
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Логическая структура сайта
|
|
Структура сайта представляет собой определенное расположение разделов, позволяющее посетителям быстро переходить от одной страницы к другой, не делая более 3-4 кликов. Грамотно разработанная структура дает возможность разместить на сайте максимум полезной информации, которая будет легко доступна посетителям и не потребует больших временных затрат для ее нахождения и усвоения.
Создание сайта невозможно без тщательной разработки всех деталей и элементов будущего ресурса с учетом тематики и направления деятельности владельцев сайта, объема текстовой и графической информации. Удобная и понятная навигация, логичное расположение информационных блоков, а также правильное процентное соотношение текста и графики помогут не только хорошо ориентироваться в структуре сайта, но и будут способствовать удачному продвижению ресурса в поисковых системах.
Структуры сайтов можно разделить на два основных вида: древовидная и разветвленная.
Древовидная структура подходит для небольших сайтов, таких как сайт-визитка. Пример такой структуры может выглядеть так:
- Главная
- О компании
- История
- Направления
- Товары
- Телефоны
- Сенсорные
- Гибриды
- Цифровые фотоаппараты
- Планшеты и навигаторы
- Контакты
Разработав такую структуру можно уже примерно оценить сколько будет страниц на сайте. Также для более легкой ориентации посетителей можно включить пункт Карта сайта.
Разветвленная структура – это более сложное понятие по сравнению с древовидной. И сравнить эту структуру можно с множеством “деревьев”, которые переплетаются между собой. Примером такой структуры могут быть информационно-развлекательные порталы (Yandex.ru например).
Такая структура очень объемна, и составление такой структуры может занять много времени. Более наглядно эта структура будет выглядеть, если ее представить не в виде деревьев, а в виде картины. Сделать это можно с помощью листа бумаги и цветных карандашей. Также существуют специальные программы – планировщики, например MindManager.
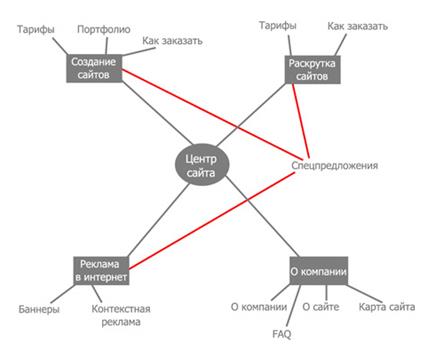
Можно привести пример такой карты, пусть это будет карта вымышленной студии по созданию сайтов.

Рис.2 – Пример структуры сайта
Это простейшая карта, но суть должна быть понятна.
Планировать структуру можно на основе имеющейся информации, также можно воспользоваться традиционной структурой, которая присуща в основном небольшим сайтам, например: Главная – О компании – Продукция – Новости – Контакты.
Если же информации много, то конечно придется поработать над структурированием.
В данном курсовом проекте будет использована древовидная система, так как на сайте будет размещено не более 10 страниц.
На сайте также, как и в примере, будут страницы: главная, услуги и контакты.