
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Cтруктура HTML документа
|
|
Символи, взяті в кутові дужки < > є HTML командами, по яким «браузер» розпізнає, як потрібно перетворити частини тексту, укладеного між цими командами.
Документ загалом повинен бути відмічений, як документ в форматі HTML. Для цього він повинен починатися командою < HTML> і закінчуватися командою < /HTML>.
Документ складається з 2 частин:
· Заголовка (Head),
· Власне документа (Body).
Для виділення заголовка потрібно ввести:
< HEAD> Заголовок документа < HEAD>
Кожний WWW - документ має назву, яка вводиться в титульному рядку браузера. Для введення титульного рядка в заголовок документа потрібно скористатися наступними командами:
< HEAD> < TITLE> TITLE List < /TITLE> < /HEAD>
Потрібно зазначити, що титульний рядок повинен бути на англійській мові в латинському кодуванні, оскільки він відображається в спеціальних полях браузера.
Для запису основного тексту потрібно ввести:
< BODY> Основний текст < /BODY>
Таким чином, загальна схема документа в форматі HTML виглядає таким чином:
< HTML>
< HEAD> < TITLE> Титульний рядок документа < /TITLE> < /HEAD>
< BODY> Основний текст документа < /BODY>
< /HTML>
При написанні команд HTML не має значення, якими буквами - рядковими або прописними писати команди.
У файлі HTML в його вихідному виді теги форматування перемішані зі звичайним текстом. Головною особливістю розмітки HTML є можливість вставки посилань на зовнішні документи або на внутрішні розділи того ж самого документа.
4.3. Реалізація веб-сайту системи для вивчення
геоінформаційних мереж
Написання веб-сторінок здійснювалося на комп’ютері з операційною системою Windows XP, в текстовому редакторі БЛОКНОТ, фірми Microsoft, який зображений на рис. 4.1.

Рис.4.1. Текстовий редактор БЛОКНОТ
Характеристики комп’ютера, на якому був написаний веб-сайт, є наступними:
Intel® Pentium® 4 CPU 2.40 GHz, 2.39 ГГц, 256 МБ ОЗУ.
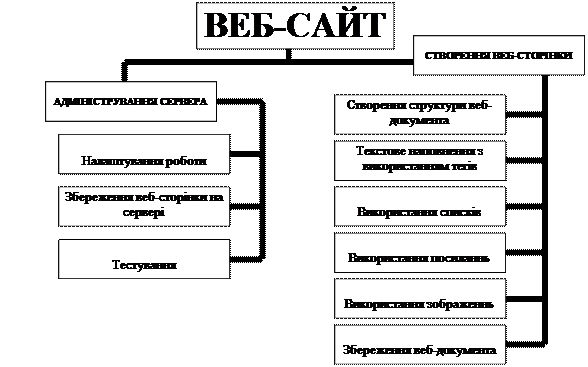
Мета даного веб-сайту полягає в тому, щоб допомогти студенту навчитися встановлювати веб-сервер і його адмініструвати, допомогти навчитися створювати власні веб-сторінки і їх розміщувати на сервері. Діаграма ієрархії функції веб-сайту представлена на рис. 4.2.
Написння веб-сайту, на мові HTML, було розпочате з написання першої (головної) веб-сторінки, яка дозволяє користувачу перейти на дві інші веб-сторінки.

Рис.4.2. Діаграма ієрархії функції веб-сайту
Текст html, головної веб-сторінки, є наступним:
< html>
< head>
< /head>
< body BGCOLOR=" #E7E3E7" >
< title> СИСТЕМА ДЛЯ ВИВЧЕННЯ ГЕОІНФОРМАЦІЙНИХ МЕРЕЖ< /title>
< p align=center>
<! --STROKA-->
< table cellspacing=" 0" cellpadding=" 0" border=10 width=980 >
< tr>
< td class=" anons_time" background=" era.gif" width=120> Розробив Шпитко І.Я.< /td>
< td class background=" TOT.gif" =stroka1> < MARQUEE trueSpeed scrollAmount=1 scrollDelay=20 behavior=left>
< a> НАВЧАЛЬНА СИСТЕМА ВИВЧЕННЯ ГЕОІНФОРМАЦІЙНИХ МЕРЕЖ:::::::: Львів-2008:::::::: < /a>
< /tr>
< /form>
< /table>
<! --End of STROKA-->
< p>
< table width=" 600" height=" 80%" align=" center" >
< tr>
< td class=" Text" >
< blockquote>
< blockquote>
< blockquote>
< blockquote>
< blockquote>
< p>
< TABLE BORDER=1>
< TD ROWSPAN=8> < /TD> < TH COLSPAN=5>
< a href="..\apache/Index11.html" > < H1 ALIGN=CENTER> APACHE< /H1> < /a> < br>
< p>
< /p>
< a href="..\SYSTEMA/index1.html" > < H1 ALIGN=CENTER> < pre> HTML< /pre> < /H1> < /a> < br>
< /p>
< /TABLE>
< /blockquote>
< /blockquote> < /blockquote> < /blockquote>
< /blockquote> < /td>
< /tr>
< /table>
< /body>
< /html>
Вигляд головної веб-сторінки представлнений на рис. 4.3.

