
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
жаттығу. Сурет түсіру. Құжатқа гиперсілтеме жасау.
|
|
< IMG> жә не < A HREF> тегтерін қ олданып к елесі HTML- қ ұ жатын жасау.(2-сурет)

2-сурет
1) Блокнот текстік редакторының терезесін ашып, бос қ ұ жатты Задание4.html деп сақ таң ыз
2) Қ ұ жаттың бірінші жолына < HTML> деп жазың ыз..
3) Терезе тақ ырыбын жазу ү шін мына жолдарды енгізің із:
< HEAD>
Lt; TITLE> Вставка рисунка и гиперссылки
< /TITLE>
< / HEAD>
4) Ары қ арай < BODY BGCOLOR=pink TEXT=black LINK=blue VLINK=red> деп енгізің із.
5) Енді суретті тү сіреміз. Ол ү шін келесі жаң а мына тіркестерді жазың ыз: < IMG SRC=" image.jpg" ALT=" Здесь должен быть рисунок" HEIGHT=250 WIDTH=250 ALIGN=middle ISMAP>
6) Сурет пен келесі жазылатын текст арасында 3 бос жол болу керек. Ол ү шін < BR> < BR> < BR> деп жазың ыз.
7) Енді қ ұ жатқ а Задание1.html қ ұ жатын шақ ыратын гиперсілтеме (гиперссылка)жасаймыз Ол ү шін мына жолдарды терің із:
< A HREF=" Задание1.html" > Перейти по гиперссылке < /A>
8) < /BODY> тегін жабың ыз.
9) < /HTML> тегін жабың ыз.
4-жаттығ у. Кестесі бар (таблица) HTML-қ ұ жат жасау.
Тө мендегі программаның тексін Блокнот текстік редакторында теріп, қ ұ жатты Задание 5.html деген атпен сақ таң ыз. Кестені жасауда қ олданылатын барлық тегтерді мең герің із.
< HTML>
< HEAD>
< TITLE> Пример 2< /TITLE>
< /HEAD>
< H1> Простейшая таблица < /H1>
< TABLE BORDER=1> <! --Это начало таблицы-->
< CAPTION> <! --Это заголовок таблицы-->
У таблицы может быть заголовок
< /CAPTION>
< TR> <! --Это начало первой строки-->
< TD> <! --Это начало первой ячейки-->
Первая строка, первая колонка
< /TD> <! --Это конец первой ячейки-->
< TD> <! --Это начало второй ячейки-->
Первая строка, вторая колонка
< /TD> <! --Это конец второй ячейки-->
< /TR> <! --Это конец первой строки-->
< TR> <! --Это начало второй строки-->
< TD> <! --Это начало первой ячейки-->
Вторая строка, первая колонка
< /TD> <! --Это конец первой ячейки-->
< TD> <! --Это начало второй ячейки-->
Вторая строка, вторая колонка
< /TD> <! --Это конец второй ячейки-->
< /TR> <! --Это конец второй строки-->
< /TABLE> <! --Это конец таблицы-->
< /BODY>
< /HTML>
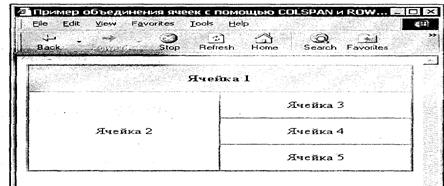
6-жаттығ у. Біріктірілген жә не бө лінген ұ яшық тары бар кесте жасау. Colspan, Rowspan тегтерін мең геру.
