
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Обтекание блока текста
|
|
Под обтеканием блока текстом понимают тот же эффект, который можно реализовать для графики, когда картинка не разрывает блок текста, а встраивается в него. Текст в этом случае " обтекает" картинку с одной стороны — там, где есть свободное поле между границей страницы (элемента) и картинкой. Обтекание картинки текстом от обычного встраивания картинки в текст документа отличается тем, что вдоль вертикальной границы картинки располагается несколько строк текста, а не одна.
Обтеканием блока текста другим текстом управляют два атрибута CSS: float и clear.
Атрибут float определяет " плавающий" блок текста. Он может принимать значения:
left — блок прижат к левой границе охватывающего элемента;
right — блок прижат к правой границе охватывающего элемента;
both — текст может обтекать блок с обеих сторон.
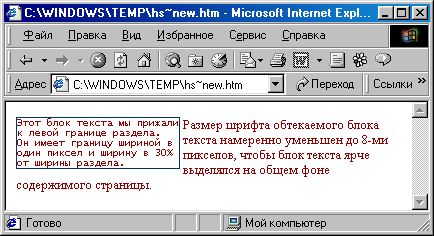
Проиллюстрировать обтекание позволяет следующий пример:

Рис. 10.
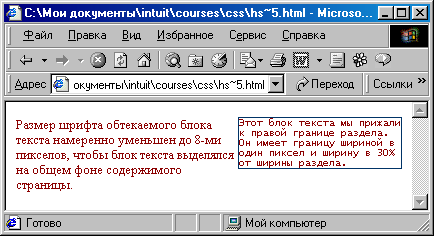
При использовании значения right блок текста будет прижат вправо.

Рис. 11.
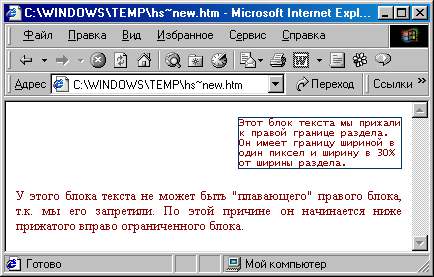
Второй атрибут описания стилей clear позволяет управлять собственно обтеканием. Он не допускает наличия " плавающих" блоков около блока текста.
Атрибут может принимать значения: right, left, none, both:

Рис. 12.