
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Создание таблиц в HTML-документе
|
|
Таблица в HTML-документах задаётся парным тегом < TABLE> …< /TABLE>. Она может содержать заголовок таблицы, определяемый парным тегом < CAPTION> …< /CAPTION>, и строки таблицы, задаваемые парным тегом < TR> …< /TR>.
Строки таблицы могут содержать ячейки двух типов. Ячейки в заголовках строк и столбцов задают парным тегом < TH> …< /TH>, а обычные ячейки – < TD>...< /TD>. Теги < /TR>, < /TD> и < /TH> можно опускать. Атрибуты тегов, используемые при создании таблиц, приведены в таблице 3.5.
Таблица 3.5.Атрибуты тегов таблиц
| Атрибут | Возможные значения | Элемент | Назначение |
| ALIGN=тип | LEFT CENTER RIGHT | Таблица, заголовок, строка, ячейка | Выравнивание таблицы, данных в строках и ячейках по горизонтали |
| BORDER=n | Таблица | Ширина рамки таблицы в пикселах | |
| VALIGN=тип | TOP CENTER BOTTOM BASELINE | Строка, ячейка | Вертикальное выравнивание данных в ячейках строки |
| WIDTH=n | Таблица, ячейка | Ширина таблицы в пикселах | |
| HEIGHT=n | Ячейка | Минимальная высота ячейки | |
| CELLPADDING=n | Таблица | Зазор в пикселах между границами ячейки и ее содержимым | |
| CELLSPACING=n | Таблица | Интервал в пикселах между ячейками таблицы | |
| COLSPAN=n | Ячейка | Ячейка занимает n соседних столбцов | |
| ROWSPAN=n | Ячейка | Ячейка занимает n соседних строк | |
| WIDTH=n | Таблица, ячейка | Ширина ячейки в пикселах | |
| BGCOLOR= | Таблица, ячейка | Цвет фона |
Теги ячеек < TH> и < TD> имеют одинаковые с тегом строки < TR> атрибуты выравнивания. Значения атрибутов, установленные для отдельных ячеек таблицы, будут иметь приоритет над значениями этих же атрибутов, установленных в целом для строки.
Пример простейшей таблицы:
< TABLE WIDTH=" 200" BORDER=" 1" CELLSPACING=" 0" CELLPADDING=" 0" >
< TR>
< TD> 1< /TD>
< TD> 2< /TD>
< /TR>
< TR>
< TD> 3< /TD>
< TD> 4< /TD>
< /TR>
< /TABLE>
При помощи атрибутов COLSPAN, ROWSPAN можно объединять несколько соседних ячеек столбца или строки в одну ячейку. Атрибут COLSPAN тэгов < TH>, < TD> позволяет сделать слияние ячеек нескольких столбцов в пределах одной строки. Атрибут ROWSPAN - ячеек из нескольких строк в пределах одного столбца. Цифра, указываемая в этих атрибутах, указывает количество ячеек, которые будут подвергнуты слиянию.
Примеры таблиц, в которых используется слияние ячеек.
< TABLE WIDTH=" 150" BORDER=" 2" CELLPADDING=" 0" CELLSPACING=" 0" >
< TR>
< TD ROWSPAN=" 2" > 1< /TD>
< TD> 2< /TD>
< /TR>
< TR>
< TD> 3< /TD>
< /TR>
< TR ALIGN=" CENTER" >
< TD> 4< /TD>
< TD> 5< /TD>
< /TR>
< /TABLE>
< TABLE WIDTH=" 200" BORDER=" 1" CELLPADDING=" 0" CELLSPACING=" 2" >
< TR>
< TD> 1< /TD>
< TD ALIGN=" CENTER" ROWSPAN=" 2" > 3< /TD>
< /TR>
< TR>
< TD> 2< /TD>
< TR ALIGN=" CENTER" >
< TD> 4< /TD>
< TD> 5< /TD>
< /TR>
< /TABLE>
< TABLE WIDTH=" 250" BORDER=" 1" CELLPADDING=" 7" CELLSPACING=" 1" >
< CAPTION> Заголовок таблицы< /CAPTION>
< TR>
< TD COLSPAN=" 2" ALIGN=" CENTER" > Список< /TD>
< /TR>
| Заголовок таблицы | |
| Список | |
< TR>
< TD ALIGN=" RIGHT" > 1< /TD>
< TD> 2< /TD>
< /TR>
< TR ALIGN=" CENTER" >
< TD> 3< /TD>
< TD> 4< /TD>
< /TR>
< /TABLE>
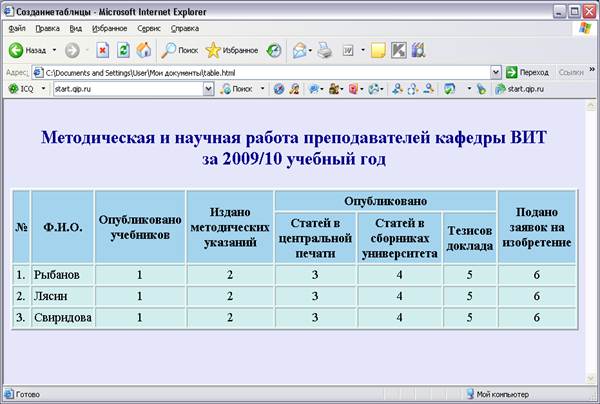
Пример создания таблицы в Web-документах:
< HTML>
< HEAD>
< TITLE> Созданиетаблицы< /TITLE>
< /HEAD>
< BODY BGCOLOR=" #E6E6FA" >
< TABLE BORDER=" 2" ALIGN=" CENTER" BGCOLOR=" #D1EEEE"
CELLPADDING=" 3" >
< CAPTION> < H2> < FONT COLOR=" #00008B" > Методическая и научная
работа преподавателей кафедры ВИТ < BR> за 2009/10 учебный год < /H2> < /FONT> < /CAPTION> < BR>
< TR BGCOLOR=" #A4D3EE" > < TH HEIGHT=" 70" ROWSPAN=" 2" > №
< TH ROWSPAN=" 2" > Ф.И.О.< TH ROWSPAN=" 2" > Опубликовано
учебников< TH ROWSPAN=" 2" > Издано методических указаний
< TH COLSPAN=" 3" > Опубликовано< TH ROWSPAN=" 2" > Подано заявок
на изобретение< /TR>
< TR BGCOLOR=" #A4D3EE" > < TH> Статей в центральной печати
< TH> Статей в сборниках университета< TH> Тезисов доклада< /TR>
< TR ALIGN=" CENTER" > < TD> 1.< TD ALIGN=" LEFT" > Рыбанов< TD> 1
< TD> 2< TD> 3< TD> 4< TD> 5< TD> 6< /TR>
< TR ALIGN=" CENTER" > < TD> 2.< TD ALIGN=" LEFT" > Лясин< TD> 1< TD> 2
< TD> 3< TD> 4< TD> 5< TD> 6< /TR>
< TR ALIGN=" CENTER" > < TD> 3.< TD ALIGN=" LEFT" > Свиридова< TD> 1
< TD> 2< TD> 3< TD> 4< TD> 5< TD> 6< /TR>
< /TABLE>
< /BODY>
< /HTML>
В результате получится изображение страницы на рис. 3.5.

Рис. 3.5. Пример таблицы на странице Создание таблиц