
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Часть 3. Изучение языка JavaScript.
|
|
Изучение языка JavaScript.
Цель работы: Изучить основы языка программирования JavaScript на стороне клиента.
Теоретическая часть:
JavaScript — это язык программирования, предназначенный прежде всего для создания интерактивных HTML-страниц. Первая версия языка была разработана фирмой Netscape Communications в 1995 году. Обратите внимание, с языком Java, созданным фирмой Sun Microsystems, у JavaScript мало общего.
Программу на языке JavaScript обычно встраивают прямо в HTML-файл. Чтобы программа была выполнена, HTML-файл должен быть открыт в браузере пользователя.
JavaScript — интерпретируемый язык. Это означает, что для исполнения программы не требуется предварительная компиляция (преобразование исходного текста программы в системо-зависимый машинный код). Текст программы интерпретируется, то есть анализируется и сразу же исполняется.
Приведем простейший пример HTML-страницы с программой на JavaScript:
< HTML> < HEAD> < TITLE> Заголовок страницы< /TITLE> < SCRIPT language=" JavaScript" > function click_func(){alert('Hello, world! '); } < /SCRIPT> < /HEAD> < BODY> < input type=" button" value=" Click me! " onClick=" javascript: click_func(); " > < /BODY> < /HTML>Создайте данную HTML-страницу и посмотрите как она работает.
Текст программы заключен между тегами < SCRIPT> и < /SCRIPT>. Программа состоит из одной функции click_func(), которая, в свою очередь вызывает стандартную функцию alert с параметром " Hello, world! ". Функция активизируется по событию onClick — нажатие на кнопку. Результатом выполнения программы является вывод на экран окна предупреждения с заданным текстом.
Язык JavaScript может не только выводить на экран вновь создаваемы окна, но и динамически изменять уже загруженную браузером страницу. Перепишем как указано ниже:
< HTML> < HEAD> < TITLE> Заголовок страницы< /TITLE> < SCRIPT language=" JavaScript" > function click_func(){document.write('Hello, world! '); } < /SCRIPT> < /HEAD> < BODY> < input type=" button" value=" Click me! " onClick=" javascript: click_func(); " > < /BODY> < /HTML>Создайте данную HTML-страницу и посмотрите как она работает.
Как вы заметили, вместо вызова функции alert производится вызов функции write объекта document. Эта функция выводит на экран текст, передаваемый в качестве параметра и стирает все, что содержалось на странице до ее вызова.
Объект document создается браузером в момент загрузки страницы. Необходимо отметить, что в JavaScript определена целая иерархия объектов, которые должен создавать браузер всякий раз при загрузке страницы или при открытии окна. Эти объекты доступны для использования разработчиками. Их использование сводится к вызову методов объекта или чтения/переопределения его свойств. Методы объекта вызываются так:
объект.метод([параметры])
Вспомните, так было для объекта document, когда мы вызывали его метод write.
Доступ к свойствам осуществляется по той же схеме:
объект.свойство.
Например, document.location будет содержать строку с адресом страницы.
Разберем, как пользоваться подобными свойствами в программе. Рассмотрим пример:
< title> Тестируем JavaScript< /title> < SCRIPT LANGUAGE=" JavaScript" > var bgc = document.bgColor; var fgc = document.fgColor; var lc = document.linkColor; var al = document.alinkColor; var vlc = document.vlinkColor; var url = document.location; var ref = document.referrer; var t = document.title; var lm = document.lastModified; document.write(" Цвет фона этой страницы: " + bgc); document.write(" < br> Цвет текста этой страницы: " + fgc); document.write(" < br> Цвет ссылок этой страницы: " + lc); document.write(" < br> Цвет активных ссылок: " + al); document.write(" < br> Цвет посещенных ссылок: " + vlc); document.write(" < br> URL этой страницы: " + url); document.write(" < br> До этого вы были на странице: " + ref); document.write(" < br> Заголовок этой страницы: " + t); document.write(" < br> Последние изменения внесены: " + lm)< /SCRIPT>Создайте данную HTML-страницу и посмотрите на работу этого скрипта.
