
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
ЗАНЯТИЕ 6. Создание таблиц в HTML-документе.
|
|
Табличное представление данных
Одним из наиболее мощных и гибких средств представления информационных данных в HTML являются таблицы.
HTML-конструкция таблицы может содержать множество различных тегов и параметров, часть которых распространена, а часть используется лишь в редких случаях.
Основным тегом таблицы является тег < table>, который требует обязательного присутствия закрывающего тега. Любая таблица состоит из ряда (парный тег < tr>, Table Row), содержащего определенное количество ячеек (парный тег < td>, Table Data). В принципе, тег < td> предназначен для указания данных в таблице, а для размещения заголовков в ячейке используется тег < TH> (Table Header). Различие между этими двумя тегами заключается в визуальном представлении данных внутри таблицы: по умолчанию текст, размещенный в теге < TH>, отображается жирным начертанием с типом выравнивания по центру, а текст тега < td> — обычным начертанием с выравниванием по левому краю.
Теги < tr>, < td> и < TH> могут не иметь своих закрывающих тегов. Однако все же рекомендуется их указывать для предотвращения ошибок, которые могут возникнуть при создании сложных вложенных таблиц. Тег < table>, как уже было сказано, обязательно должен иметь закрывающий тег.
Таблица может состоять из любого количества рядов (< tr>), каждый из которых может включать любое количество ячеек (< td>, < th>). При этом один ряд таблицы не может содержать ячейки другого ряда.
Таблице можно присвоить заголовок с помощью парного тега < caption>, который указывается сразу же после тега < table> (в принципе, расположение тега < caption> возможно в любом месте основного тега таблицы, за исключением областей описания тегов рядов и ячеек, однако в спецификации такой подход не приветствуется).
Пример простейшей таблицы:
< HTML>
< HEAD>
< TITLE> Пример простейшей таблицы< /TITLE>
< /HEAD>
< BODY BGCOLOR=" #FFFFFF" TEXT=" black" LINK=" #00FF00" ALINK=" #00FF00" VLINK=" blue" >
< TABLE BORDER>
< CAPTION> Пример простейшей таблицы< /CAPTION>
< TR>
< ТН> Ячейка с заголовком< /ТН>
< TD> Ячейка с обычным текстом< /TD>
< /TR>
< /TABLE>
< /BODY>
< /HTML>
Задание 1. Создайте HTML-документ на основе вышеописанного кода.
Параметры тега < TABLE>
Параметр BORDER позволяет задавать рамку, показывающую внутреннюю структуру таблицы, которая состоит из определенного количества рядов и ячеек. Отсутствие данного параметра означает, что рамка не будет отображаться браузером. Необходимость в таком варианте может возникнуть, например, при составлении больших списков или при создании таблицы в качестве основы HTML-документа.
Значением параметра border может быть любое целое число, указываемое в пикселях:
…
< TABLE BORDER=" 2" >
< TR>
< TD> Ячейка 1< /TD>
< TD> Ячейка 2< /TD>
< /TR>
< /TABLE>
…
При отсутствии установленного значения параметр border принимает вид: BORDER=" 1".
Параметр bordercolor предназначен для определения цвета рамки вокруг таблицы (поддерживается только браузером Internet Explorer). Значение указывается в шестнадцатеричном формате (например, bordercolor=" #ffcc00") или в виде наименования (например, bordercolor=" green").
Параметр cellspacing задает расстояние между соседними ячейками таблицы по вертикали и горизонтали. Значение параметра указывается в пикселах и не может быть пропущено. При конструкции cellspacing=" 0" ячейки таблицы сольются, т. к. параметр устанавливает нулевое значение расстояния между соседними ячейками.
Пример применения тега CELLSPACING:
…
< TABLE BORDER=" 2" CELLSPACING=" 2" >
< TR>
< TD> Ячейка 1< /TD>
< TD> Ячейка 2< /TD>
< /TR>
< /TABLE>
…
Расстояние между соседними ячейками (как по вертикали, так и по горизонтали) всегда будет одинаково, т. к. HTML не позволяет назначать разные значения в пределах данного параметра.
Параметр cellpadding используется для создания и регулирования отступа между рамкой ячейки и ее содержимым (по вертикали и горизонтали). Форма указания значения аналогична параметру cellspacing и также не может быть пропущена.
