
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Принципи роботи з текстом
|
|
Дипломна робота
на тему:
«Професійна робота з текстом в
Adobe Photoshop»
учня групи №7
Дацьківа Сергія Андрійовича
за фахом: Оператор з обробки інформації та програмного забезпечення
Керівник роботи: В.В. Сенюк
Березне – 2015
ЗМІСТ
ВСТУП.. 3
РОЗДІЛ І. Загальні відомості про редактор Adobe Photoshop. 4
1.1 Інтерфейс Photoshop. 8
1.2 Малювання у Photoshop. 9
1.3 Алгоритм створення виробу із програмою Adobe Photoshop. 14
1.4 Інструменти для замальовування областей зображення. 16
РОЗДІЛ ІІ. ПРАКТИЧНА ЧАСТИНА. 27
Завдання 2.1 За допомогою графічного редактора створити обє’мний 3D текст в Adobe Photoshop. 27
РОЗДІЛ III. ОХОРОНА ПРАЦІ ПРИ ВИКОНАННІ РОБОТИ.. 33
3.1 Загальні вимоги. 33
3.2 Вимоги безпеки перед початком роботи. 33
3. 3 Вимоги безпеки під час роботи. 33
3.4 Вимоги безпеки після закінчення роботи. 34
3.5 Вимоги безпеки в аварійних ситуаціях. 34
ВИСНОВКИ.. 35
СПИСОК ВИКОРИСТАНОЇ ЛІТЕРАТУРИ.. 37
Додаток А……………………………………………..........................................................34
ВСТУП
Photoshop - професійна графічна програма нового покоління, призначена для будь - яких робіт, пов’язаних з обробкою зображень. Ні для кого не є секретом, що чим могутніше і професійніше інструмент, тим більший ступінь підготовленості потрібний для його ефективного використання. Adobe Photoshop в даному випадку не є виключенням: крім простого знання команд і операцій тут також необхідне глибоке розуміння " внутрішнього світу" програми, володіння професійними прийомами роботи. Adobe Photoshop поза сумнівом одна з самих екзотичних програм, коли - не будь існуючих за не тривалу історію персональних комп’ютерів. Не має рації той, хто відносить до неї тільки як до банального інструменту.
Photoshop дозволяє прекрасно працювати із шарами і виділення області. В його розпорядженні знаходяться сильні засоби кольорової корекції і ретуші, зміни розмірів зображення, він підтримується фактично сучасні формати графічних файлів.по суті являється признаним законодавцем стандартів в області обробки растрових зображень. Він здійснюється в різних версіях для всі основних операційних систем і може працювати з зображеннями створення і управління любого з них. крім цього в даному пакеті широко розвинута тонова корекція. При детальному розгляді даної письмово - екзаменаційної роботи можна легко освоїти основні прийоми роботи з даним пакетом. В ньому міститься чіткий перелік інструментів і їх короткий опис, основні кольорові моделі і типи растрових зображень, настройки параметрів і вивід на друк документів Photoshop.
РОЗДІЛ І. Робота з текстом
Робота з текстом у всіх графічних програмах виглядає, в принципі, схоже: використовуються одні і ті ж налаштування і в цілому текст можна оформляти за однаковими законами і подібними методами. Звичайно ж, існують невеликі відмінності в термінології, а іноді – і в підходах до вирішення одних і тих же завдань. Точно так само програми, націлені в першу чергу на роботу з текстом програми макетування та верстки), зазвичай володіють більшим кількістю налаштувань, ніж програми растрової і векторної графіки, проте, як правило, це проявляється при роботі зі значним обсягом тексту.
Програми фірми Adobe поділяють не тільки принципи налаштування тексту, але і термінологію, так і панелі для установки тексту виглядають приблизно однаково. Тому якщо ви знайомі з роботою з текстом в Adobe Illustrator або Adobe InDesign, то більшість матеріалу, викладеного в цій главі, вам вже відомо.
Існують і відмінності в роботі з текстом, пов'язані з особливостями програми Adobe Photoshop. На них ми будемо зупинятися окремо, оскільки ніде, крім книги про Photoshop, ви цього не дізнаєтеся.
Принципи роботи з текстом
У програмі Adobe Photoshop існує два види тексту – точковий і абзацний.
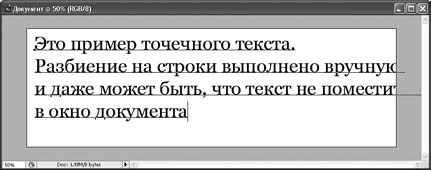
Точковий текст призначений для написання коротких текстів – два-три слова, рядок, рідше – дві або три рядки; тобто для написання тексту в певній точці. Створити такий текст, просто клацнувши кнопкою миші в будь-якому місці документа при активному інструменті роботи з текстом (рис. 1.1). (Про відмінності між інструментами ми поговоримо трохи пізніше.) Точковий текст не володіє ніякими обмеженнями або автоматизацією оформлення, і його зовнішній вигляд повністю задається користувачем. Довжина рядків і їх кількість не лімітовані, і закінчення рядка користувач визначає, натискаючи клавішу Enter.