Иерархию объектов языка JavaScript можно сопоставить с иерархией объектов в реальном мире. Колеса, руль и педали — это все объекты, принадлежащие велосипеду. Велосипед представляет собой объект, принадлежащий к средствам наземного транспорта, которые, в свою очередь, принадлежат к более общей категории средств передвижения.
В терминах объектов JavaScript эти взаимоотношения могли бы быть выражены следующим образом:
средстваПередвижения.наземныйТранспорт.велосипед.педальНаиболее общий объект высшего уровня находится слева в выражении, и слева направо происходит переход к более частным объектам, являющимся при этом наследниками высших в иерархии объектов. Таким образом, чтобы обратиться к определенному свойству этих объектов, вы должны определить имя объекта и всех его предков.
Проиллюстрируем иерархию объектов:
navigatorwindow | +--location | +--history | +--document | +--forms | | | elements (text fields, textarea, checkbox, password | radio, select, button, submit, reset) +--links | +--images | +--anchorsИспользуя иерархию объектов, попробуем вывести в статус-панель адрес первой ссылки на текущей странице. Статус-панель находиться в самом низу вашего обозревателя:

Если эта панель скрыта, вы можете подключить ее: меню View > Status Bar.
При нажатии на в статус-панели должен появиться адрес первой ссылки на текущей странице.
Исходный текст выглядит так:
< input type=button value=" эту кнопку" onClick=" javascript: window.status=window.document.links[0].href" >Обратите внимание, что первую ссылку на странице мы нашли в массиве links под номером 0. К самому массиву доступ был получен перечислением всех объектов иерархии текущего документа window.document.links. Адрес, относящийся к ссылке, хранится в свойстве href объекта link, в нашем случае это links[0].
Ход работы:
Объявление функций.
- С помощью текстового редактора " Блокнот" (Notepad) создайте страницу testjs.html и поместите в начало страницы следующий код:
- Сохраните страницу и просмотрите ее с помощью браузера.
- Такой скрипт выведет на экран следующий текст:
три раза. Наверняка вы заметили, что для получения необходимого результата определенная часть его кода была повторена три раза. Это неэффективно, поэтому попробуем оптимизировать код.
- Определите функцию welcome_func(), которая будет выводить на экран строки:
- Затем вызовите функцию несколько раз. Для этого вы можете использовать цикл:
- Функции могут также использоваться в совместно с процедурами обработки событий. Рассмотрим пример. Создайте страницу testjs2.html, введите следующий код:
- В приведенном примере интрес представляют следующие нововведения:
var x = 12; — так в JavaScript объявляются переменные, тип переменной не дифференцируется — одинаково объявляются переменные типа double, integer, String и прочие;
window.status = result; — свойству window.status присваивается новое значение, в нашем случае это строка 17, эта строка будет отображена в статус-панели браузера.
onFocus — это команда, которая вызывает действие, когда пользователь " фокусируется" на элементе страницы, в нашем случае — помещает курсор в текстовое поле.
- Сохраните файл.
- Для просмотра созданной Web-страницы используйте браузер Microsoft Internet Explorer.
- Вы должны увидеть Web-страницу с определенным в ее верхней части окном редактирования, установка курсора в этом окне приведет к появлению строки 17 в статус-панели браузера.
- На этой же странице создайте функцию, которая будет вызываться при потере фокуса полем редактирования и помещать в статус-панель результат, полученный от разности чисел x и y. Обработчику события " потеря фокуса" в JavaScript соответствует параметр onBlur.
- Продемонстрируйте полученный документ преподавателю.
Манипуляция объектами.
- Сохраните на жестком диске своего компьютера файлы aircraft1.jpg и aircraft2.jpg.