Пример применения тега CELLPADDING:
…
< TABLE BORDER=" 2" CELLSPACING=" 2" CELLPADDING=" 7" >
< TR>
< TD> Ячейка 1< /TD>
< ТD> Ячейка 2< /TD>
< /TR>
< /TABLE>
…
При значении параметра cellpadding, равном нулю, содержимое ячейки будет вплотную прижато к рамке таблицы, что ухудшит восприятие информации (это утверждение еще более актуально для таблиц с прозрачной рамкой, т. е. значением border=" 0", — в этом случае текст соседних ячеек сольется друг с другом).
Отступ между рамкой ячейки и ее содержимым (как по вертикали, так и по горизонтали) всегда будет одинакового размера (как и в случае с параметром cellspacing), т. к. HTML не позволяет назначать разные значения в пределах данного параметра.
Параметр ALIGN устанавливает тип выравнивания всей таблицы относительно ширины HTML-документа. Существует три возможных значения параметра align:
| Значение | Описание |
| ALIGN=" left" ALIGN=" right" ALIGN=" center" | Выравнивание таблицы по левому краю документа (используется по умолчанию – указание необязательно) Выравнивание таблицы по правому краю документа Центрирование таблицы относительно ширины документа |
Задание 2. Создайте точную копию представленного на рисунке HTML-документа:

Параметры width и height отвечают соответственно за ширину и высоту таблицы. Значение этих параметров может быть указано в процентах или пикселях:
< TABLE WIDTH=" 500" HEIGHT=" 50%" >
В случае указания ширины или высоты в пикселях таблица будет иметь фиксированные размеры. Такая таблица при изменении размеров окна браузера останется неизменной. При использовании в качестве единицы измерения процентов ширина/высота таблицы будет варьироваться в зависимости от размеров окна браузера. В этом случае размер ячеек таблицы будет уменьшаться/увеличиваться пропорционально заявленному значению в процентах. Содержимое таблицы будет перемещаться в окне браузера соответственно изменению его размеров.
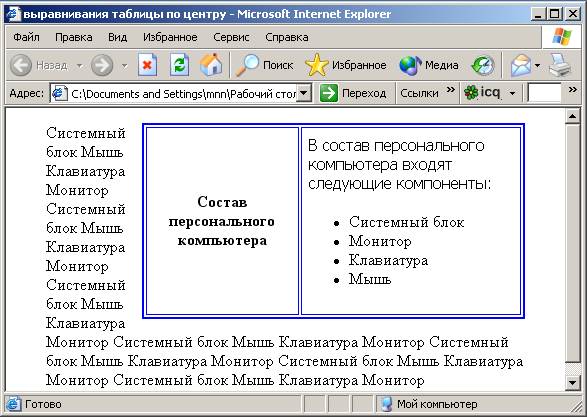
С помощью последних трех параметров тега < TABLE> можно получить эффект «обтекания» таблицы текстом. Для получения такого эффекта нужно выбрать тип выравнивания таблицы (в данном случае, кроме центрирования), назначить ширину таблицы менее 100% или зафиксировать ее. Текст, который должен огибать таблицу, размещается сразу же после закрывающего тега < TABLE>.

Задание 3. Создайте HTML-документ, представленный на рисунке, используя эффект «обтекания» таблицы текстом.
Параметры тегов < TR>, < TD> и < ТН>
Теги < tr>, < TD> и < TH> составляют внутреннюю структуру таблицы и могут содержать набор определенных параметров. Прежде чем перейти к рассмотрению этих параметров, следует сказать, что внутри тега указания ряда таблицы < tr> не может располагаться текст, списки, графические изображения и прочие HTML-элементы и теги. Форматирование любых типов и указание других тегов может быть только в пределах тегов < td> и < TH>, определяющих содержимое табличных ячеек.
Параметр align предназначен для указания типа выравнивания содержимого ячеек. Если в случае использования этого параметра в теге < table> вся таблица выравнивается определенным образом, то в данном случае назначается тип выравнивания для конкретной ячейки или ряда таблицы. Если необходимо, чтобы каждая ячейка содержала разные типы выравнивания, придется указывать соответствующее значение параметра align в каждом теге < td> или < тн>. Если требуется задать один тип выравнивания для всего ряда (включающего все ячейки), значение параметра align прописывается в теге < tr>.
