
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание на самостоятельное выполнение
|
|
1. Создайте страницу, содержащую расписание Вашего класса. HTML-код должен выглядеть примерно так:
< HTML> < HEAD> < TITLE> Учебный файл HTML < /TITLE> < /HEAD> < TITLE> Расписание занятий 10 класса< /TITLE> < /HEAD> < BODY BGCOLOR=" FFFFFF" > < P ALIGN=CENTER> < FONT COLOR=" RED" SIZE=" 6" FACE=" ARIAL" > < B> 10 класс < /B> < /FONT> < BR> < /P> < FONT COLOR=" BLUE" SIZE=" 4" FACE=" COURIER" > < B> Понедельник < /B> < /FONT> < BR> < TABLE BORDER=" 1" WIDTH=100% BGCOLOR=" 99CCCC" > < TR BGCOLOR=" CCCCFF" ALIGN=CENTER> < TD> Урок< /TD> < TD> 10 А< /TD> < TD> 10 Б< /TD> < TD> 10 В< /TD> < /TR> < TR> < TD> 1< /TD> < TD> Физика< /TD> < TD> Алгебра< /TD> < TD> Русский язык< /TD> < /TR> < TR> < TD> 2< /TD> < TD> Литература< /TD> < TD> Физика< /TD> < TD> Химия< /TD> < /TR> < TR> < TD> 3< /TD> < TD> История< /TD> < TD> Биология< /TD> < TD> Геометрия< /TD> < /TR> < /TABLE> < /BODY> < /HTML>2. Сохраните файл под именем schedule_monday.html.
3. Используя различные варианты оформления таблиц, создайте файлы с именами schedule_tuesday.html и schedule_wednesday.html, содержащие расписание на вторник и среду, соответственно.
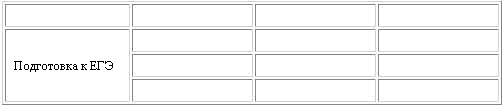
4. В файле schedule_friday.html создайте таблицу такого вида:

5. Для созданной таблицы установите следующие параметры: расположение на экране — центральное, ширина 550 пикселей. Цвет вертикальной общей ячейки — голубой. Цвет всей таблицы — зеленый. Расположение текста в ячейках — по центру.
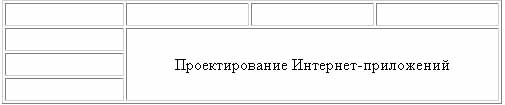
6. В файле schedule_sunday.html создайте таблицу такого вида:

7. Для созданной таблицы установите следующие параметры: расположение на экране — левостороннее, ширина 550 пикселей. Цвет общей горизонтальной ячейки — красный. Цвет всей таблицы — желтый.
8. В файле schedule_thursday.html создайте таблицу такого вида:

9. Для созданной таблицы установите следующие параметры: расположение на экране — правостороннее, ширина 550 пикселей. Цвет общей ячейки — оранжевый. Цвет всей таблицы — серый.
Контрольные вопросы:
1. Какие теги позволяют добавить в таблицу строку и столбец?
2. Как можно объединить ячейки таблицы?
3. Какие атрибуты позволяют задать ширину и высоту таблицы?
Контрольное задание:
Создайте странички с расписанием уроков в школе.