
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Пример 8.5. Создание всплывающей подсказки
|
|
<! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01//EN" " https://www.w3.org/TR/html4/strict.dtd" >
< html>
< head>
< meta http-equiv=" content-type" content=" text/html; charset=utf-8" >
< title> Подсказка к ссылке < /title>
< /head>
< body>
< p> < a href=" zoo.html" title=" Рисунки различных животных и не только..." > Рисунки < /a> < /p>
< /body>
< /html>


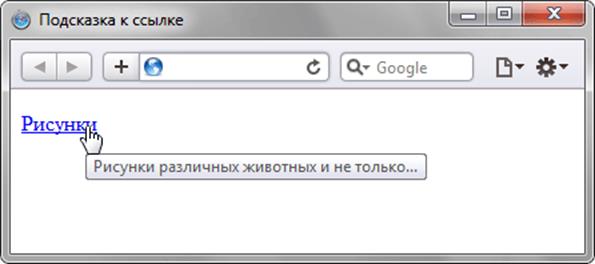
Результат данного примера показан на рис. 8.8.

Рис. 8.8. Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной системы и браузера, и меняться разработчиком не могут.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto: адрес электронной почты (пример 8.6).