Рис 1.1 Точковий текст у вікні документа
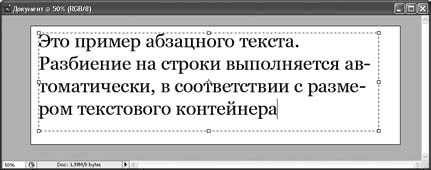
Абзацний текст призначений для роботи з великими обсягами тексту – зазвичай в кілька абзаців. Створюється такий текст теж дещо інакше: за допомогою інструментів роботи з текстом позначається область, в якій буде поміщений текст, – так званий фрейм, або контейнер, якщо користуватися термінологією програм макетування (рис. 1.2). Довжина рядка тексту в цьому випадку визначається автоматично – за меж контейнера, – а клавішею Enter користувач задає кінець абзацу. Таким чином, різні рядки і різні абзаци для абзацного тексту – це різні поняття, і абзацний текст володіє більшим кількістю налаштувань, ніж точковий; зокрема, для нього доступні налаштування відстані між абзацами, абзацних відступів і т. д.

Рис. 1.2. Абзацний текст у вікні документа
В процесі роботи можна перетворити текст одного типу в інший. При роботі з точковим текстом доступна команда Layer > Type > Convert to Paragraph Text (Шар > Текстовий > Перетворити в абзацний текст), яка перетворює точковий абзацний текст. Точно так само при роботі з абзацним текстом на місці цієї команди на екрані команду Layer > Type > Convert to Point Text (Шар > Текстовий > Перетворити на точковий текст), яка допоможе перетворити абзацний текст у точковий. Зрозуміло, що всі налаштування, які не існують в новому вигляді тексту (наприклад, абзацні відступи), будуть видалені.
Обидва види тексту в результаті створюють спеціальний текстовий шар, в якому інформація зберігається в непиксельном вигляді – текст залишається редагування, якість відображення тексту не погіршується при зміні розміру (адже немає змінення роздільної здатності), але, правда, на цьому шарі можна малювати, до нього не можна застосовувати ефекти, фільтри і команди корекції і т. д. Текстовий шар можна перетворити в растровий командою Layer > Rasterize > Type (Шар > Растеризовать > Текст). Після цієї операції з шаром можна буде працювати як зі звичайним шаром Photoshop – малювати на ньому, обробляти командами корекції і фільтрами; проте водночас ми втратимо можливість редагування тексту, не зможемо безболісно змінювати його розмір і т. д. Тому рекомендується при растеризації текстових шарів залишати запасну, нерастеризованную копію.
Для роботи з текстом у програмі Adobe Photoshop існує чотири інструменти:
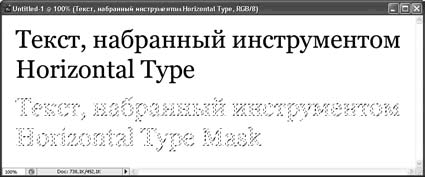
• Horizontal Type (Горизонтальний текст) – призначений для створення текстових шарів з горизонтально, рядками тексту (як то прийнято в більшості мов) (рис. 1.3);
• Vertical Type (Вертикальний текст) – призначений для створення вертикальних рядків тексту (як то прийнято в деяких східних мовах); нагадаємо, що Adobe Photoshop – програма багатомовними і в рівній мірі орієнтована на потреби європейських дизайнерів, так і, скажімо, китайських;
• Horizontal Type Mask (Горизонтальне текстове виділення) – призначений для створення виділення у формі горизонтального рядка тексту (див. рис. 1.3), який потім можна використовувати з командами заливки і отримати напис поверх растрового шару або задіяти іншим чином;
• Vertical Type Mask (Вертикальне текстове виділення) – призначений для створення виділення у формі вертикального рядка тексту.

