
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Порядок выполнения. 1. Откройте первое окно мастера
|
|
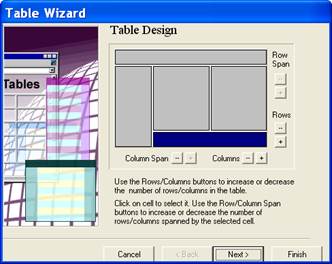
1. Откройте первое окно мастера. Нажимая кнопки Columns и Rows, создайте 8 столбцов и 6 строк (см.рисунок).
2. Выделите левую верхнюю ячейку. Нажимая кнопку Column Span+, выделите всю верхнюю строку.
3. Выделите левую верхнюю ячейку во второй строке и с помощью кнопки Column Span+ объедините 2 верхних ячейки. Оставьте их выделенными.
4. Теперь с помощью кнопки Row Span+ объедините все ячейки под этими выделенными ячейками. В результате должен появиться столбец слева шириною в 2 ячейки. Вы поняли идею? Теперь сделайте все остальное самостоятельно!!
5. Вам нужно получить то, что написано в задании примера и представлено на нижнем рисунке.

6. Нажмите на кнопку Next, чтобы перейти ко 2-му окну. Задайте параметры всей таблицы. Alignment=center, Height=600, Width=800. Выберите цвет. Задайте границы Border - Size=1.
7. Нажмите на кнопку Next, чтобы перейти к 3-му окну.
8. Выделите верхнюю ячейку (строку) и задайте ее параметры, указанные в условиях примера. В графe Content внесите цифру 1 (номер ячейки) и слова МЕСТО ДЛЯ ЗАГОЛОВКА. Выберите положение надписи по высоте и ширине ячейки (Horizontal и Vertical), чтобы она находилась наверху и в середине строки. Задайте ширину ячейки (см. Задание). Высоту зададите потом.
9. Не выходя из этого окна, выделите левый столбец. Повторите все операции предыдущего пункта, задав надпись: 2 Гиперссылки. В дальнейшем не забывайте давать каждой ячейке и номер, и название. Не забудьте задать ширину ячейки.
10. Не выходя из окна, переходите к каждой ячейке и повторяйте предыдущие пункты.
11. Если вы разметили все ячейки, то нажмите клавишу Finish. Просмотрите вид вашей таблицы.
12. Вернитесь к тексту HTML. Найдите строки программы, соответствующие верхней и нижней строкам таблицы и введите в них текст height=" 100". Примерное содержание этой строки с примером заголовка::
< th colspan=" 8" height=" 100" width=" 780" align=" center" > 1 Место для заголовка < p> < h1 align=" center" > Наша жизнь! < /h1> < /p> < /th>
13. Если ширина ячеек вас не устраивает, то задавайте другие значения ширины, чтобы подобрать нужную структуру таблицы. Чтобы убрать границы ячеек, в теге table уберите параметр border=”1”.
Вставьте в таблицу заголовок, гиперссылки, изображения и текст. Изображения следует предварительно подогнать под размеры соответствующих ячеек (установив то же самое или близкое число пикселей) с помощью графического редактора, например, Photoshop. Покажите работу преподавателю.
|