Возможными значениями параметра align являются:
| Значение | Описание |
| ALIGN=" left" ALIGN=" right" ALIGN=" center" | Выравнивание по левому краю ячейки Выравнивание по правому краю ячейки Выравнивание по центру ячейки |
Параметр valign также определяет тип выравнивания содержимого ячеек таблицы, но по вертикали. Он может принимать следующие значения:
| Значение | Описание |
| VALIGN=" middle" VALIGN=" top" VALIGN=" bottom" VALIGN=" baseline" | Выравнивание по середине ячейки Выравнивание по верхнему краю ячейки Выравнивание по нижнему краю ячейки Выравнивание по базовой линии (привязка текста одной строки к единому уровню) |
Пример разных типов выравнивания ячеек таблицы:
< HTML>
< HEAD>
< TITLE> Разные типы выравнивания ячеек таблицы< /TITLE>
< /HEAD>
< BODY BGCOLOR=" #FFFFFF" TEXT=" black" LINK=" #00FF00" ALINK=" #00FF00" VLINK=" blue" LEFTMARGIN=" 40" RIGHTMARGIN=" 40" >
< TABLE ALIGN=" center" BORDER=" 2" CELLSPACING=" 0" CELLPADDING=" 5" WIDTH=" 100%" HEIGHT=" 200" >
< TR ALIGN=" center" >
< TD VALIGN=" bottom" > Ячейка 1< /TD>
< ТD> Ячейка 2< /TD>
< TD> VALIGN=" top" > Ячейка 3< /TD>
< /TR>
< TR>
< TD align=" right" > Ячейка 4< /TD>
< TD align=" center" > Ячейка 5< /TD>
 < ТD> Ячейка 6< /TD>
< ТD> Ячейка 6< /TD>
< /TR>
< /TABLE>
< /BODY>
< /HTML>
Параметры bgcolor и background используются для работы с фоном ячеек или целых рядов таблицы, bgcolor позволяет задать определенный цвет ячеек, a background — указать путь к графическому изображению, которое будет служить фоном.
Действие данных параметров в отношении тега ряда < tr> и тегов ячейки < td> и < TH> аналогично типу выравнивания align и valign. Параметр bgcolor используется для тегов < tr>, < td> и < тн>. Параметр background применим только к тегам ячеек < td> и < тн>.
Задание 4. Создайте точную копию HTML-страницы, используя параметры BGCOLOR и BACKGROUND:

Параметры WIDTH и HEIGHT позволяют установить ширину и высоту либо отдельных ячеек, либо целых рядов таблицы. Правила указания аналогичны этим же параметрам тега < table>. Используются для < tr>, < td> и < TH>.
Параметр nowrap запрещает принудительный перенос строки в ячейке или табличном ряде. Не рекомендуется использовать данный параметр во всех ячейках, т. к. это может сильно понизить уровень масштабируемости таблицы (при условии, что значение ширины и/или высоты таблицы указано в процентах). Параметр nowrap применим в тегах < tr>, < td> и < тн>.
Параметры COLSPAN и ROWSPAN используются при построении таблиц, когда возникает необходимость в объединении нескольких соседних ячеек в одну. colspan показывает, на сколько ячеек по горизонтали следует расширить < td> или < TH>, в котором указан данный параметр, rowspan делает то же самое, но увеличивает область < td> или < тн> по вертикали.
Пример использования параметров COLSPAN и ROWSPAN:
< HTML>
< HEAD>
< TITLE> Объединения ячеек с помощью COLSPAN и ROWSPAN< /TITLE>
< /HEAD>
< BODY BGCOLOR=" #FFFFFF" TEXT=" black" LINK=" #00FF00" ALINK=" #00FF00" VLINK=" blue" LEFTMARGIN=" 40" RIGHTMARGIN=" 40" >
< TABLE ALIGN=" center" BORDER=" 2" CELLSPACING=" 0" CELLPADDING=" 5" WIDTH=" 100%" HEIGHT=" 200" >
< TR ALIGN=" center" BGCOLOR=" #CECECE" >
< TH COLSPAN=" 2" > 1< /TH>
< /TR>
< TR>
< TD ALIGN=" center" ROWSPAN=" 3" > 2< /TD>
< TD ALIGN=" center" > 3< /TD>
< /TR>
< TR>
< TD ALIGN=" center" > 4< /TD>
< /TR>
< TR>
< TD ALIGN=" center" > 5< /TD>
< /TR>
< /TABLE>
< /BODY>
< /HTML>
Задание 5. Посмотрите, как браузер отобразит данный HTML-код и создайте в Web-документе самостоятельно следующую таблицу:
| Желтый | Белый | Синий | Серый |
| Рисунок | Рисунок | Зеленый | Рисунок |
| Красный | Рисунок | Розовый | |
| Рисунок | Голубой |