Рис. 1.3. Текстовий шар і виділення у формі тексту
Приклади роботи з різними інструментами створення тексту і з текстовими шарами можна побачити у відеоуроці «Створення і редагування тексту».
1.2 Налаштування символів тексту
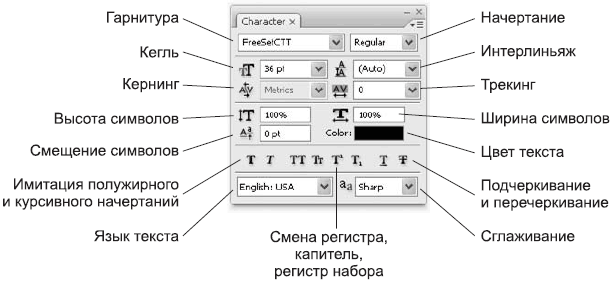
Налаштувати окремі символи тексту можна на панелі управління (при роботі з одним з інструментів створення тексту) або на панелі Character (Символ) (рис. 1.4). Слід пам'ятати, що на панелі управління виводяться не всі налаштування, а лише найбільш вживані.

Рис. 1.4 Палітра Character (Символ)
Гарнитурой называется совокупность начертаний шрифта. В большинстве случаев слова «сменить шрифт» означают «сменить гарнитуру»: первое высказывание является неточным, так как шрифт в этом контексте – компьютерный термин и означает, строго говоря, файл. Гарнитуру в компьютерных шрифтах составляют один или несколько файлов, в том числе варианты одного и того же шрифта – курсивный, жирный и т. д. Примеры различных гарнитур показаны на рис. 1.5

Рис. 1.5. Різні гарнітури
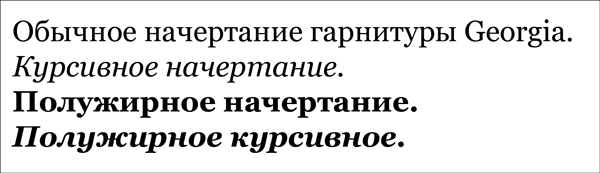
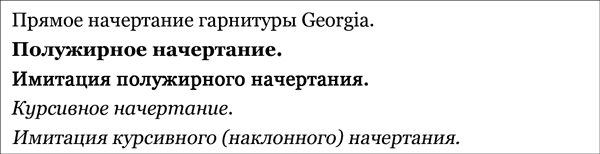
Накреслення – це різні варіанти однієї гарнітури (рис. 1.6). У більшості стіна чотири основних стилю: пряме (звичайне), похиле або курсивне, напівжирне і курсивне похиле (напівжирне курсивне). Така схема стала традиційною для комп'ютерних шрифтів, хоча професійні шрифти часто включають в себе більшу кількість накреслень: накреслення різного ступеня жирності (світлі, звичайні, напівжирні, жирні), 296 накреслення різної ширини (вузькі, звичайні, широкі) і т. д. Декоративні шрифти (рукописні, стилізовані) часто використовують меншу кількість накреслень – іноді навіть єдине. Зображення призначені в першу чергу для створення виділень в тексті, і їх наявність для декоративних шрифтів не є обов'язковим – ними оформляються короткі написи (наприклад, заголовки), в яких зазвичай немає виділень.

Рис. 20.6. Різні накреслення гарнітури Georgia
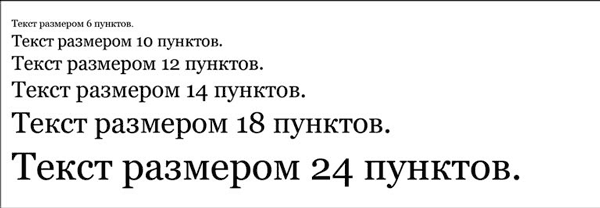
Кеглем называется размер символов (рис. 1.7). Размер символов текста измеряется в единицах измерения под названием «пункт»; один пункт равен 1/72 дюйма. Раскрывающийся список палитры Character (Символ) позволяет выбрать один из стандартных размеров символа, которые использовались еще в докомпьютерные времена. В поле раскрывающегося списка можно ввести и любое другое число, даже дробное.