Ө зің іздің бумаң ызда жаң адан біріктірілген жә не бө лінген ұ яшық тары тұ ратын кестесі бар HTML- қ ұ жат жасаң ыз.Ол ү шін тө менде келтірілген программаның тексін теріп, қ ұ жатты Задание 6.html деген атпен сақ таң ыз. Colspan, Rowspan тегтерінің қ ызметіне назар аударып, зерттең із. Нә тижесі мына суреттегідей болуы тиіс:

< HTML>
< HEAD>
< TITLE> Пример объединения ячеек с помощью COLSPAN и ROWSPAN< /TITLE>
< /HEAD>
< BODY BGCOLOR = BLUE TEXT = BLACK >
< TABLE ALIGN= “CENTER” BORDER= “2” LEFTMARGIN= “40” RIGHTMARGIN= “40” CELLPACING= “0” CELLPADDING= “40” WIDTH= “100%” HEIGHT= “200”>
< TR ALIGN= “CENTER” BGCOLOR=GRAY>
< TH COLSPAN= “2”> Ячейка1 < /TH>
< /TR>
< TR>
< TD ALIGN= “CENTER” ROWSPAN= “3”> Ячейка 2 < /TD>
< TD ALIGN= “CENTER” > Ячейка 3 < /TD>
< /TR>
< TR>
< TD ALIGN= “CENTER” > Ячейка 4 < /TD>
< /TR>
< TR>
< TD ALIGN= “CENTER” > Ячейка 5 < /TD>
< /TR>
< /TABLE>
< /BODY>
< /HTML>
Ө здік жұ мыс тапсырмалары:
1. Ө з тобың ыздың HTML-қ ұ жатын жасаң ыз. Қ ұ жатта тобың ыздағ ы студенттер тізімі, кесте жә не топтың фотосуреті болуы керек. Ө з фамилияң ызғ а гиперсілтеме жасап, ө зің іздің жеке Web-бетің ізді (яғ ни, сіздің жеке HTML-қ ұ жатың ыз, онда сіз туралы шағ ын ақ парат болу керек) шақ ыратындай етің із.
2. Ө з курсың ызғ а HTML-қ ұ жатын жасаң ыз. Қ ұ жатта курстағ ы топтар тізімі, жә не сіздің факультетте 1-курста оқ итындардың ішіндегі Алтын Белгі иегерлері туралы деректер кестесі болу керек. Ө з тобың ыздың атына гиперсілтеме жасап, ө зің іздің тобың ыздың жеке Web-бетін (яғ ни, сіздің жеке HTML-қ ұ жатың ыз, онда сіздің топ туралы шағ ын ақ парат жә не топтың фотосуреті болуы керек) шақ ыратындай етің із.
3. Факультеттің HTML-қ ұ жатын жасаң ыз. Қ ұ жатта факультеттегі мамандық тар тізімі, кафедралар жайлы дерегі бар кесте (кафедра аты, қ азақ, орыс топтарының саны), факультетті мамандығ ын сипаттайтын сурет болуы керек. Мамандық тар тізіміндегі ө з мамандығ ың ызғ а гиперсілтеме жасаң ыз, ол сіздің мамандық жайлы қ ысқ аша ақ параты бар HTML-қ ұ жатты шақ ыруы тиіс.
4. Ө з университетің іздің HTML-қ ұ жатын жасаң ыз. Қ ұ жатта барлық факультеттер тізімі, факультеттер жайлы деректері (факультет аты, кафедра саны) бар кесте жә не университет эмблемасы бар сурет болуы тиіс. Ө з факультетің іздің атына гиперсілтеме жасаң ыз. Ол факультет жайлы шағ ын ақ параты бар HTML-қ ұ жатын шақ ыруы тиіс.
5. Сіздің топқ а сабақ беретін оқ ытушылар жайлы HTML-қ ұ жатын жасаң ыз. Қ ұ жатта оқ ытушылар тізімі, олар жайлы деректері бар кесте (аты-жө ні, сабақ беретін пә ні) жә не мұ ғ алімге қ атысты сурет болуы тиіс. Қ ұ жатта ө з топ жетекшің ізге (куратор) гиперсілтеме жасаң ыз. Гиперсілтеме топ жетекшің із жайлы шағ ын ақ параты бар HTML-қ ұ жатын шақ ыруы тиіс.
Ескерту: Жасайтын HTML –қ ұ жатың ызда жоғ арыда кө рсетілген барлық тегтер қ атыстырылуы тиіс.
Бақ ылау сұ рақ тары:
- HTML дегеніміз не?
- HTML қ ұ жат қ алай жасалады?
- HTML қ ұ жаттың қ ұ рылым қ андай?
- Браузер не ү шін қ олданылады? Қ андай браузерлерді білесіз?
- кестені жасау ү шін қ андай тегтер қ олданылады?