- Создайте с помошью текстового редактора " Блокнот" (Notepad) файл testjs3.html и поместите в начало страницы следующий код:
В своем скрипте вы можете назначать этому объекту новое изображение:
document.images[" aircraft" ].src='new_image.jpg'Обратите внимание, что к интересующему нас объекту Image в массиве images мы обращаемся не по порядковому номеру, а по имени элемента images[" aircraft" ]. Более того, если имя объекта на странице оригинально, мы можем обратиться к нему напрямую, минуя упоминание массива:
document.aircraft.src='new_image.jpg'- Попробуем заменить изображение динамически, используя JavaScript. Модифицируйте свою страницу. Исходный текст должен выглядеть так:
- Попробуйте просмотреть страницу в браузере — сразу же после загрузки документа картинка aircraft1.jpg должна замениться на aircraft2.jpg.
- Эффект происходит очень быстро и заметить его сложно. Модифицируем страницу таким образом, чтобы рисунки замещались при наведении курсора мыши на рисунок:
- Попробуйте просмотреть страницу в браузере — картинка aircraft1.jpg заменяется на aircraft2.jpg при наведении указателя мыши на изображение.
- Добавьте обработчик события onMouseOut — удаление указателя мыши с поверхности изображения. Пусть по этому событию активным становится рисунок aircraft1.jpg.
- Скачайте и сохраните на своей машине файл aircraft3.jpg.
- Добавьте обработчик события onMouseDown — нажатие мыши. Пусть при клике на изображении активным рисунком становится aircraft3.jpg
- Сохраните файл.
Управление объектами формы.
- Форма (form) — это контейнер html-страницы, в котором могут быть размещены элементы, позволяющие пользователю вводить данные для отправки на сервер. К таким элементам можно отнести тектстовые поля, списки, кнопки выбора и т.п.
- С помощью текстового редактора " Блокнот" (Notepad) создайте страницу testform.html и поместите на странице следующий код:
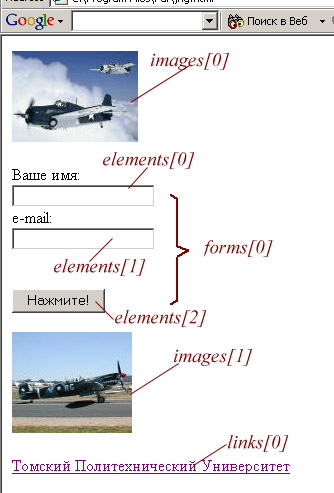
- Вот так должна выглядеть Ваша страница:

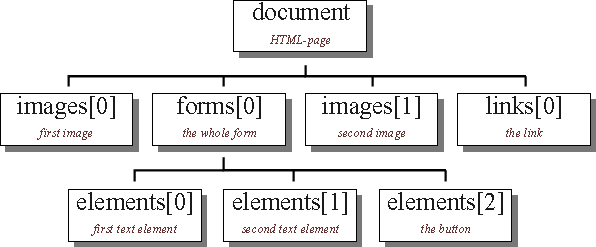
- На странице размещено два рисунка, одна ссылка и форма с двумя полями для ввода текста и одной кнопкой. Как уже отмечалось выше, с точки зрения языка JavaScript, загруженная в настоящий момент html-страница, представляет собой объект document. Через этот объект можно получить доступ ко всем элементам, размещенным на странице. На следующем рисунке иллюстрируется иерархия объектов, создаемая HTML-страницей, приведенной в примере:

- Создадим скрипт, который позволит заполнять текстовые поля формы предопределенными значениями.
- В разделе < head>... < /head> разместите следующий код:
- Привяжите запуск функции к событию onClick кнопки " Нажмите! ".
- Сохраните страницу и просмотрите ее в окне браузера. При правильно работе скрипта по нажатию кнопки " Нажмите! " текстовые поля должны заполняться значениями.
- Так как все элементы на странице имеют свои уникальные имена (обратите внимание на параметр name в каждом элементе), в скрипте их можно вызывать не по индексам, а по именам в соответствующих массивах:
или даже так:
< script> function fillIn(){document.myForm.name.value = " Евгений"; document.myForm.email.value = " vest@list.ru"; }< /script>- Продемонстрируйте полученный документ преподавателю.