
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Обработка ошибок. При выполнении сценария могут возникать ошибки
|
|
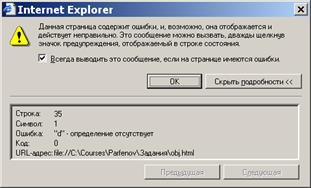
При выполнении сценария могут возникать ошибки. Браузер Internet Explorer отображает их либо в диалоговом окне:

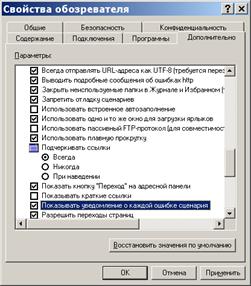
Это окно появляется тогда, когда в браузере установлен режим уведомления об ошибках сценария и запрещена их отладка на вкладке Дополнительно окна его свойств:

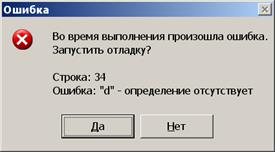
Если в этом окне сброшен флажок Запретить отладку сценариев, то появляется диалоговое окно следующего вида, предлагающее выполнить отладку сценария с помощью какой-либо специальной программы:

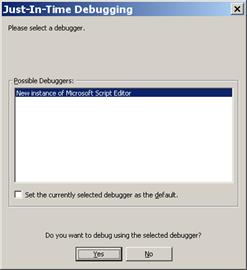
Если ответить Да, то браузер предложит в диалоговом окне Just-In-Time Debugging выбрать программу отладки:

Возможна ситуация, когда в сценарии потребуется перехватить непредвиденные ошибки, возникающие во время выполнения, дабы предотвратить появление диалогового окна об ошибке. Для этого в JavaScript имеется достаточно простой механизм, реализуемый оператором try...catch...finally:
try{
// Код, в котором могут содержаться ошибки
}
catch(e){
// Обработчик ошибки
}
finally{
// всегда выполняемый код
}
Код сценария с потенциальными ошибками заключается в блок try. Если при выполнении кода возникают ошибки, то диалоговое окно браузера не появляется, а управление передается блоку catch, в котором и обрабатываются все ошибки. Переменная е (произвольный идентификатор) в блоке catch будет содержать ссылку на объект Error, хранящий информацию об ошибке. Код блока finally выполняется всегда — возникла или не возникла ошибка.
У объекта Error имеется четыре свойства:
| Свойство | Описание |
| name | Название ошибки (только чтение). |
| message | Сообщение ошибки (только чтение). |
| description | Описание ошибки. |
| number | Содержит 32-битный код ошибки. Старшие два байта (для их выделения воспользуйтесь операцией e.number> > 16 & 0x1FFF) содержат вспомогательный код, младшие (для их выделения воспользуйтесь операцией e.number & 0xFFFF) код ошибки. |
4Пример 12. Обработка ошибок
При загрузке следующей страницы сценарий отображает диалоговое окно с подтверждением распечатать свойства объекта-абзаца par1. Если пользователь отвечает Да, то возникает ошибка, так как к тому времени, когда в сценарии будет выполняться обращение к объекту par1, он еще не будет создан — тело документа к этому моменту еще не обработано.
Оператор if сценария заключен в блок try. Поэтому управление будет передано в блок catch, в котором будут распечатаны свойства сгенерированного объекта Error — переменная e. При этом обязательно выполнится оператор блока finally.
Если пользователь отвечает Нет, то ошибки не возникает, так как не будет обращения к объекту par1, операторы блока catch выполняться не будут, но блока finally выполнится обязательно.
< script>
reply = confirm(" Распечатать содержимое абзаца par1? ")
try{
if(reply){
alert(par1.innerText);
}
}catch(e){
alert(" Название ошибки: " +e.name + " \n" +
" Сообщение ошибки: " +e.message + " \n" +
" 32-битный код ошибки: " +e.number+" \n" +
" Вспомогательный код ошибки: " +
(e.number> > 16 & 0x1FFF) +" \n" +
" Истинный код ошибки: " +
(e.number & 0xFFFF) +" \n" +
" Описание ошибки: " +e.description)
}finally{
alert(" Код блока finally выполняется всегда! ")
}
< /script>
< body>
< p id=par1>
Абзац с атрибутом id='par1'.
< /p>
< /body>
Также возможна ситуация, когда не требуется немедленно обрабатывать ошибку, а передать ее на обработку в процедуру более высокого уровня. Для этого следует инициировать собственную ошибку, которая будет перехвачена на более высоком уровне или просто отображена для пользователя. Для инициирования ошибки используется оператор throw, единственным параметром которого является некоторое выражение. В этом случае можно задать строку с описанием ошибки или некоторый ее номер. Но более распространенным способом в этой ситуации является создание объекта Error, который передается оператору throw как параметр.
4Пример 13. Генерирование ошибки
В этом сценарии функция add() (сложение двух чисел) проверяет количество переданных в нее параметров. Если фактических параметров меньше двух, то функция сама не обрабатывает эти ошибки в своем теле, а генерирует ошибку, передавая ее в код, вызывающий эту функцию, который ее и обрабатывает.
< script>
// Функция, генерирующая ошибку
function add(x, y){
// Создание объекта Error
var err = new Error()
switch(arguments.length){
case 0:
// Создание ошибки с кодом 800
err.number = 800
err.description = " Параметров должно быть два.";
// Генерирование ошибки
throw err
break;
case 1:
// Создание ошибки с кодом 801
err.number = 801
err.description = " Не задан второй параметр.";
// Генерирование ошибки
throw err
break;
}
// Возвращаемое значение функции
return x+y;
}
// Обращение к функции add() с обработкой возможной ошибки
try{
// функция add() сгенерирует ошибку с номером 801
alert(add(5))
}
catch(e){
alert(e.description+" \n" +e.number)
}
< /script>