Рис. 1.7. Текст, набраний різних кеглем
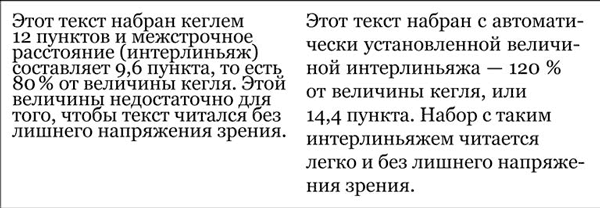
Интерлиньяж, или межстрочное расстояние, – это расстояние между строками текста (рис. 1.8). Измеряется оно от базовой линии (на которой «стоят» строчные буквы) одной строки до базовой линии другой строки, поэтому величина интерлиньяжа всегда должна быть больше, чем величина кегля, – разве что вы хотите, чтобы буквы соседних строк слипались и налезали одна на другую. Помимо фиксированных значений интерлиньяжа, Photoshop предлагает режим Auto, в котором межстрочное расстояние вычисляется автоматически (по умолчанию – 120 % от величины кегля).

Рис. 1.8. Набір тексту з різними величинами інтерліньяжу
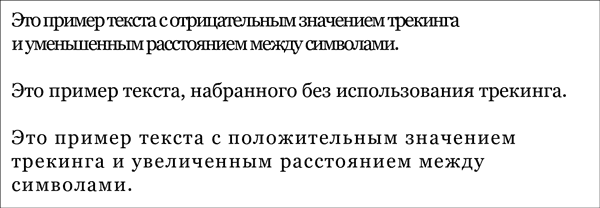
Трекінг і кернінг – поняття близькі, і обидва належать до горизонтальній відстані між символами. Трекінг – це відстань між символами, що застосовується для виділення розрядкою або в дизайнерських цілях (рис. 1.9). Вимірюється вона в тисячних частках ширини символу «М» – самого широкого символу в англійському алфавіті; таким чином, можна дуже точно налаштувати поправку відстані між символами.

Рис. 1.9. Набір символи з різними значеннями трекінгу
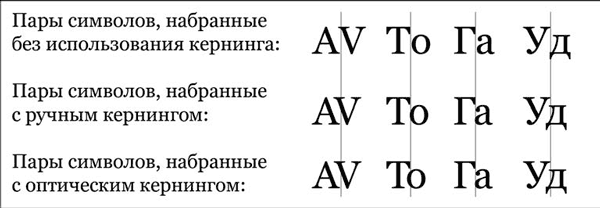
Кернінг – цє зміна відстані між двома символами, яка потрібна для того, щоб компенсувати особливості форми символів. Деякі пари символів за рахунок своєї форми виглядають так, як ніби знаходяться один від одного на більшій відстані, ніж воно є, – наприклад латинські літери «A» і «V» або російська буква «Р» і багато малі – «е», «о» і т. д. За допомогою кернінгу можна зменшити відстань між такими парами символів так, щоб вони здавалися розташованими правильно (рис. 1.10).

Рис. 1.10. Варіанти виконання кернінгу для пар символів
Кернінг можна використовувати тільки для двох символів за раз, помістивши текстовий курсор між ними. Однак виділивши кілька символів відразу, можна вказати для них метод автоматичного кернінгу – Metrics (За метрикою шрифту), Optical (Оптичний) або нульове значення (для скасування кернінг).
Варіант Metrics (За метрикою шрифту) виробляє автоматичний трекінг, орієнтуючись на спеціальні таблиці кернинговых пар шрифту, в яких творцями шрифту зазначено, які пари символів і наскільки близько один до одного слід розташовувати. Проте цей варіант не завжди дає результат, оскільки багато непрофесійні шрифти взагалі не мають таблиць кернинговых пар.
Варіант Optical (Оптичний) дозволяє програмі Adobe Photoshop самої розташувати символи на тій відстані, яку їй здасться правильним (див. рис. 20.10, нижній варіант) – для цього використовується спеціальний алгоритм аналізу оптичної щільності і контурів символів.
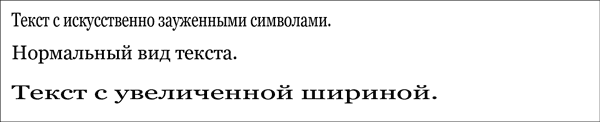
Поля висоти і ширини символів дозволяють спотворити форми символів і зробити їх ширше або вже, ніж закладено в шрифті (рис. 1.11). Це застосовується в тих випадках, коли сам шрифт не містить вузьких або широких накреслень; однак такий варіант вважається неправильним, оскільки при штучному розтягуванні або стисненні символів порушується відносний баланс товщини вертикальних і горизонтальних ліній. Ширина і висота символів вимірюється у відсотках від вихідного розміру символів.

