
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Как настоить блоки РСЯ и получить их код для вставки на сайт
|
|
После этого вам нужно будет быстренько разместить рекламные блоки нужных вам форматов на своем сайте. Для этого кликните по показанной на скриншоте кнопке с треугольными скобками, расположенной напротив той площадки, которую вы только что добавили.
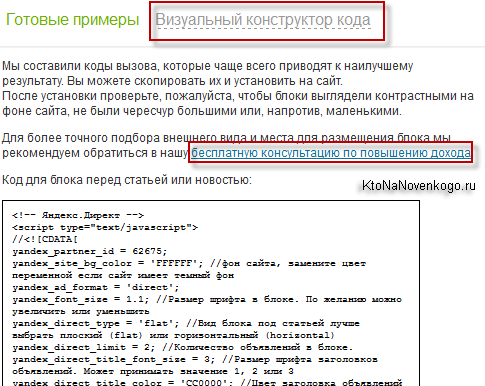
Раньше в Профите был свой конструктор блоков РСЯ, но теперь они лишь предлагают вам несколько готовых вариантов кода. В принципе, у меня есть статья, где я показывал как с помощью переменных кода рекламных блоков Яндекса их можно настроить. Но новичку будет сложновато, поэтому советую перейти по ссылке «Визуальный конструктор кода».

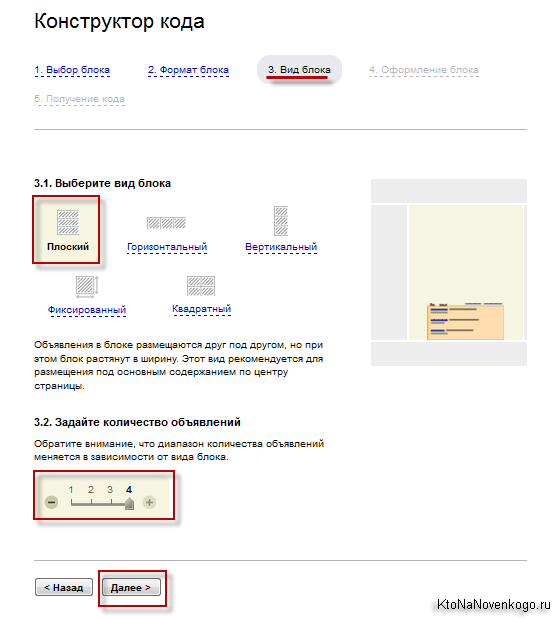
Так как конструктор живет теперь только на Яндексе, то придется перейти еще по одной ссылке. Конструктор рекламным блоков в Рся прост до безобразия. На первых двух шагах мастера просто нажимаете «Далее». На третьем шаге выбираете тип блока (его пример показан на примере справа) — по статистике, лучше всего работает «Плоский», но многое зависит от вашего сайта.

Чуть ниже выбираете число объявлений, которое будет включать данный блок. Помните, что на одной странице Яндекс допускает показ только 9 объявлений (остальные будут обрезаны). Ну и жмете «Далее».
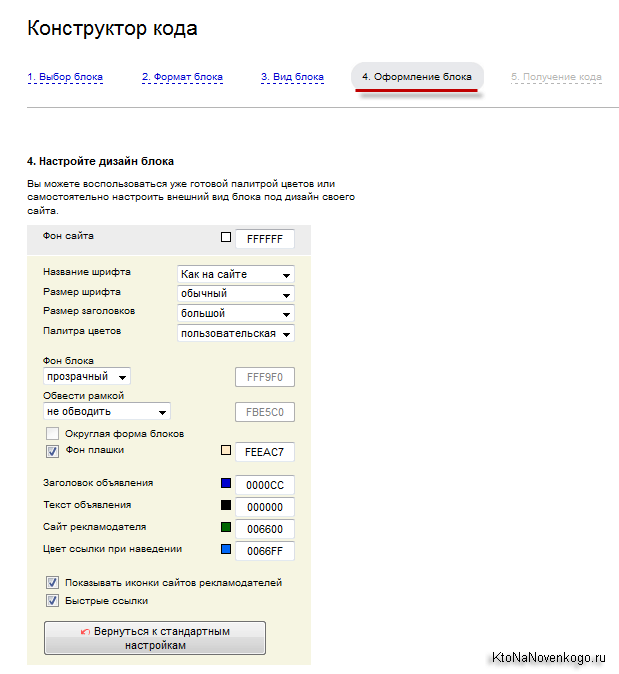
На следующем шаге вы сможете настроить внешний вид вашего блока. Сделать это оптимальным образом с самого начала вам вряд ли удастся — тут нужен большой опыт или многие месяцы экспериментов. Но сделайте так, как вам кажется сейчас правильным, а потом всегда сможете сюда вернуться и сделать новый код с учетом ваших наработок.

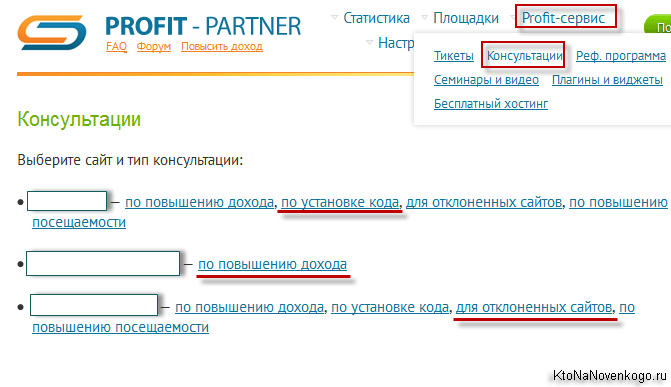
Кстати, не забывайте о бесплатной консультации профессионалов в Профите.

Я обращался к ним однажды и был поражен неординарностью предложенного мне решения — сам бы не догадался так сделать. Опыт — великая вещь, а специалисты Профита им делятся бесплатно.
Жмете на кнопку далее и копируете код рекламного блока. Тут перед вами встает сложный вопрос, а куда его вставлять? Если ваш движок обзывается WordPress, то читайте мою публикацию про устройство тем и назначение шаблонов WordPress. После этого вставить рекламный блок в начало или конец статьи, в сайдбар, шапку или футер вашего блога сможете с высокой долей вероятности.