Рис.4.3.Головна веб-сторінка
З головної веб-сторінки, ми можемо, як було вже сказано, перейти на дві інші.
На першій сторінці студент ознайомлюється зі змістом розділу, за назвою “Адміністрування веб-сервера APACHE” і може перейти в такі підрозділи (веб-сторінки) як:
1. Встанлвлення веб-сервера Apache;
2. Налаштування Apache;
3. Тестування Apache;
4. Встановлення PHP.
Текст html, першої веб-сторінки, є наступним:
< head>
< title> СИСТЕМА ДЛЯ ВИВЧЕННЯ ГЕОІНФОРМАЦІЙНИХ МЕРЕЖ< /title>
< /head>
< body bgcolor=" #E7E3E7" lang=RU link=blue vlink=blue style='tab-interval: 35.4pt'>
< blockquote >
< blockquote > < blockquote >
< blockquote > < blockquote > < blockquote >
< br>
< p > < H3 ALIGN=CENTER> АДМІНІСТРУВАННЯ ВЕБ-СЕРВЕРА APACHE< /H3> < /p>
< br>
< br>
< br>
< br>
< /blockquote >
< /blockquote > < /blockquote >
< blockquote >
< p > < a href=" 1/Index1.htm" > 1. Встановлення веб-сервера Apache< /p>
< p > < a href=" 2/Index2.htm" > 2. Налаштування Apache< /p>
< p > < a href=" 3/Index3.htm" > 3. Тестування Apache< /p>
< p > < a href=" 4/Index4.htm" > 4. Встановлення PHP< /p>
< p>
< /td>
< /tr>
< /table>
< /div>
< /tr>
< /table>
< /body>
< /html>
Вигляд першої веб-сторінки представлений на рис. 4.4. Вигляди наступних розділів (веб-сторінок) представлені в рис.4.5.-рис.4.9.

Рис.4.4.Перша веб-сторінка

Рис.4.5. Розділ “Встановлення веб-сорвнра Apache”

Рис.4.6. Ррозділ “Налаштування Apache”

Рис.4.7. Розділ “Тестування Apache”

Рис.4.8. Розділ “Встановлення PHP”
Друга сторінка, на яку ми можемо перейти з головної сторінки, складається з двох головних розділів, які мають назви:
1. Про HTML;
2. ПРАКТИЧНА ЧАСТИНА (НАПИСАННЯ ВЕБ-СТОРІНКИ).
Текст html, другої веб-сторінки, є наступним:
< html>
< head>
< /head>
< body BGCOLOR=" #E7E3E7" >
< title> НАВЧАЛЬНА СИСТЕМА ДЛЯ ВИВЧЕННЯ ГЕОІНФОРМАЦІЙНИХ МЕРЕЖ< /title>
< p align=center>
<! --STROKA-->
< table cellspacing=" 0" cellpadding=" 0" border=10 width=980 >
< tr>
< td class=" anons_time" background=" era.gif" width=120> Тут Ви знайдете: < /td>
< td class background=" TOT.gif" =stroka1> < MARQUEE trueSpeed scrollAmount=1 scrollDelay=20 behavior=left>
< a href=" HTML_1/Index.html" > 1.ОСНОВИ МОВИ HTML:::::::: < /a>
< a href=" HTML_2/Index.html" > 2.ПРАКТИЧНЕ СТВОРЕННЯ ПРОСТОЇ ВЕБ-СТОРІНКИ < /a>
< /tr>
< /form>
< /table>
<! --End of STROKA-->
< p>
< table width=" 600" height=" 80%" align=" center" >
< tr>
< td class=" Text" >
< blockquote>
< p>
< a href=" HTML_1/Index.html" > < H1 ALIGN=CENTER> Про HTML< /H1> < /a> < br>
< p>
< /p>
< a href=" HTML_2/Index.html" > < H1 ALIGN=CENTER> < pre> ПРАКТИЧНА ЧАСТИНА (НАПИСАННЯ ВЕБ-СТОРІНКИ)< /pre> < /H1> < /a> < br>
< /p>
< /blockquote> < /td>
< /tr>
< /table>
< /body>
< /html>
Вигляд другої веб-сторінки представлений на рис. 4.9.

Рис.4.9. Друга веб-сторінка
Перший розділ “Про HTML” складається з наступних розділів:
1. Основи мови HTML;
2. Теги мови HTML;
3. Таблиці.
Другий розділ другої веб-сторінки складається з наступних розділів:
Передмова до створення веб-сторінки;
1. Створенння структури веб-сторінки;
2. Інформаційне наповнення веб-сторінки;
3. Списки з номерами і без;
4. Вставка зображення у веб-сторінці;
5. Створенння ссилки;
6. Створенння таблиці.
Вигляд всіх веб-сторінок (розділів) є однаковим, але інформаційне їх наповнення є різним. Всі веб-сторінки є взаємопов’язаними між собою, ссилками в логічному і ієрархічному порядку.