Рис. 1.11. Спотворення ширини символів
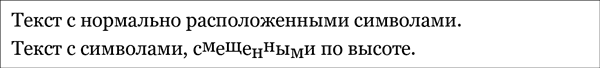
Зсув символів щодо базової лінії застосовується або в дизайнерських цілях (для створення ефекту нерівного або стрибаючого тексту (рис. 1.12)), або в технічних – наприклад, для створення написів або символів у верхньому і нижньому регістрі (хоча є така автоматична функція: змістивши символ і зменшивши кегль, можна отримати інший результат). Зміщення вимірюється в пунктах, як і величина кегля.

Рис. 1.12. Смещение символов относительно базовой линии
Кнопки на панелі Character (Символ) включають різні режими і ефекти тексту.
Імітація напівжирного накреслення (рис. 1.13) застосовується в тих випадках, коли необхідно створити напівжирне накреслення, а шрифт такого не має. Зрозуміло, результат буде гірше, ніж реальне напівжирне накреслення, – принаймні, з точки зору професійного дизайнера, але іноді це краще, ніж нічого.

Рис. 1.13. Реальні і імітовані гарнітури шрифту
Імітація курсиву (див. рис. 1.13) також застосовується в «безвихідних ситуаціях», коли погана імітація курсиву краще, ніж ніякої. Однак у цьому випадку є ще одна проблема: у традиційних курсивных накресленнях форма символів змінюється, наближаючись до рукописної, а це не може бути імітовано автоматично, імітацію курсиву Adobe Photoshop виконує, просто нахиляючи символи праворуч.
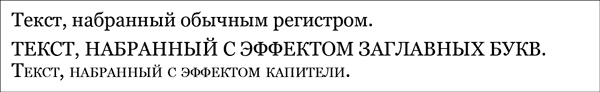
Імітація набору заголовними літерами (рис. 1.14) дозволяє перетворити малі літери у великі – це простіше, ніж набирати текст заново, і до того ж ефект можна відключити, повернувшись до початкового варіанту.

Рис. 1.14. Ефекти набору тексту в різному регістрі
Імітація набору капітеллю (див. рис. 20.14) дозволяє перетворити малі літери у великі, але меншого розміру; цей ефект рідко використовується в російськомовному тексті, оскільки багато рядкові і заголовні літери і так збігаються за виглядом і розрізняються тільки за розміром – в той час як в англійській мові більшість символів мають сильно різняться накреслення рядковому і заголовному варіанті.
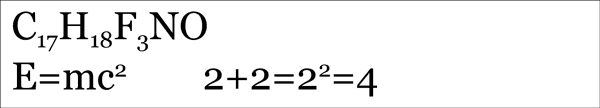
Надрядкові і підрядкові символи (рис. 1.15) застосовуються для створення приміток (цифри або символи зірочок пишуться у верхньому індексі) або у науковому тексті (математичні і хімічні формули тощо). Цей ефект, як уже говорилося, можна виконати вручну, а можна скористатися стандартними настройками.

Рис. 1.15. Верхній і нижній індекси
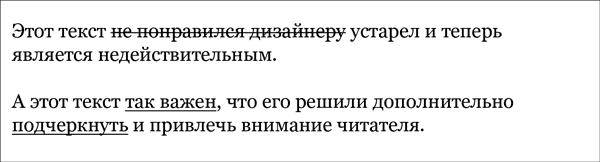
Підкреслення і закреслення (рис. 1.16) застосовуються переважно в дизайнерських цілях і іноді – в діловій документації (в європейській традиції).

