
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Таблиці
|
|
Для опису таблиць використовується тег < ТАВLЕ>. Тег < ТАВLЕ>, як і багато інших, автоматично переводить рядок до і після таблиці.
Створення рядка таблиці – тег < ТR>
Тег < ТR> (Таble Row, рядок таблиці) створює рядок таблиці. Весь текст, інші теги та атрибути, які потрібно помістити в один рядок, повинні розміщуватися між тегами < ТR> < / ТR>.
Визначення елементів таблиці – тег < ТD>
Всередині рядка таблиці зазвичай розміщуються клітинки з даними. Кожна клітинка, яка містить текст або зображення, повинна бути оточена тегами < ТD> < /ТD>. Число тегів < ТD> < /ТD> у рядку визначає число клітинок.
< HTML>
< BODY>
< H1 ALIGN=center> Таблиця < /H1>
< CENTER>
< TABLE BORDER>
< TR>
< TD COLSPAN=3> Якщо в таблиці два
тега TR, то в ній два рядки. < /TD>
< /TR>
< TR>
< TD> Якщо в рядку три тега TD, < /TD>
< TD> То в ній < /TD>
< TD> Три стовпці. < /TD>
< /TR>
< /TABLE>
< /CENTER>
< /BODY>
< /HTML>
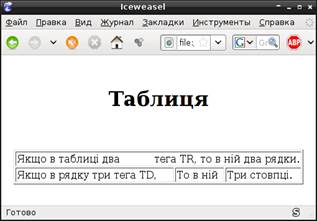
Отриманий таким чином документ матиме вигляд

Завдання: створити міні-сайт з інформацією при себе. При створенні сайту використовувати таблиці, списки, малюнки. При упорядковуванні контенту сайту використовувати форматування сторінок за допомогою таблиць.
| № | Нумеровані переліки | Ненумеровані переліки | Таблиці | № | Нумеровані переліки | Ненумеровані переліки | Таблиці |
| 5x3 | 5x4 | ||||||
| 5x4 | 6x3 | ||||||
| 6x3 | 6x4 | ||||||
| 6x4 | 5x3 | ||||||
| 7x3 | 5x4 | ||||||
| 7x4 | 6x3 | ||||||
| 5x3 | 6x4 | ||||||
| 5x4 | 7x3 | ||||||
| 6x3 | 7x4 | ||||||
| 6x4 | 5x3 | ||||||
| 7x3 | 5x4 | ||||||
| 7x4 | 6x3 | ||||||
| 5x4 | 6x4 | ||||||
| 6x3 | 7x3 | ||||||
| 6x4 | 7x4 |
Лабораторна робота № 3