Главная страница
Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
|
Упражнение 2. Элементы управления Menu, ToolBar, TabControl, ToolTip
Все элементы управления WPF исчерпывающе описаны в электронной справке https://msdn.microsoft.com/ru-ru/library/ms752324.aspx
В наших упражнениях мы проиллюстрируем применение некоторых из них.
-
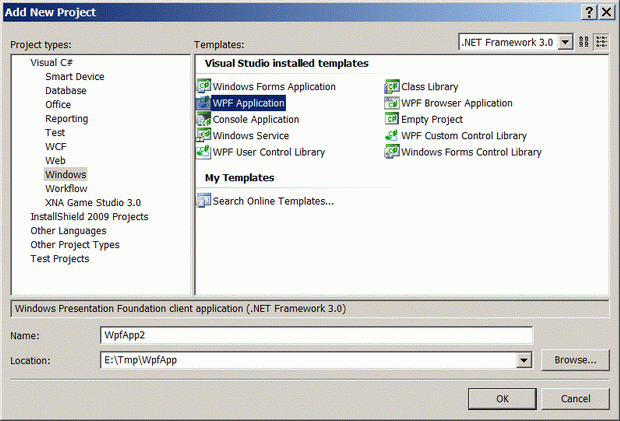
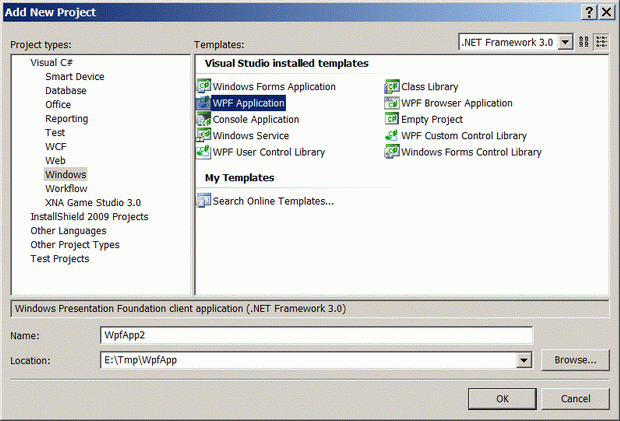
 Добавьте к решению новый проект типа WPF Application с именем WpfApp2 и назначьте его стартовым Добавьте к решению новый проект типа WPF Application с именем WpfApp2 и назначьте его стартовым 
увеличить изображение
-
 Скорректируйте разметку окна в файле Window1.xaml следующим образом Скорректируйте разметку окна в файле Window1.xaml следующим образом < Window x: Class=" WpfApp2.Window1" xmlns=" https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns: x=" https://schemas.microsoft.com/winfx/2006/xaml" Title=" Menu, ToolBar, TabControl, ToolTip" SizeToContent=" WidthAndHeight" ToolTipService.InitialShowDelay=" 0" ToolTipService.ShowDuration=" 500000" > < Window.ToolTip> < ToolTip x: Name=" toolTip" Placement=" RelativePoint" VerticalOffset=" 10" /> < /Window.ToolTip> < DockPanel Background=" LightGray" > < Menu DockPanel.Dock=" Top" > < MenuItem Header=" _File" > < MenuItem Header=" E_xit" Click=" ExitClicked" /> < /MenuItem> < MenuItem Header=" _Edit" > < MenuItem Header=" _Cut" /> < MenuItem Header=" C_opy" /> < MenuItem Header=" _Paste" /> < /MenuItem> < /Menu> < ToolBarTray DockPanel.Dock=" Top" > < ToolBar> < Button Width=" 23" > A< /Button> < Button Width=" 23" > B< /Button> < Button Width=" 23" > C< /Button> < Button Width=" 23" > D< /Button> < /ToolBar> < ToolBar Header=" Search" > < TextBox Width=" 100" /> < Button Width=" 23" > Go< /Button> < /ToolBar> < /ToolBarTray> < TabControl> < TabItem Header=" Page1" > < StackPanel> < Expander Header=" Секция 1" IsExpanded=" True" > < GroupBox Header=" Подсекция A" > < Label> Некоторый текст! < /Label> < /GroupBox> < /Expander> < /StackPanel> < /TabItem> < TabItem Header=" Page2" > < StackPanel Orientation=" Horizontal" Margin=" 5" > < TextBlock Name=" value" Margin=" 10" Text=" 255" Width=" 20" /> < Slider Name=" slider" Width=" 240" Minimum=" 0" Maximum=" 255" Value=" 255" ValueChanged=" slider_ValueChanged" /> < /StackPanel> < /TabItem> < TabItem