Рис. 1.16. Закреслення та підкреслення тексту
Підкреслення вважається небажаним для виділення тексту – воно використовувалося в текстах, надрукованих на друкарських машинках, які не мають інших засобів виділення, а у зверстаному тексті прийнято створювати виділення, використовуючи накреслення шрифту.
Перекреслення тексту позначає застарілу, недійсну інформацію і використовується рекламістами (наприклад, перекреслюється і залишається для порівняння стара ціна на товар) або в ділових документах (перекреслюються, а не видаляє недійсні статті договорів тощо).
Вибір мови тексту дозволяє налаштувати систему автоматичної розстановки переносів (для абзацного тексту) і перевірки орфографії.
Вибір способу піксельного згладжування актуальне для дуже дрібного тексту і дозволяє знайти баланс між ступенем згладженості кордонів пікселів і читанням тексту.
Результат дії налаштувань символів можна побачити у відеоуроці «Налаштування символів тексту».
1.3 Параметри абзаців тексту
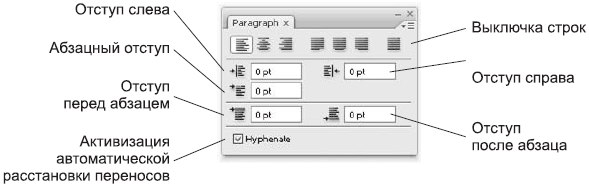
Параметри абзаців тексту, як можна здогадатися, актуальні тільки для абзацного тексту, і для точкового тексту – недоступні. Ці налаштування зібрані палітри Paragraph (Абзац) (рис. 1.17).

Рис. 1.17. Палітра Paragraph (Абзац)
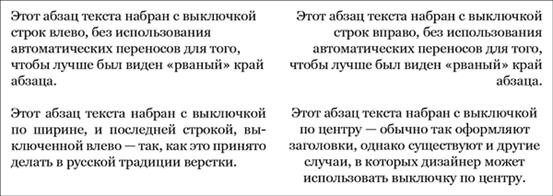
Сім кнопок у верхній частині панелі відповідають за різні варіанти вирівнювання рядків, тобто за їх «вирівнювання» (рис. 1.18). Це вирівнювання вліво і вправо, виключка по центру і чотири варіанти вирівнювання за форматом (по ширині), що розрізняються вирівнюванням останнього рядка – вліво, по центру, вправо і по ширині (в цьому варіанті всі рядки розтягуються на всю ширину текстового контейнера).

Рис. 1.18. Абзаци тексту з різним вирівнюванням рядків
Така кількість варіантів вирівнювання за форматом стало традиційним для програм фірми Adobe у зв'язку з орієнтованістю їх не тільки на європейських і американських дизайнерів, але і на дизайнерів, які працюють з східними мовами.
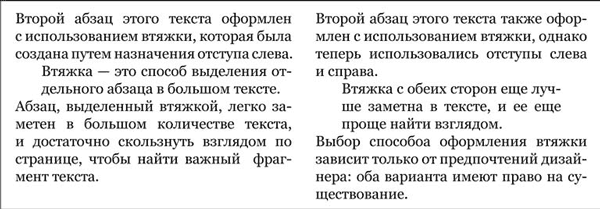
Відступи ліворуч і праворуч дозволяють створити для одного з абзаців ефект, званий втяжкой, і таким чином виділити його (рис. 1.19). Цей ефект часто використовується в наукових текстах для виділення цитат, визначень, правил і т. д. (навіть у цій книзі використана втяжка для додаткового виділення приміток).

Рис. 1.19. Створення втяжки тексту за допомогою відступи ліворуч і праворуч
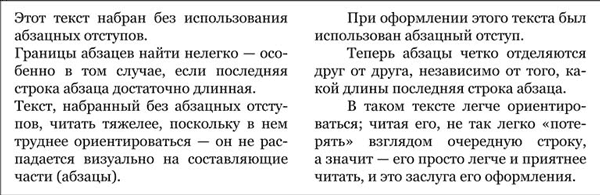
Абзацний відступ використовується у більшості текстів (рис.1.20) – з його допомогою абзаци візуально відокремлюються один від одного. Для абзацного відступу можна встановити від'ємне значення (зазвичай це робиться одночасно з установкою лівого відступу, щоб рядок не виїжджала за межі текстового контейнера) і таким чином створити зворотний абзацний відступ.

