
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Послідовність виконання роботи
|
|
1. Створіть сайт про себе. Складіть основний файл, який запускатиме сайт та розподіляти його на фрейми. Який тег виконує розподіл на фрейми?
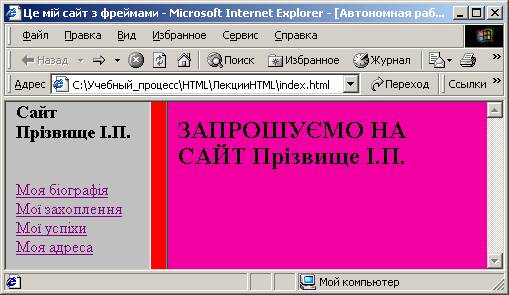
Сайт поділить на два вертикальних фрейма, лівий – вузший та правий. Лівий фрейм матиме зміст сайту у вигляді гіперпосилань для навігації по сайту, правий – як початкова сторінка та для перегляду сторінок сайту. Який тег та які параметри описують фрейми?
2. Збережіть основний файл під назвою frame1.html.

3. Складіть файл для опису лівого фрейму.
Він повинен містити: заголовок, наприклад, Сайт Прізвище І.П. та 4 гіперпосилання на файли, які мають містити інформацію про вас особисто, вашу родину, друзів, місце навчання, ваші захоплення, успіхі у навчанні, адресу тощо (можно скористатися файлами, які були створені у лабораторних роботах №1, 2).
Забезпечте відображення сторінок у правому фреймі. Який параметр це виконує і у якому тезі він містится?
4. Збережіть файл під назвою leftframe.html.
5. Складіть файл для опису правого фрейму. Він має вигляд початковою сторінки сайту, наприклад, слідуючого змісту: Запрошуємо на сайт Прізвище І.П.
6. Збережіть його під назвою rightframe.html.
7. Розташуйте інформацію у фреймах як найкраще, відформатуйте тексти, задайте необхідні параметри.
Задайте фон фреймам. Відкрийте почергово файли leftframe.html та rightframe.html. Який тег та параметр це робить? Наприклад, жовтий фон у лівому фреймі і зелений — у правому.
Заберіть межу між фреймами. Як це зробити?
Задайте смуги прокручування лише для правого фрейму. Який параметр?
8. Скопіюйте основний файл під назвою frame2.html.
9. Створіть початкову сторінку більш цікавою. Виконайте відповідні зміни у файлі.
Поділіть правий фрейм на два горизонтальних фрейма. У вузькому верхньому фреймі розташуйте особисту емблему з деякого графічного файлу або фотографію. Як це зробили?
У нижньому фреймі організуйте перегляд сторінок.
10. Збережіть зміни у файлі frame2.html.
11. Удоскональте сайт, щоб він виглядав як найліпше. Перегляньте його у броузері.

Сайт з розкритою сторінкою Моя біографія.
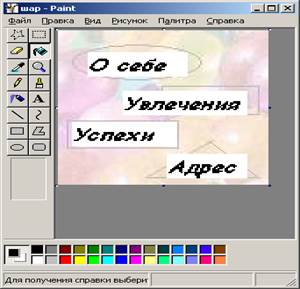
12.  Створіть рисунок для графічної навігаційної панелі за допомогою графічного редактора Paint.
Створіть рисунок для графічної навігаційної панелі за допомогою графічного редактора Paint.
Підберіть у бібліотеці, що є на комп'ютері рисунок, який може бути основою навігаційної карти.
Рисунок модифікуйте за допомогою графічного редактора, наприклад, створіть текстові написи на ньому. Розташуйте елементи для гіперпосиланнь та уточніть координати гарячих областей.
Збережіть рисунок як файл з розширенням ris.bmp.
13. Запишіть html -файл для навігаційної карти. Як описати рисунок як навігаційну карту?
Задайте відповідні розміри карти. Опишить горячі області карти. Зробіть їх як коло, прямокутник та трикутник. У якому тезі робиться опис? Який тег та параметри для цього використовується?
14. Збережіть під назвою karta.html.. Виконайте його. Поекспериментуйте з картою
15. Скопіюйте основний файл під назвою frame3.html.
16. У лівому фреймі для попереднього сайту розташуйте графічну навігаційну карту.
Змініть основний файл так щоб замість файла leftframe.html використовувался файл karta.html.. Збережіть файл.
17. Забезпечте відображення сторінок у правому фреймі.
Який парамет використовується для цього у тезі < AREA>?.