Header=" Page3" > < UniformGrid Rows=" 3" Columns=" 3" > < Button ToolTip=" Кнопка 1" Margin=" 5" > 1< /Button> < Button ToolTip=" Кнопка 2" Margin=" 5" > 2< /Button> < Button ToolTip=" Кнопка 3" Margin=" 5" > 3< /Button> < Button ToolTip=" Кнопка 4" Margin=" 5" > 4< /Button> < Button ToolTip=" Кнопка 5" Margin=" 5" > 5< /Button> < Button ToolTip=" Кнопка 6" Margin=" 5" > 6< /Button> < Button ToolTip=" Кнопка 7" Margin=" 5" > 7< /Button> < Button ToolTip=" Кнопка 8" Margin=" 5" > 8< /Button> < Button ToolTip=" Кнопка 9" Margin=" 5" > 9< /Button> < /UniformGrid> < /TabItem> < /TabControl> < /DockPanel> < /Window> -
 Зарегистрированные обработчики в файле Window1.xaml.cs заполните следующим кодом Зарегистрированные обработчики в файле Window1.xaml.cs заполните следующим кодом using System; using System.Collections.Generic; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApp2{ public partial class Window1: Window { public Window1() { InitializeComponent(); } private void ExitClicked(object sender, RoutedEventArgs e) { this.Close(); } private void slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs< double> e) { value.Text = ((int)slider.Value).ToString(); } }} -
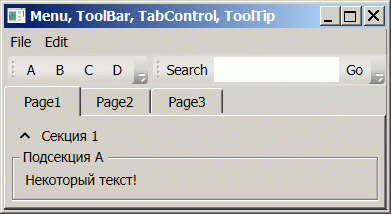
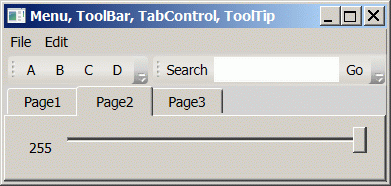
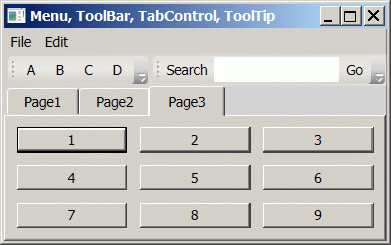
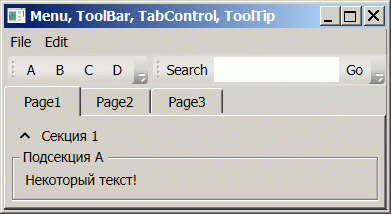
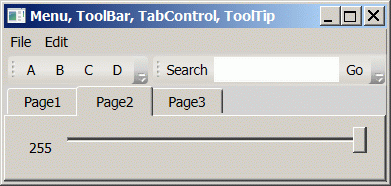
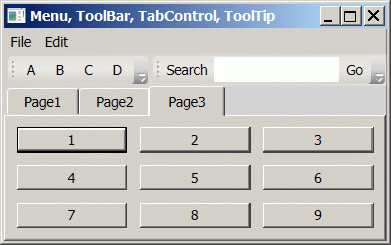
 Запустите приложение - получим действующее меню, две панели инструментов и элемент с вкладками Запустите приложение - получим действующее меню, две панели инструментов и элемент с вкладками 


|

 Добавьте к решению новый проект типа WPF Application с именем WpfApp2 и назначьте его стартовым
Добавьте к решению новый проект типа WPF Application с именем WpfApp2 и назначьте его стартовым
 Скорректируйте разметку окна в файле Window1.xaml следующим образом
Скорректируйте разметку окна в файле Window1.xaml следующим образом Зарегистрированные обработчики в файле Window1.xaml.cs заполните следующим кодом
Зарегистрированные обработчики в файле Window1.xaml.cs заполните следующим кодом Запустите приложение - получим действующее меню, две панели инструментов и элемент с вкладками
Запустите приложение - получим действующее меню, две панели инструментов и элемент с вкладками