
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание 2. <map> <area shape=circle> </map>
|
|
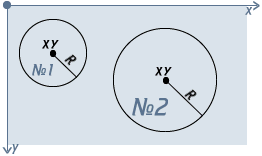
Крулые области:

Укажем тип области:
| < map> < area shape=" circle" > < /map> |
Для создания круглой области нам будут нужны координаты ее центра (x и y) и длина радиуса (R) в пикселях. Т.е. порядок записи следующий:
< area shape=" circle" coords=" x, y, R" >
Будем работать с геометрической областью №1. В нашем случае координаты для маленького круга будут такие: x=46, y=48; а длина радиуса - R=35. Запишем:
< map>    hape=" circle" coords=" 46, 48, 35" > < /map>
hape=" circle" coords=" 46, 48, 35" > < /map>
|
Теперь, когда самое главное записано, пропишем имя карты, куда она ссылается, и привяжем карту к рисунку:
| < img src=" mapcircle.gif" usemap=" #karta2" > ... Куча текста и всякого содержания, или ничего... < map name=" karta2" > < area href=" drugoy_document2.html" shape=" circle" coords=" 46, 48, 35" > < /map> |
Кстати, для карты мы можем прописать атрибут alt для каждой области, сейчас у нас только одна область, но все равно, пропишем для нее alt:
| < img src=" mapcircle.gif" usemap=" #karta2" > ... Куча текста и всякого содержания, или ничего... < map name=" karta2" > < area href=" drugoy_document2.html" shape=" circle" coords=" 46, 48, 35" alt=" маленький круг" > < /map> |
Теперь при наведении на область №1 будет всплывать подсказка. В нашем случае это будут слова " маленький круг".
Посмотрим результат и нажмите на первый круг.
Теперь самостоятельно сделаете ссылкой второй круг (x=158, y=75, R=53).
Задание 3:
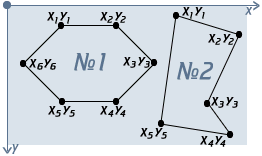
Многоугольники.

Вы указываете точки (координаты углов), они как бы соединяются между собой линиями, и вы можете таким образом получить очень разнообразные фигуры. Используя poly, мы можем делать самые разнообразные области, от скромного треугольника до шикарной звезды.
Будем работать с фигурой №2
Для начала зададим тип области:
| < map> < area shape=" poly" > < /map> |
Координаты пишутся по следующему принципу:
< area shape=" poly" coords=" x1, y1, x2, y2,..., xN, yN" >
Расшифровывается это так: " координаты первого угла (x1, y1), координаты второго угла (x2, y2), еще много углов и их координат (...), координаты последнего угла (xN, yN)". Т.е. для нашего пятиугольника запись полностью будет выглядеть так:
< area shape=" poly" coords=" x1, y1, x2, y2, x3, y3, x4, y4, x5, y5" >
Теперь подставим реальные значения координат в наш код:
| < map> < area shape=" poly" coords=" 168, 9, 232, 29, 200, 97, 223, 129, 153, 119" > < /map> |
Дальше уже прописываем ссылку, имя карты, и привязываем карту к рисунку (это везде по одному и тому же принципу):
| < img src=" mappoly.gif" usemap=" #karta3" > ... Куча текста и всякого содержания, или ничего... < map name=" karta3" > < area href=" drugoy_document3.html" shape=" poly" coords=" 168, 9, 232, 29, 200, 97, 223, 129, 153, 119" > < /map> |
Проверьте результат нажатием на вторую фигуру.
Пропишите самостоятельно первую область (шестиугольник) - x1=54, y1=20, x2=109, y2=20, x3=147, y3=58, x4=109, y4=96, x5=54, y5=96, x6=16, y6=58.
1 - Мы можем одновременно использовать разные области, например круг и многоугольник:
< img src=" mappoly.gif" usemap=" #karta3" >
... Куча текста и всякого содержания, или ничего...
< map name=" karta3" >
< area href=" drugoy_document3.html" shape=" circle" coords=" 46, 48, 35, " >    < area href=" drugoy_document3.html" shape=" poly" coords=" 168, 9, 232, 29, 200, 97, 223, 129, 153, 119" >
< /map>
< area href=" drugoy_document3.html" shape=" poly" coords=" 168, 9, 232, 29, 200, 97, 223, 129, 153, 119" >
< /map>
|
2 - Наши области могут пересекаться. Главное помнить, что в этом случае при нажатии на область пересечения приоритет имеет область, которая указана первой (т.е. посетитель пойдет на ту страницу, куда она ссылается).
3 - Будьте внимательны, если вы пропишите для картинки usemap=#KARTA, а имя (name) вашей карты будет karta - то возможны ошибки, т.к. karta и KARTA - разные имена.