
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Отображение HTML-текста в WebBrowser из файла
|
|
Обратите внимание, что в предыдущем примере автоматически появляются полосы прокрутки, если HTML -документ не помещается в окне элемента WebBrowser. Фрагмент форматированного HTML -текста включать прямо в WebBrowser нельзя, поскольку XAML -редактор оболочки сразу начнет ругаться. Но во время выполнения загружать файл из кода можно.
В данном примере мы заранее создадим HTML -файл с простым форматированным текстом.
-
 В Solution Explorer вызовите контекстное меню для узла WpfText3 и командой Add/Existing Item добавьте к проекту файл HtmlDoc.htm из прилагаемого каталога Source (или создайте свой HTML -документ и добавьте его к проекту той же командой)
В Solution Explorer вызовите контекстное меню для узла WpfText3 и командой Add/Existing Item добавьте к проекту файл HtmlDoc.htm из прилагаемого каталога Source (или создайте свой HTML -документ и добавьте его к проекту той же командой)
Содержимое файла будет примерно таким
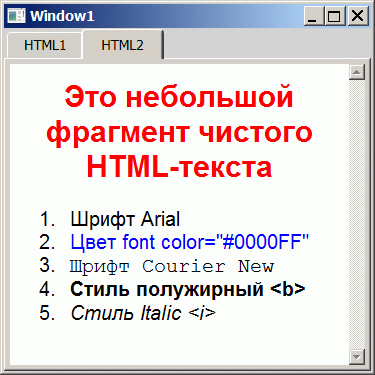
<! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01 Transitional//EN" " https://www.w3.org/TR/html4/loose.dtd" > < html> < head> < title> Untitled Document< /title> <! -- < meta http-equiv=" Content-Type" content=" text/html; charset=windows-1251" > --> < /head> < body style=" font-family: Arial, Helvetica, sans-serif" > < h2 align=" center" > < font color=" #FF0000" > Это небольшой фрагмент чистого HTML-текста< /font> < /h2> < ol> < li> Шрифт Arial< /li> < li> < font color=" #0000FF" > Цвет font color=& quot; #0000FF& quot; < /font> < /li> < li> < font face=" Courier New" > Шрифт Courier New < /font> < /li> < li> < b> Стиль полужирный & lt; b& gt; < /b> < /li> < li> < i> Стиль Italic & lt; i& gt; < /i> < /li> < /ol> < /body> < /html>-
 Выделите этот файл и в панели Properties настройте его свойства так
Выделите этот файл и в панели Properties настройте его свойства так - Build Action = None
- Copy to Output Directory=Copy if newer
-
 В декларативный раздел XAML в контейнер < TabControl> добавьте новую вкладку < TabItem Header=" HTML2" >
В декларативный раздел XAML в контейнер < TabControl> добавьте новую вкладку < TabItem Header=" HTML2" > -
 Заполните ее следующим скриптом
Заполните ее следующим скриптом
-
 Обработчик события Initialized заполните так
Обработчик события Initialized заполните так
Здесь мы применили несколько иной способ загрузки файла!
-
 Запустите проект - получится примерно следующее
Запустите проект - получится примерно следующее

Вертикальную полосу прокрутки мне убрать в этом примере не удалось.