
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Фон своими руками
|
|
Повторение
Повторить теги форматирования шрифта и его атрибуты; тег горизонтальной линии и его атрибуты.
Фон
Для того чтобы оформить фон на интернет страничке используется тег < BODY>, для которого придуманы два чудесных атрибута bgcolor и background. Чем же отличаются эти два атрибута?
Рассмотрим bgcolor. Этот атрибут отвечает за цвет фона. Вы можете подставить любое значение цвета, в буквенном или в числовом выражении и ваш фон окраситься.
Практика:
На первом занятии мы сделали интернет страничку, откройте ее в Блокноте и внесите изменения в тег < BODY>:
< body bgcolor=blue>
Сохраните результат. Что получилось?
Попробуйте изменить цвет: red, silver, lime. Цвет фона так же можно задавать в шестьнадцатиричным кодом, при этом не забудьте поставить знак # перед кодом цвета, например: #0000FF.
Атрибут background отвечает не за цвет заливки фона, а за изображение, которое следует поместить в качестве фона или как еще говорят за фоновые обои. Обои можно подобрать любые, какие подскажет вам ваша фантазия.
Практика:
Скопируйте любое изображения с расширением.jpg в папку с интернет страничкой, которую мы сделали на первом уроке. Переименуйте файл в fon.jpg.
Откройте интернет страничку в Блокноте и внесите изменения в тег < BODY>:
< body background =”fon.jpg”>
Сохраните страничку и откройте ее в браузере:

Как вы видите изображение, которое мы применили в качестве фона, размножилось по всей странице. Как же разместить изображение на весь экран? Для этого необходимо знать разрешение экрана. Предположим, что разрешение экрана 800 х 600, следовательно свободного места для изображения на экране будет где-то 781 х 476. Измените в программе Photoshop размер изображения и оптимизируйте его для веб. Сохраните fon1.jpg.
Откройте интернет страничку в Блокноте и внесите изменения в тег < BODY>:
< body background =”fon1.jpg”>.
Смотрим, что у нас получилось? Все хорошо будет работать, если разрешение экранов 800 на 600. Но не у всех пользователей такое разрешение экраном. При разрешении 1152 на 864, ваша картинка начнет опять размножаться на экранах пользователей.
Выходов несколько: либо искать уже готовые фоны выложенные в интернете на разных порталах, либо создавать что то свое.
Фон своими руками
Открываем программу Photoshop и начинаем творить. Создайте новый файл: размер 200 на 200 пикселей, расширение 72 пикселя. Чем меньше изображение, тем быстрее оно будет загружаться. Итак, в квадратике рисуем что захочется, например, можно взять кисточку-розочку, выбрать цвет и в центре изображения нарисовать одну розочку.
Сохраните полученное изображение под именем fon_rose.jpg. Меню File – Save for Web.
Исправьте код: < body background =” fon_rose.jpg”>
Вот что получилось:

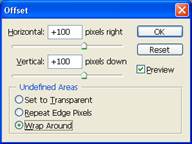
Рассмотрим еще один пример создания фона. Внесем некоторые изменения в файл. В меню Filter команду Other – Offset (Фильтр – Другие – Сдвиг). В появившемся окне фильтра выставляем следующие значения: сдвиг по горизонтали и вертикали 100 (в 2 раза меньше, чем длина и ширина изображения), переключатель в положение Wrap Around (Вставить отсеченные фрагменты). Для пущей красоты вставляем еще одну картинку. Сохраняем новый файл под именем fon_rose1.jpg. Исправьте код:
< body background =” fon_rose1.jpg”>



Что получилось?

Конечно, это не шедевр и конечно же не стоит делать слишком яркие рисунки для обоев, иначе текст на них станет просто не читабельным.
Есть еще один способ создания красивого фона с помощью текстуризатора. Сделаем фон в виде кирпичной стены.
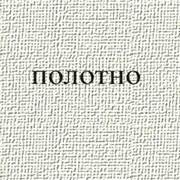
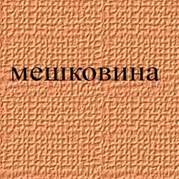
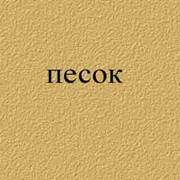
В программе Photoshop создаем новый файл 300 на 300 пикселей, разрешение 72 пикселя. Выбираем кирпичный цвет и заливам им все полотно изображения. Далее выбираем меню Filter – Texture – Texturizer. В появившемся окне можно выбрать разнообразную текстуру: Brick (Кирпич), Burlap (Мешковина), Canvas (Полотно), Sandstone (Песчаник). Для каждой выбранной текстуры можно выбрать дополнительные настройки, передвигая ползунки Scaling (Шкала), Relief (Рельеф), а так же Light Direction (направление цвета).

Если вас не совсем устраивает цвет, то всегда можно воспользоваться опцией Image – Adjustments – Hue|Saturation (Изображение – Настройка- Цвет/Насыщенность). Сохраняем для веб, изменяем код Интернет странички и смотрим что получилось.
Практика:
Сделайте фон в виде полотна, песка, мешковины.



 Есть еще один способ создания очень интересного фона. Фон в виде облаков. Открываем программу Photoshop. Для создания фона в виде облаков, будем использовать фильтр Filter – Render –Clouds (Фильтр – Визуализация –Облака). Этот фильтр обладает той уникальной особенностью, что структура, созданная эти фильтром, является не перекрывающейся. Описанная математическими методами, она повторяется каждые 256 пикселей. Это то мы и используем.
Есть еще один способ создания очень интересного фона. Фон в виде облаков. Открываем программу Photoshop. Для создания фона в виде облаков, будем использовать фильтр Filter – Render –Clouds (Фильтр – Визуализация –Облака). Этот фильтр обладает той уникальной особенностью, что структура, созданная эти фильтром, является не перекрывающейся. Описанная математическими методами, она повторяется каждые 256 пикселей. Это то мы и используем.
Создайте в Photoshop новое изображение размером 256 на 256 пикселей, разрешение 72. Выбираем цвет переднего и заднего плана, например, голубой - передний и белый - задний. Включаем фильтр Filter – Render –Clouds (Фильтр – Визуализация –Облака). Что получилось? Если вам не совсем понравилось, то можно еще раз применить фильтр или просто нажать комбинацию клавиш Ctrl + F. Если вас не совсем устраивает цвет, то всегда можно воспользоваться опцией Image – Adjustments – Hue|Saturation (Изображение – Настройка- Цвет/Насыщенность).