
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Если на форме несколько кнопок, то должны иметь разные названия.
|
|
Пример:
< html>
< head>
< title> < /title>
< /head>
< body>
< form name=" form2" >
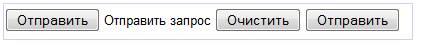
< input type=" submit" name=" submit" value=" Отправить" >
< input type=" image" name=" img" src=" button.gif" >
< input type=" reset" name=" reset" value=" Очистить" >
< input type=" button" name=" button" value=" Отправить" >
< /form>
< /body>
< /html>
Результат:

|
Кнопки можно задавать по-другому, при помощи тегов < button> < /button>. Возможности у таких кнопок несколько шире, они могут иметь содержимое в виде текста или картинки. Этот тег имеет следующие параметры:
type – тип кнопки, может принимать значения:
reset – кнопка очистки формы
submit – кнопка отправки данных
button – кнопка произвольного действия
name – имя кнопки
value – надпись на кнопке
Пример:
< html>
< head>
< title> < /title>
< /head>
< body>
< form name=" form2" >
< button name=" submit" type=" submit" >
< font size=" 4" > Отправить < /font>
< /button>
< /form>
< /body>
< /html>
Результат:

|
Поле для файлов:
type=" image"
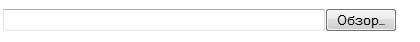
Поле для ввода имени файла, сопровождаемое кнопкой Browse (Обзор), при щелчке по которой открывается окно просмотра дерева папок компьютера, где можно выбрать нужный файл. Выбранный файл присоединяется к содержимому формы при отправке на сервер.
Пример:
< html>
< head>
< title> < /title>
< /head>
< body>
< form name=" form2" >
< input type=" file" name=" load" size=" 50" >
< /form>
< /body>
< /html>
Результат:

|
Многострочное текстовое поле:
Для объемных текстов, например для почтовых сообщений, удобно использовать именно этот элемент.
< TEXTAREA > < /TEXTAREA > и имеет следующие параметры:
name – имя поля
cols – ширина поля в символах
rows – количество строк текста, видимых на экране
wrap – способ переноса слов:
off – переноса не происходит
virtual – перенос отображается, но на сервер поступает целая строка
physical – перенос и на экране и при поступлении на сервер
disabled – неактивное поле
readonly – разрешено только чтение
Пример:
< html>
< head>
< title> < /title>
< /head>
< body>
< form name=" form2" >
< textarea cols=" 20" rows=" 3" wrap=" off" > Пример 1< /textarea> < br>
< textarea cols=" 50" rows=" 7" disabled> Пример 2< /textarea>
< /form>
< /body>
< /html>
Результат:

|
Раскрывающиеся списки:
Списки бывают с возможностью выбора одного элемента и с множественным выбором.