
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Создание компонентов аудиоплеера
|
|
Началом разработки аудиоплеера " 3pmPlayer" было создание интерфейса главного меню. Фоновое изображение кнопок было нарисовано в программе Adobe Photoshop с использованием сторонних средств и ресурсов, на основе ранее подобранного материала. Фоновому изображению кнопок было присвоено разрешение 28х28 пикселей, которое в будущем утвердилось и стало применяться для всех фоновых изображений кнопок (рис. 3.2).












Рис. 3.2. Фоновое изображение кнопок
После создания фонового изображения и реструктурирования будущих компонентов меню и всего приложения в целом, разрабатывались графические шаблоны для динамических и статических объектов меню. Динамические объекты выполнялись в двух экземплярах с различной фоновой обводкой, для того, чтобы имитировать подсветку будущих кнопок при наведении на них курсора мыши. Все готовые изображения сохранялись в форматах.png,.jpg и.gif.
Следующими объектами создавались системные графические кнопки, назначениями которых были завершение работы приложения, получение справочной информации и звуковые настройки. Между каждым графическим объектом имеется связь, которая в последствии послужит основополагающим фактором в формировании целостного приложения.
Все исходные объекты графики были помещены в системный контейнер и при необходимости могут быть изменены или удалены из приложения. Системные кнопки имеют двойную вариацию, как и кнопки запуска.
После создания компонентов меню создавались компоненты внутреннего интерфейса, такие как: управляемые объекты, движущиеся объекты. В процессе создания компонентов интерфейса основными задачами были:
· сохранение цветового баланса;
· обеспечение зрительного различия между отдельными элементами;
· обеспечение финального взаимодействия элементов.
Ниже представлены готовые компоненты внутреннего интерфейса.

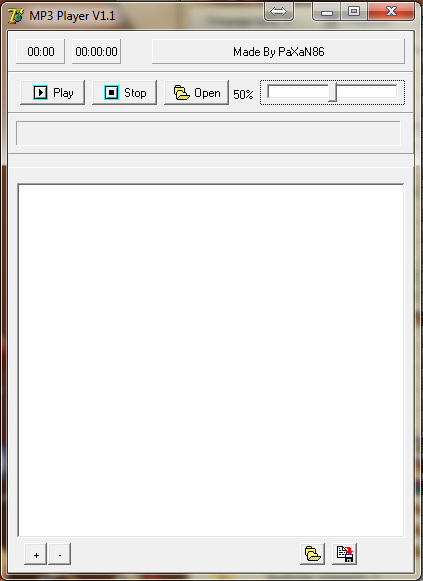
Рис. 3.5.2 Изображение основного меню начальной версии.

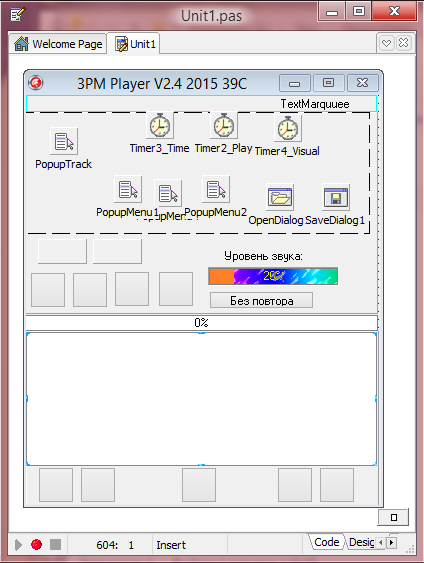
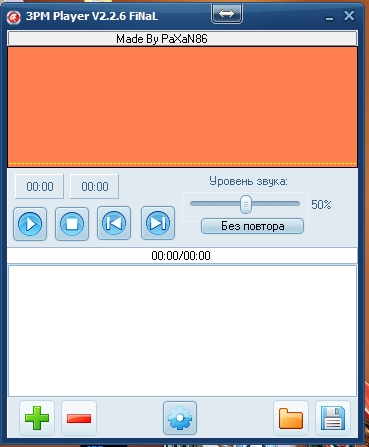
Рис. 3.5.2 Изображение основного меню.
На данной вкладке расположены:
· 10 активных кнопок - плей/пауза, стоп, пред. трек, след. трек, повтор трека/плейлиста/без повтора, добавление трека/папки с трека, удаление трека/всего плейлиста, кнопка шестерёнки(настройки), загрузка плейлиста, сохранение плейлиста;
· 4 компонента Panel: 2 для отображения времени трека, 2 для визуальной красоты;
· Компонент TrackBar - регулятор громкости.
· Компонент ListBox- плейлист
· 3 компонента Label-" Уровень звука: ", громкость в процентах, с двигающимся текстом в самом верху окна плеера.
Каждый фон представляет статическое изображение с элементами зимней тематики. Создание проходило в растровом графическом редакторе Adobe Photoshop, корректировка и более точная детализация некоторых элементов проводилась в редакторах Paint и CorelDRAW. Оптимизацией цветовой гаммы выбиралась из расчета длительного пользования будущим приложением, с минимальной нагрузкой на зрительные органы. Для того чтобы изображения имели контрастность с управляемыми и движущимися объектами, применялись различные эффекты форматирования стилей слоев.

