
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Пример 6.3. Размеры изображения в процентах
|
|
<! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01//EN" " https://www.w3.org/TR/html4/strict.dtd" >
< html>
< head>
< meta http-equiv=" content-type" content=" text/html; charset=utf-8" >
< title> Изображение < /title>
< /head>
< body>
< p> < img src=" images/figure.jpg" alt=" Винни-Пух в гостях у Кролика" width=" 100%" > < /p>
< /body>
< /html>
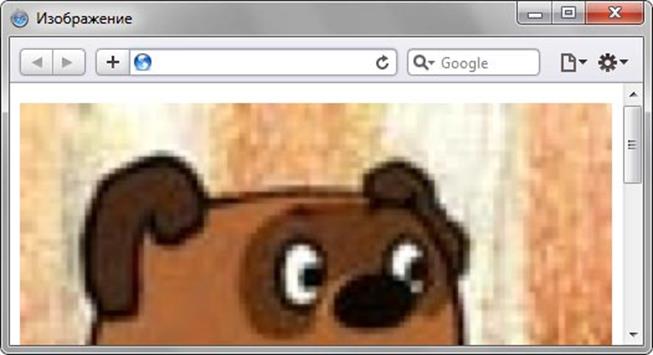
В данном примере ширина картинки задана как 100%, при этом высота изображения явно не задается, поскольку она вычисляется автоматически. Вид страницы при таких размерах картинки показан на рис. 6.3.

Рис. 6.3. Изображение с шириной 100%
Обратите внимание, что в изображении появляются заметные искажения, это связано с увеличением картинки вопреки ее исходным размерам.
Как вы понимаете, ширина окна принимается за 100%, но ее легко превысить, причем ненароком. В частности, стоит только добавить в примере 6.3 к тегу < img> отступы по горизонтали (hspace=" 10") и ширина изображения станет 100%+20. Это в свою очередь приведет к появлению горизонтальной полосы прокрутки. Учитывайте этот нюанс при установке размеров элементов.
Адрес
Адресом называется путь к документу, например, к графическому файлу. Адрес необходим в тех случаях, когда делается ссылка на веб-страницу или загружается определенный файл. Например, в теге < img> адрес используется в качестве значения атрибута src, он задает путь к файлу с изображением.
Синонимом адреса выступает URL (Universal Resource Locator, универсальный указатель ресурсов), различают абсолютные и относительные адреса.