Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Создание заготовки приложения. Лабораторная работа: Основы WPF
|
|
Лабораторная работа: Основы WPF
Упражнение 1. Кисти в WPF
WPF имеет возможность очень тонко настраивать внешний вид объектов. Внешний вид объектов зависит от свойств, которые задаются как при помощи прямых настроек, так и при помощи кистей (Brushes). Список свойств включает следующие:
- прозрачность (Opacity)
- видимость (Visibility)
- заливка (Fill)
- штриховка (Stroke)
- фон (Background)
- передний план (Foreground)
- граница (BorderBrush)
- маска прозрачности (Opacity masks).
Кисти используются для задания внешнего вида объектов и могут быть следующих типов:
- одноцветная кисть (Solid color brush)
- линейный градиент (Linear gradient brush)
- радиальный градиент (Radial gradient brush)
- кисть растрового изображения (Image brush)
- кисть векторного изображения (Drawing brush)
- кисть визуальных эффектов (Visual brush).
Кисти можно конвертировать в ресурсы и многократно применять к различным объектам.
В WPF есть средства достигать специальных растровых эффектов (Bitmap effects):
- размытие (Blur)
- внешнее свечение (Outer glow)
- тень (Drop shadow)
- фаска (Bevel)
- рельеф (Emboss)
Создание заготовки приложения
- Создайте новый пустой проект (Empty Project) с именем WpfApp1 в новом решении WpfApp. Проследите, чтобы обязательно использовалась версия библиотеки не ниже.NET Framework 3.0
- Вызовите контекстное меню проекта и через команду Properties установите во вкладке Application параметр Output type в значение Windows Application
-
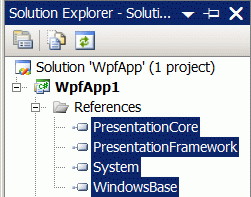
 Добавьте к узлу References проекта ссылки на следующие библиотеки .NET Framework, составляющие основу платформы WPF
Добавьте к узлу References проекта ссылки на следующие библиотеки .NET Framework, составляющие основу платформы WPF - PresentationCore
- PresentationFramework
- WindowsBase
- System - эта общая библиотека для запуска приложения

-
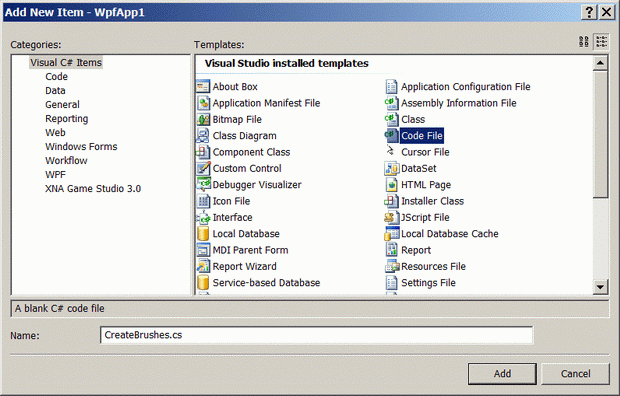
 Добавьте к проекту новый файл с именем CreateBrushes.cs
Добавьте к проекту новый файл с именем CreateBrushes.cs

увеличить изображение
-
 Заполните файл следующим кодом
Заполните файл следующим кодом
Мы решили построить многостраничное приложение для многих примеров упражнения и содали каркас для страниц содержимого с навигационным узлом. Навигационный узел можно отключить через свойство ShowsNavigationUI. Мы создали каркас с нуля и пока будем использовать только чистый код C#, не применяя разметку XAML. Страничный каркас создается классом NavigationWindow, производным от класса Window. Мы расширяем библиотечный класс NavigationWindow пользовательским классом CreateBrushes, следовательно все наследуемые им от базового класса Window члены будут доступны в коде и нашего класса-расширения.
-
 Запустите приложение - появится мертвый каркас
Запустите приложение - появится мертвый каркас