Рис. 1.20. Текст, набраний без абзацних відступів і з відступами абзацними
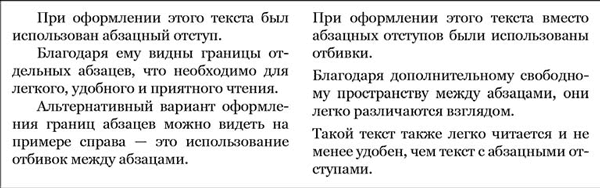
Альтернатива абзацному відступу – використання відбиття абзаців, тобто додаткового вільного простору між ними (рис. 1.21). Інтервал створюється з допомогою відступу перед абзацом або після нього. Ця ж налаштування може використовуватися для відбиття або заголовків розділів тексту. Істотної різниці між використанням відступу перед абзацом і після абзацу немає.

Рис. 1.21. Текст з використанням абзацних відступів і отбивок між абзацами
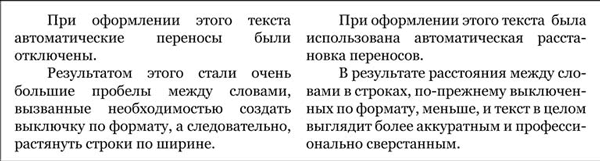
Прапорець активізації автоматичних переносів дозволяє програмі Photoshop автоматично виставляти переноси в словах, які інакше були б цілком перенесені на інший рядок. За рахунок цього при вимкненні вліво або вправо край тексту виглядає рівніше, а при вимкненні по ширині відстані між словами в сусідніх рядках не так сильно різняться (рис. 1.22).

Рис. 1.22. Текст без переносів і з використанням автоматичних переносів
РОЗДІЛ ІІ. ПРАКТИЧНА ЧАСТИНА
Завдання 2.1 За допомогою графічного редактора створити обє’мний 3D текст в Adobe Photoshop.
В даній дипломній роботі я створив об’ємний 3D текст за допомогою графічного редактора в Adobe Photoshop.
В якій виконав такі дії:
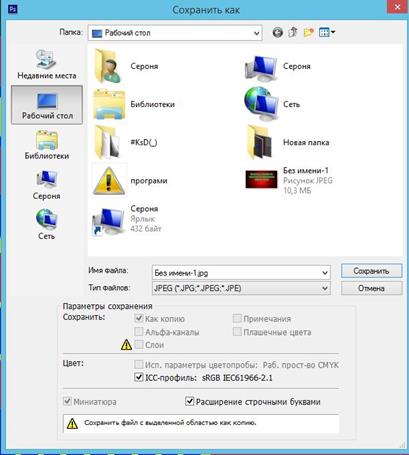
1.Відкриваємо Adobe Photoshop.

Рис 1.1
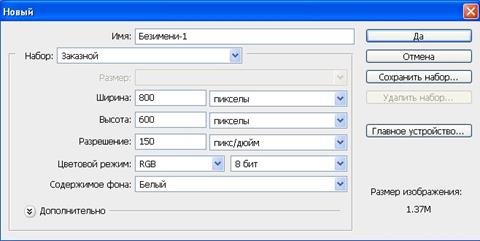
2. В Photoshop создаем новый документ размером 800х600 px с разрешением 150dpi.

Рис 2.1
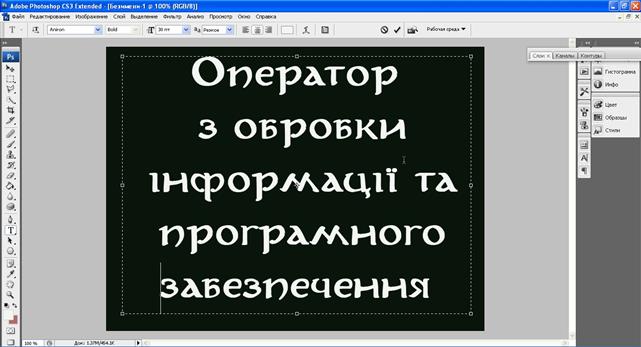
3. Заливаем фоновый слой черным цветом и пишем текст. Для лучшего результата выберите жирный шрифт с необычной формой букв. Цвет текста должен быть белым.

Рис 3.1
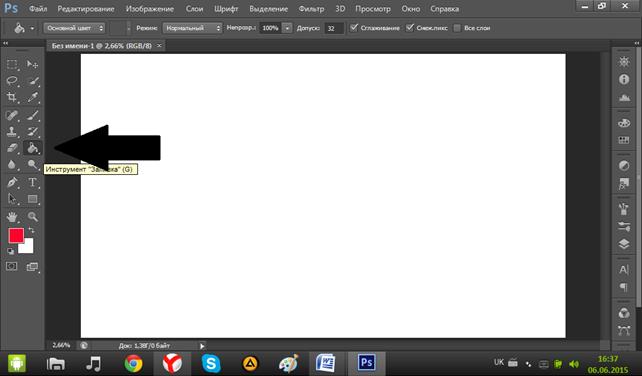
3.Зробимо заливку шару.

Рис 3.1

Рис 3.2
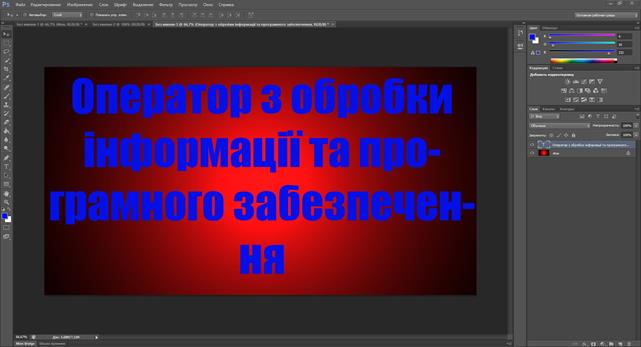
4. Створюємо зображення будь-якого розміру, і пишемо на новому шарі шрифтом побільше.

Рис 4.1
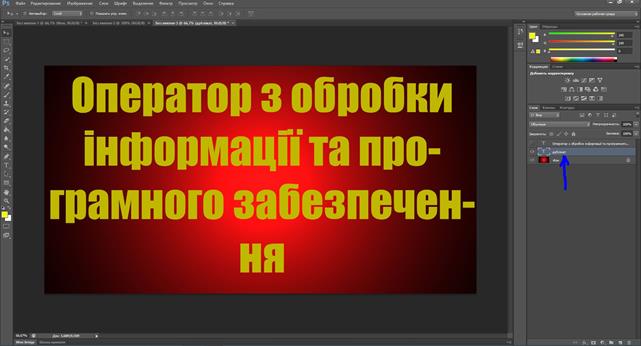
5. Дублюємо шар з текстом (Шар > > Створити дублікат шару) і робимо його трохи темніше за допомогою Рівнів (Колір > > Рівні), пересуваємо білий повзунок в розділі Рівні на виході так, щоб текст став темніше.

Рис 5.1
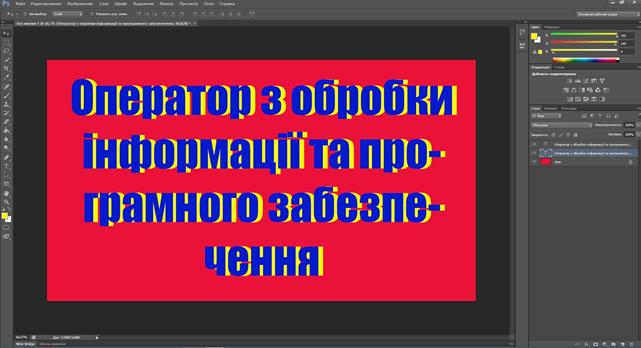
6. Пересуваємо шар з більш темним текстом трохи в сторону (вліво або вправо за допомогою інструмента «Переміщення»).

Рис 6.1
7.Ну ось напис готовий, але для більшої краси можна додати тінь (якщо треба).
Об'єднуємо шари з текстом (Шар > > Об'єднати з попередньою) і дублюємо їх.
Через Рівні в продублированном шарі переміщуємо білий повзунок в самий початок і натискаємо ОК.
Далі робимо Фільтри > > Розмиття > > гаусівських розподілу розмивання, радіус розмивання робимо за вибором.
8.Зберігаємо.

Рис 7.1
РОЗДІЛ III. ОХОРОНА ПРАЦІ ПРИ ВИКОНАННІ РОБОТИ
3.1 Загальні вимоги
3.1.1 До роботи у комп’ютерному класі допускаються учні, які пройшли інструктаж із техніки безпеки та електробезпеки з відповідним засобом у журналі з техніки безпеки і підписами.
3.1.2 Не можна заходити й перебувати у комп’ютерному класі без учителя.
3.1.3 Робота у комп’ютерному класі має проводитися тільки в присутності роботи вчителя та учнів.
3.1.4 Учням заборонено відчиняти шафи живлення і комп’ютери як тоді, коли ЕОМ працюють, так і тоді, коли вони вимкнені.