
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Урок№4. Как поменять шапку сайта на ucoz.ru
|
|
В этом уроке, Вы узнаете, как сменить шапку сайта ucoz. Хочу напомнить, что уроки по изменению дизайна, представленные на сайте https://webcaum.ru, НЕ являются универсальным решением, т.к. к каждому шаблону сайта нужен индивидуальный подход. Уроки даны лишь для того, чтобы было понимание, как меняются элементы сайта на Юкозе. Прежде чем продолжить, скачайте файлы для дальнейшей работы и разархивируйте их.
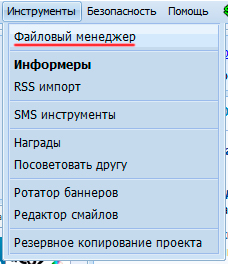
В первую очередь нам нужно закачать файл fon.gif. Чтобы закачать его зайдите в раздел: Инструменты -> Файловый менеджер.

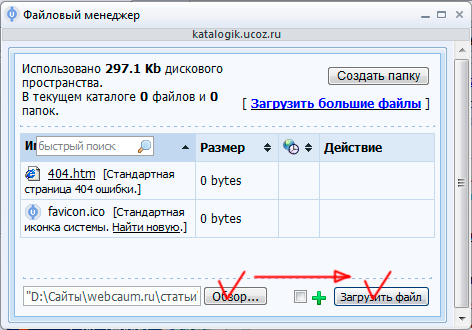
Перед Вами появится окно загрузки файлов. Нажмите на кнопку «Обзор», зайдите в папку, где находятся скачанные файлы, и выберите картинку fon.gif. Затем нажмите на кнопку «Загрузить файл».

После загрузки файла fon.gif нажмите на кнопку в виде глаза  , чтобы посмотреть в какой директории находится картинка. Вы увидите, что файл находится в коневой папке сайта, т.е. по адресу https://ИМЯ_ВАШЕГО_САЙТА.ucoz.ru/fon.gif. Данный файл будет фоном для шапки нашего сайта. Вы спросите, как такая маленькая картинка может стать фоном для всей области шапки? Дело в том, что данный файл будет размножен в горизонтальной и вертикальной плоскости. И сейчас Вы узнаете, как это сделать.
, чтобы посмотреть в какой директории находится картинка. Вы увидите, что файл находится в коневой папке сайта, т.е. по адресу https://ИМЯ_ВАШЕГО_САЙТА.ucoz.ru/fon.gif. Данный файл будет фоном для шапки нашего сайта. Вы спросите, как такая маленькая картинка может стать фоном для всей области шапки? Дело в том, что данный файл будет размножен в горизонтальной и вертикальной плоскости. И сейчас Вы узнаете, как это сделать.
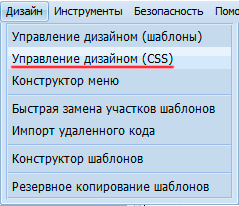
Зайдите в раздел: Дизайн -> Управление дизайном (CSS).

Вы попадёте в раздел, где мы можем менять данные таблицы стилей (CSS). Если с помощью HTML создаётся структура сайта, то с помощью CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) эта структура украшается. Если Вы не знаете, что такое HTML и CSS, то изучите сначала ниже представленные видеокурсы:
- Бесплатный курс по HTML от Евгения Попова (33 видеоурока)
- Бесплатный курс по CSS от Евгения Попова (45 видеоуроков)
Итак, приступим к изменению дизайна шапки сайта. На 5-ой строчке в таблице стилей Вы увидите следующий код:
#logoBlock {padding: 50px 20px 10px 20px; border-top: 5px solid #000000; }
Именно этот код мы будем корректировать, чтобы привести шапку сайта в тот вид, который нам нужен. Замените полностью данный код на следующие данные:
#logoBlock {height: 96px; border-top: 2px solid #000000; border-bottom: 2px solid #000000; background: url('/fon.gif'); }
, где
height: 96px — это высота шапки в 96px.
border-top: 2px solid #000000; — верхнее подчёркивание сплошной (solid) чёрной (#000000) линией толщиной в 2px.
border-bottom: 2px solid #000000; — нижнее подчёркивание сплошной (solid) чёрной (#000000) линией толщиной в 2px.
background: url('/fon.gif'); — означает, что фоном шапки будет картинка fon.gif, размноженная в горизонтальной и вертикальной плоскости.
Также этот код Вы можете привести в следующий вид (как Вам будет удобней):
#logoBlock {
height: 96px;
border-top: 2px solid #000000;
border-bottom: 2px solid #000000;
background: url('/fon.gif');
}
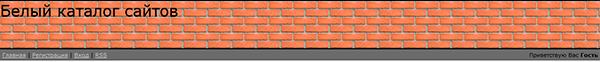
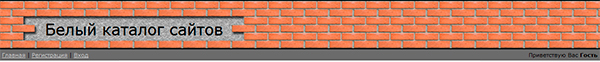
Нажмите кнопку «Сохранить». Обновите главную страницу сайта, и Вы увидите, что шапка теперь выглядит так:

Бывает так, что не сразу браузер показывает изменения, произошедшие на сайте. Это происходит потому, что кэш браузера (копии веб-страниц, уже просмотренных пользователем) не всегда стирается после обновления сайта. Чтобы стереть кэш в таких браузерах, как Mozilla и Internet Explorer, нажмите «CTRL + F5». Если данное сочетание клавиш не работает (например, в Опере), то просто несколько раз нажмите клавишу F5.
Итак, фон шапки сайта мы поменяли. Теперь нужно красиво расположить заголовок «Белый каталог сайтов» в шапке.
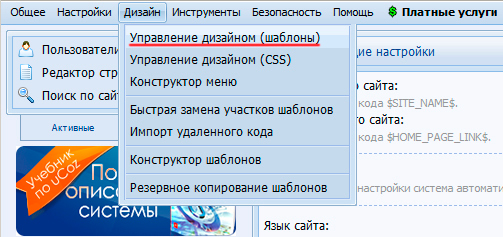
Зайдите в раздел: Дизайн -> Управление дизайном (шаблоны).

После чего перейдите в раздел «Верхняя часть сайта».

Обратите внимание на код, который находится на первой строчке:
< div id=" logoBlock" > < h1> Белый каталог сайтов< /h1> < /div>
Добавьте тег < div id=" logotip_h1" > с левой стороны от тега < h1>, а с правой стороны от тега< /h1> — < /div>. Т.е. теперь код на первой строчке должен выглядеть так (красным цветом помечено то, что нужно добавить):
< div id=" logoBlock" > < div id=" logotip_h1" > < h1> Белый каталог сайтов< /h1> < /div> < /div>
После нажмите кнопку «Сохранить». Дополнительные теги мы добавили для того чтобы задать нужный нам фон для области, в которой находится заголовок «Белый каталог сайтов», заключенный в теги< h1> < /h1>, и сделать отступы для блока < div id=" logotip_h1" > < h1> Белый каталог сайтов< /h1> < /div> относительно области шапки, т.е. тегов < div id=" logoBlock" > < /div>. В общем, сейчас Вы всё увидите воочию.
Прежде всего, нам нужно закачать файл h1-fon.jpg. Зайдите в «Файловый менеджер» и закачайте его.
Затем перейдите в раздел: Дизайн -> Управление дизайном (CSS).

После блока стилей #logoBlock {height: 96px; border-top: 2px solid #000000; border-bottom: 2px solid #000000; background: url('/fon.gif'); } на следующей строчке напишите следующий код:
#logotip_h1 {
background: url('/h1-fon.jpg') no-repeat;
position: relative;
top: 25px;
left: 39px;
width: 472px;
height: 60px;
padding-top: 13px;
text-align: center;
}
, где
background: url('/h1-fon.jpg') no-repeat; — фон блока < div id=" logotip_h1" > < /div>, в котором находится заголовок < h1> Белый каталог сайтов< /h1>
position: relative; — означает, что положение элемента < div id=" logotip_h1" > < /div> устанавливается относительно всей области шапки < div id=" logoBlock" > < /div>. Добавление свойств left, top, right и bottom изменяет позицию элемента < div id=" logotip_h1" > < /div>.
top: 25px; — устанавливает величину отступа в 25px для элемента < div id=" logotip_h1" > < /div> от верхнего края блока < div id=" logoBlock" > < /div>.
left: 39px; — устанавливает величину отступа в 39px для элемента < div id=" logotip_h1" > < /div> от левого края блока < div id=" logoBlock" > < /div>.
width: 472px; — ширина элемента < div id=" logotip_h1" > < /div> в 472px.
height: 60px; — высота элемента < div id=" logotip_h1" > < /div> в 60px.
padding-top: 13px; — делает внутренний верхний отступ. Т.е. у элементов, находящихся внутри кода < div id=" logotip_h1" > < /div> (в нашем случае — это заголовок < h1> Белый каталог сайтов< /h1>), будет отступ сверху в 13px.
text-align: center; — устанавливает по центру элементы, которые находятся внутри кода < div id=" logotip_h1" > < /div>.
Нажмите кнопку «Сохранить» и обновите главную страницу сайта. Теперь шапка сайта выглядит так:

Теперь осталось поменять цвет заголовка «Белый каталог сайтов» с чёрного на белый.
Для этого в таблице стилей CSS найдите строчку #logoBlock h1 {color: #000000; font-size: 24pt; font-weight: normal; margin: 0; padding: 0; } и замените код #000000, который означает чёрный цвет, на#FFFFFF (белый цвет). Т.е. данная строчка должна теперь выглядеть так (красным цветом отмечено то, что было изменено):
#logoBlock h1 {color: #FFFFFF; font-size: 24pt; font-weight: normal; margin: 0; padding: 0; }
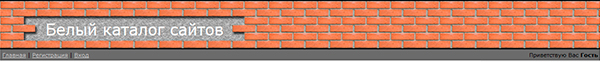
Обновите сайт. Теперь шапка сайта выглядит так:

В этом уроке Вы узнали, как изменить шапку сайта ucoz. В следующем уроке Вы узнаете, как поменять нижнюю часть сайта.
|