
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Загальні властивості стилів та їхні значення
|
|
Лабораторна робота № 6
Тема: «HTML. Таблиці стилей та елементи форми.»
Мета: Вміти створювати сторінки з кнопками, списками, полями введення тощо, оформляти сторінки, використовуя таблиці стилів.
ТЕОРЕТИЧНІ ВІДОМОСТІ
Форми
Тег для опису форми.
< FORM ACTION=” url обробника даних”
METHOD ={Get|Post} <! -- спосіб передачі даних по посиланню абоза значенням
ENCTYPE ={application/x-www-form-urlencoded або text/plain} -тип кодуваннядля обробки програмою або для передачі по електронній пошті
[TARGET=значение]>
елементи форми
< /FORM>
Поле введення: тексту, паролю, вибір файлу, прихований текст:
< INPUT TYPE={Text | Password | File | Hidden }
NAME= ім’я елемента
VALUE= текст за замовчуванням
SIZE= кількість видимих символів рядка
MAXLENGTH= максимальна кількість символів рядка >
Кнопки: посилання даних, кнопки-картинки, відміни:
< INPUT TYPE={Submit | Image | Reset}
VALUE=назва на кнопці >
Список варіантів:
< INPUT TYPE = checkbox NAME=значення1 [CHECKED]>
< INPUT TYPE = checkbox NAME= значення2 >
………………..
< INPUT TYPE = checkbox NAME= значенняN>
Список перемикачів:
< INPUT TYPE = radio NAME= значення1 [CHECKED]>
< INPUT TYPE = radio NAME= значення2>
………………..
< INPUT TYPE = radio NAME= значенняN>
Список, що випадає:
< SELECT NAME= ім’я списку
SIZE= висота видимої частини списку (у рядках)
MULTIPLE (без значень) > -вибір декількох пунктів
< OPTION VALUE =«передаваєме значення»
SELECTED (без значень) > зазамовчуванням
……………
< OPTION параметри N>
< / SELECT >
Текстове поле:
< TEXTAREA NAME= ім’я
ROWS= висота (у рядках)
COLS = довжина (у символах)>
Текст < / TEXTAREA >.
Таблиці стилів
Впроваджена таблиця:
< STYLE TYPE=" text/css" >
{Список тегів|.клас} {властивість1: значення1;
властивість2: значення2; властивість3: значення3;... < / STYLE >
Загальні властивості стилів та їхні значення
| Властивість | Значення | Пояснення |
| Border-color | red, green, #ffcc55 | Колір рамки |
| Border-style | none, dotted, dashed, solid, double, groove, ridge, inset, outset | Стиль рамки |
| Border-width | 2mm, 3mm | Товщина рамки |
| Font-family | Arial, «Times New Roman», Serif | пріоритетний список шрифтів |
| ІFont-size | 12pt, 16pt | Розмір шрифту |
| Font-style | normal, oblique, italic | Стиль шрифту |
| Font-weight | normal, bold, bolder | Товщина шрифту |
| Word-spacing | число у mm | Відстань між словами |
| Letter-spacing | число у mm | Відстань між символами |
| Line-height | число у mm | Відстань між рядками |
| Background-attachment | Fixed, scroll | Тло фіксоване, прокручується |
| Background-color | red, green, #ffcc55 | Колір тла |
| Background-image | URL(" aдрeca графічного файлу для тла") | |
| Color | red, green, #ffcc55 | Колір елемента |
| Text-align | Left, right, center, justify | Вирівнювання тексту |
| Text-decorate | none, underline, overline, line-through, blink | Оформлення тексту |
| Text-indent | Число | Абзацний відступ |
| Vertical-allign | top, super, middle, sub, bottom | Вертикальне вирівнювання |
| Margin або Margin-top Margin-right Margin-bottom Margin-left | Число1 число2 число3 число4 | Відступи зверху, справа, знизу, зліва |
| Padding або Padding-top Padding-right Padding-bottom Padding-left | Число1 число2 число3 число4 | Величина вільного простору між стороною рамки і елементом у рамці |
| Height | Число | Висота елемента |
| Width | Число | Ширина елемента |
| Float | none, left, right | Обтікання об'єкта текстом |
| List-style-image | URL(" адpeca графічного маркера списку") | |
| List-style-type | disc, circle, square, decimal, lower-roman, upper-roman, lower-alpha, upper-alpha, none | Вигляд маркера списку (диск, круг, квадрат, арабські цифри, малі чи великі римські тощо) |
| List-style-position | inside, outside | Позиція маркера |
Зв’язана таблиця стилів:
Таблицею є самостійний файл. css, а у html -файлі створюється запис у тегу < HEAD>:
< LINK HREF =" адреса таблиці стилів (наприклад, styles.css)"
TYPE = " text/css" REL = " stylesheet" TITLE = " URL таблиці стилів" >
ПОСЛІДОВНІСТЬ ВИКОНАННЯ РОБОТИ
1. Скористайтеся існуючим сайтом, створеним у Лабораторній роботі №5. Додайте до нього ще одну сторінку Анкета.
