Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Теоретичні відомості. У більшості програм на мові JavaScript як і у випадках інших мов програмування широко використовуються функції
|
|
У більшості програм на мові JavaScript як і у випадках інших мов програмування широко використовуються функції. У більшості випадках функції представляють собою лише поєднання кількох команд. Для прикладу розглянемо скрипт, що друкує деякий текст три рази поспіль:
< html>
< script language=" JavaScript" >
document.write(" Ласкаво просимо на мою сторінку! < br> ");
document.write(" Це JavaScript! < br> ");
document.write(" Ласкаво просимо на мою сторінку! < br> ");
document.write(" Це JavaScript! < br> ");
document.write(" Ласкаво просимо на мою сторінку! < br> ");
document.write(" Це JavaScript! < br> ");
< /script>
< /html>
Такий скрипт напише
Ласкаво просимо на мою сторінку!
Це JavaScript!
тричі. Як бачимо поставлена задача вирішена за допомогою того, що відповідна частина коду була дубльована три рази. Такий підхід не є ефективним. Наступний скрипт виконує ту ж саму задачу з використанням функції.
< html>
< script language=" JavaScript" >
function myFunction() {
document.write(" Ласкаво просимо на мою сторінку! < br> ");
document.write(" Это JavaScript! < br> "); }
myFunction();
myFunction();
myFunction();
< /script>
< /html>
І хоча кількість строк у даному випадку не змінилась структура програми стала більш зрозумілою, читабельною, та придатною до подальшої модифікації. У даному програмному коді ми використали функцію, що містить наступні строки:
function myFunction() {
document.write(" Ласкаво просимо на мою сторінку! < br> ");
document.write(" Це JavaScript! < br> "); }
Для визначення функції використовується ключове слово function. myFunction у даному випадку ім’я функції. У круглих дужках може бути вказаний ряд параметрів. Усі команди скрипта, що знаходяться між фігурними скобками – {} – належать функції myFunction() та виконуються при її виклику. Це означає, що обидві команди document.write() пов’язані між собою та можуть бути виконані при виклику даної функції.
Завдання: Розробити Інтернет сторінку на якій знаходиться лише одна кнопка. На подію натиснення призначити виконання функції розрахунку арифметичної операції вибраної за номером студента в списку:
| № п/п | 
| № п/п | 
|

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
| ||

| 
|
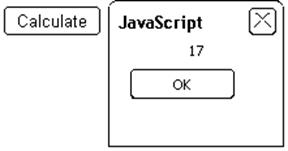
Приклад:
< html>
< head>
< script language=" JavaScript" >
function calculation() {
var x= 12;
var y= 5;
var result= x + y;
alert(result);
}
< /script>
< /head>
< body>
< form>
< input type=" button" value=" Calculate" onClick=" calculation()" >
< /form>
< /body>
< /html>
Результати виконання: