
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Атрибуты в HTML.
|
|
Основные теги для работы с текстом.
< p> < /p> - этот тег предназначен для разбивки текста на параграфы в html документе.
< h1> < /h1> - < h6> < /h6> - эти теги предназначены для создания заголовка от 1 до 6 уровня в html документе.
< br> - этот тег служит для переноса строки в html документе.
Предлагаю посмотреть пример:
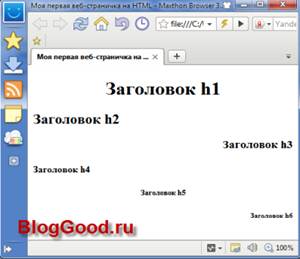
| < html> < head> < title> Моя первая веб-страничка на HTML< /title> < /head> < body> < h1> Заголовок h1< /h1> < h2> Заголовок h2< /h2> < h3> Заголовок h3< /h3> < h4> Заголовок h4< /h4> < h5> Заголовок h5< /h5> < h6> Заголовок h6< /h6> < p> Этот тег предназначен для разбивки текста на параграфы в html документе. Параграф 1.< /p> < p> Ну, а это параграф 2. Пример взят с сайта bloggood.ru. < br> Вот и все.< /p> < /body> < /html> |
Вот результат примера.

Атрибуты в HTML.
Что такое «тег», вы уже знаете, а вот что такое «атрибуты в html» сейчас узнаете.
Итак.
Атрибуты в html – это дополнение к тегу для разметки текста. Атрибуты вставляются вовнутрь тега. На примере вы все увидите:
< p align=" center" > здесь текст < /p>
P – это тег параграфа.
align=" center" – это атрибут к тегу < p> с дополнительным правилом.
Я думаю, вы поняли, что такое атрибуты в html.
Атрибуты «H1, H2, H3, H4, H5, H6»
Чтобы выровнять по горизонтали заголовок, используйте атрибут «align».
align: center | left (по умолчанию) | right
Пример:
| <! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01 Transitional//EN" " https://www.w3.org/TR/html4/loose.dtd" > < html> < head> < title> Моя первая веб-страничка на HTML< /title> < /head> < body> < h1 align=" center" > Заголовок h1< /h1> < h2 align=" left" > Заголовок h2< /h2> < h3 align=" right" > Заголовок h3< /h3> < h4> Заголовок h4< /h4> < h5 align=" center" > Заголовок h5< /h5> < h6 align=" right" > Заголовок h6< /h6> < /body> < /html> |
Результат:

Атрибуты «p»
Чтобы выровнять по горизонтали заголовок, используйте атрибут «align».
align: center | justify | left | right
Пример:
| < html> < head> < title> Моя первая веб-страничка на HTML< /title> < /head> < body> < p align=" center" > по центру < /p> < p align=" left" > левый край< /p> < p> левый край (по умолчанию) < /p> < p align=" right" > правый край< /p> < p align=" justify" > здесь текст будет выравниваться одновременно по левому и правому краям документа. Пример взят с сайта bloggood.ru. < br> Вот и все.< /< /p> < /body> < /html> |
Результат:

Итог.
Давайте объединим все примеры вместе и посмотрим результат:
| < html> < head> < title> Моя первая веб-страничка на HTML< /title> < /head> < body> < h1 align=" center" > Заголовок h1< /h1> < h2> Заголовок h2< /h2> < h3 align=" right" > Заголовок h3< /h3> < h4 align=" right" > Заголовок h4< /h4> < h5> Заголовок h5< /h5> < h6> Заголовок h6< /h6> < p align=" justify" > Этот тег предназначен для разбивки текста на параграфы в html документе. Здесь текст будет выравниваться одновременно по левому и правому краям документа. Пример взят с сайта bloggood.ru. < br> Вот и все.< /p> < /body> < /html> |