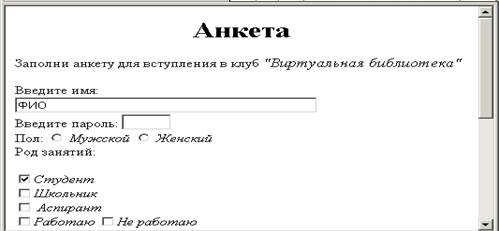
2. Створіть сторінку anketa.html. Ведений текст на сторінці не форматуйте, тільки зробіть заголовок №1 та курсив де потрібно (рис 1).
3. Для введення Імені додайте Поле введення з текстом-підказкою у рядку ФИО.
4. Додайте Поле для введення особистого паролю, який буде складатися з 5 символів.
5. Розташуйте Список перемикачів з 2 елементів для опису статі.
6. Для ознаки діяльності створіть Список варіантів з 5 елементів, розташованих по різному. З обраним за умовчанням елементом Студент..
7. Створіть Відкриваючий список з 5 елементів (наприклад, науково-пізнавальна, фантастика, фентезі, пригоди, історичні), 3 елемента з яких є видимими. Останній елемент (історичні) оберіть за умовчанням. Передбачити багатоваріантний вибір.
8. Розташуйте Текстове поле з 5 рядків та 40 символів вздовж, із вспливаючою підказкою Смелее!.
9. У кінці сторінки додайте дві кнопки. Першу Кнопку відміни з підписом Отмена, другу Кнопку Подачи з підписом Готово.
10. Додайте гіперпосилання на якусь адресу.


Рис 1.
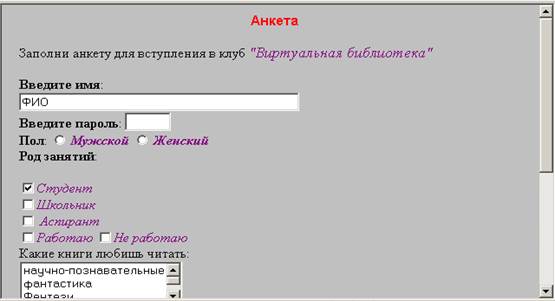
11. Відформатуйте цю сторінку, застосувавши внутрішню таблицю стилів, яка зробить курсив на всій сторінці – бузкового кольору, заголовки №1 зробить шрифтом Arial, розміром 12pt, червоного кольору.
12. Додайте вбудований стиль у тег курсиву для визначення статі, як напівжирний.
13. Для всього сайту зробіть зовнішню таблицю стилів з іменем mystyle.css, яка для всього коду встановить колір тіла – сірий, шрифти обиратиме Times New Roman або Ser if, колір символів – бордовий, відступи тексту верхнє та нижнє було по 20, ліве та праве – по 10, також передбачити, щоб колір гіперпосилання до використання та після був відповідно червоним та зеленим.

КОНТРОЛЬНІ ЗАПИТАННЯ
1. Для чого використовуються форми?
2. З допомогою яких тегів створюються форми?
3. Чим відрізняються ведення різних варіантів Кнопки?
4. Як ввести пароль?
5. У чому різниця між описом елементів списку перемикачів та списку варіантів?
6. У списку, що розгортається, як обрати декілька варіантів?
7. Як у списках встановити значення за умовчанням?
8. Яке призначення таблиці стилів?
9. Які є способи взаємодії таблиці стилів і html- файлу?
10. З чого складається таблиця стилів?
11. Які одиниці вимірювання застосовують у мові CSS?
12. Для чого групують властивості?
13. Що таке успадковування властивостей?
14. Яке призначення тегу DIV?
15. Яке призначення тегу SPAN?