Рис. 3.6. Изображение дополнительного меню.
На данной вкладке расположены:
· 2 активных кнопок -закрыть, сброс эквалайзера и баланса звука;
· фотография выбранного номера;
· 11 TrackBar - 10 для эквалайзера, 1 для баланса звука;
· 29 Label.
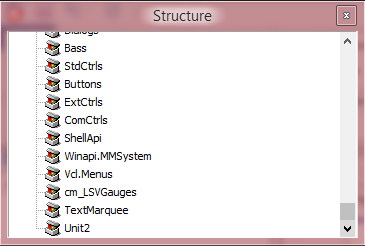
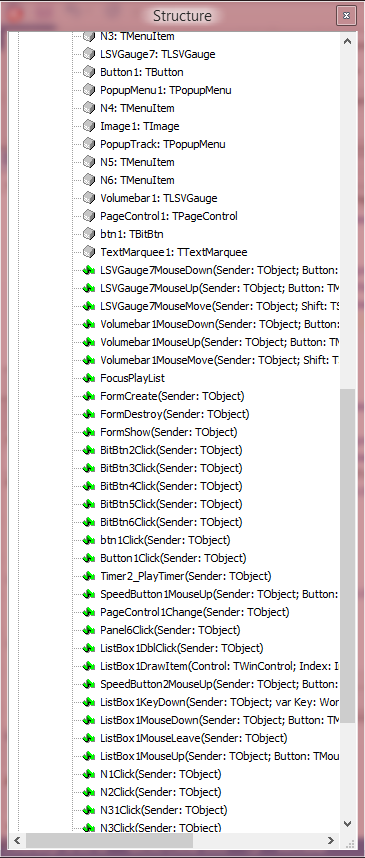
При создании всех компонентов внутреннего интерфейса каждому в отдельности присваивалось уникальное имя, содержащее информацию о назначении объекта, тип данных и расположение на рабочей области в " Embarcadero Delphi". Данная унификация позволила структурировать и размещать объекты в логическом порядке с применением списка, что в свою очередь сильно облегчало поиск необходимой рабочей единицы (рис. 3.7). Каждая рабочая единица имеет в своем составе группу, которая объединяет отдельные компоненты в зависимости от программного назначения.

Рис. 3.7. Изображение структурированного размещения графических объектов в рабочей среде

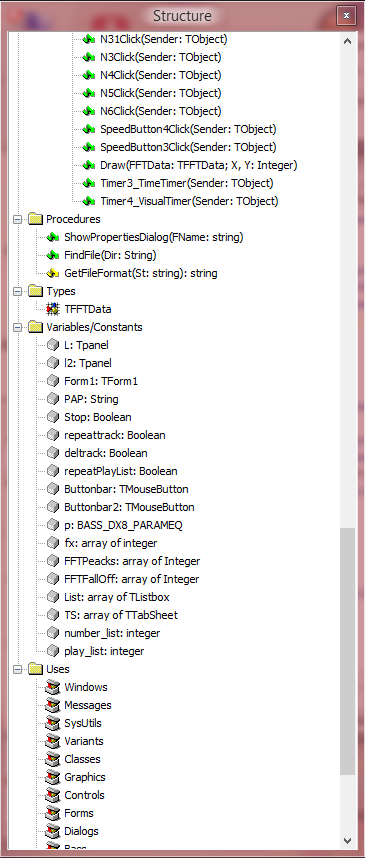
Рис. 3.8. Изображение структурированного размещения графических объектов в рабочей среде

Рис. 3.9. Изображение структурированного размещения графических объектов в рабочей среде

Рис. 3.10. Изображение структурированного размещения графических объектов в рабочей среде

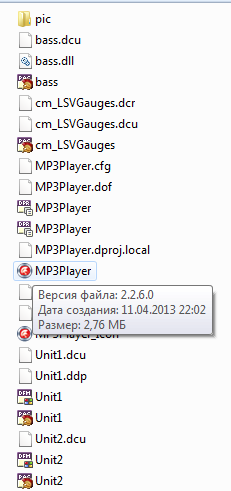
Рис. 3.11. Изображение необходимых файлов проекта.

На рис. 3.12 изображение запущенной программы.

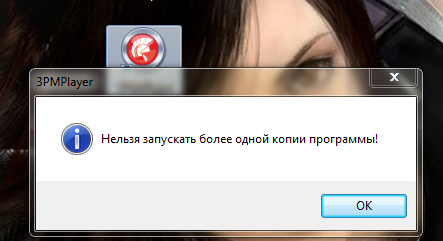
На рис. 3.12.2 изображение повторного запуска плеера.