
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Лабораторная работа 1. Знакомство с JavaScript
|
|
Задания на ввод и вывод текста
Задание 1. Выведите текст в две строки, так чтобы они были разным цветом:
«Иван рубил дрова. Варвара топила печь».

Самостоятельно измените цвет и размер шрифта.
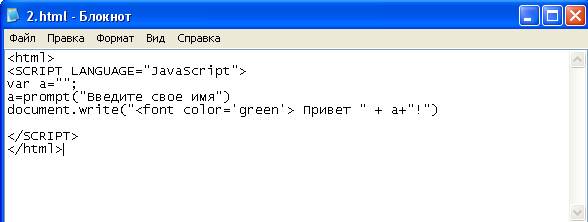
Задание 2. Сделайте запрос вашего имени, после которого на экране появляется надпись Привет! Имя.

Добавьте самостоятельно запрос на фамилию.
Управление мышью
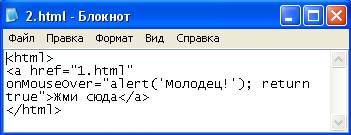
Задание 3. Реакция на наведение мыши: появляется сообщение «Молодец!»
Наведение мыши onMouseOver

Задание 4. Реакция на щелчок мыши: появляется сообщение «Молодец!»
Щелчок мышью OnClick

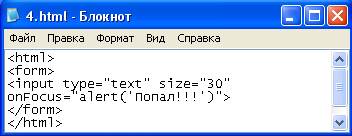
Задание 5. Реакция на установку фокуса: появляется сообщение «Попал!!!»
Установка фокуса onFocus

Задание 6. Реакция на потерю фокуса: появляется сообщение «Вы изменили текст»
Команда onBlur (на потерю фокуса)
Если можно сосредоточиться на объекте, значит, можно и «потерять фокус». оnBlur позволяет сообщить пользователю о том, что он изменил свой ответ. Этот обработчик не так часто используется, но вот вам пример. Внизу у меня строка для ввода текста, в которой уже что-то написано. Измените текст и уведите курсор, как если бы вы перешли к следующему предмету в списке.
< form>
< input type=" text" size=" 45" value=" Впишите свое имя и щелкните по другой строке"
onBlur=" alert('Вы изменили ответ — уверены, что он правильный? '); " >
< /form>
Задание 6. Реакция изменение объекта: появляется сообщение «Вы изменили текст»
Команда onChange (на изменение)
Действие этой команды очень похоже на действие предыдущей, onBlur. Ее главная задача — проверка. Когда мы ближе познакомимся с формами, это станет понятнее. Этот обработчик события проверяет, сделал ли пользователь то, что вы от него просили. Пример очень похож на предыдущий, но действует все-таки по-другому.
< form>
< input TYPE=" text" size=" 45"
value=" Измените текст и щелкните по другой строке"
onChange=" window.status=' Вы изменили текст '; " >
< /form>
|