
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
HTML - язык разметки гипертекста
|
|
Структура Web-страницы. Большая часть тэгов образует контейнер, состоящий из открывающего и закрывающего тэгов. Тэги можно набирать как заглавными, так и строчными буквами.
Web-страница помещается в контейнер < HTML> < /HTML> и состоит из двух частей: заголовка и отображаемого в браузере содержания.
Заголовок страницы помещается в контейнер < HEAD> < /HEAD>. Заголовок содержит название страницы, которое помещается в контейнер < TITLE> < /TITLE> и при просмотре отображается в верхней строке окна браузера.
Также в заголовок помещаются не отображаемые при просмотре мета-тэги, задающие кодировку страницы для ее правильного отображения в браузере, а также содержащие описание и ключевые слова страницы, которые в первую очередь просматривают роботы поисковых систем.
Отображаемое в браузере содержание страницы помещается в контейнер < BODY> < /BODY>.
Практическое задание. «Основные тэги HTML». Создать Web-страницу, знакомящую с основными тэгами HTML.
| Cозданиe Web-страницы «Основные тэги HTML» | |
| Запустить текстовый редактор Блокнот командой [Пуск - Программы - Стандартные - Блокнот]. | |
| Ввести HTML-код, задающий структуру Web-страницы: < HTML> < HEAD> < TITLE> Первое знакомство с тэгами HTML< /TITLE> < /HEAD> < BODY> < /BODY> < /HTML> | |
| Ввести команду [Файл - Сохранить]. Файлу Web-страницы присвоить имя index.htm. | |
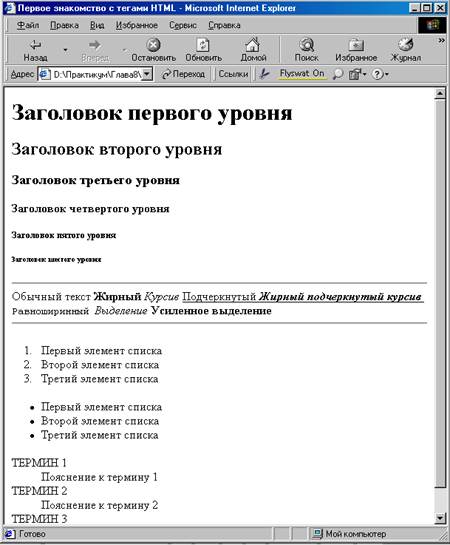
| Запустить браузер и открыть созданный файл командой [Файл - Открыть]. В заголовке окна браузера высвечивается название Web-страницы Первое знакомство с тэгами HTML. |
Заголовки. Внести в текст страницы тэги заголовков различных уровней (размеров).
| Заголовки различных уровней: < H1> Заголовок первого уровня< /H1> < H2> Заголовок второго уровня< /H2> < H3> Заголовок третьего уровня< /H3> < H4> Заголовок четвертого уровня< /H4> < H5> Заголовок пятого уровня< /H5> < H6> Заголовок шестого уровня< /H6> |
Форматирование шрифта. Внести в текст страницы тэги, определяющие начертание шрифта и горизонтальных разделительных линий. Отделить этот фрагмент от остального текста с помощью горизонтальных разделительных линий.

| Разделительная линия: < HR> Форматирование шрифта: < B> Жирный< /B> < I> Курсив< /I> < U> Подчеркнутый< /U> < B> < I> < U> Жирный подчеркнутый курсив< /B> < /I> < /U> < TT> Равноширинный< /TT> Выделение: < EM> Выделение< /EM> < STRONG> Усиленное выделение< /STRONG> < HR> |
Списки. Внести в текст страницы тэги, задающие списки нумерованные и ненумерованные, а также списки определений.
| Нумерованный список: < OL> < LI> Первый элемент списка< /LI> < LI> Второй элемент списка< /LI> < LI> Третий элемент списка< /LI> < /OL> Ненумерованный список: < UL> < LI> Первый элемент списка< /LI> < LI> Второй элемент списка< /LI> < LI> Третий элемент списка< /LI> < /UL> Список определений: < DL> < DT> ТЕРМИН 1< /DT> < DD> Пояснение к термину 1< /DD> < DT> ТЕРМИН 2< /DT> < DD> Пояснение к термину 2< /DD> < DT> ТЕРМИН 3< /DT> < DD> Пояснение к термину 3< /DD> < /DL> |
Внесение изменений и дополнений в Web-страницу. В процессе создания Web-страницы приходится добавлять новые тэги и просматривать получаемый результат.
| Активизировать Блокнот с открытой в нем редактируемой Web-страницей. Внести в содержимое страницы необходимые изменения и сохранить новый вариант страницы, выполнив команду меню [Файл - Сохранить]. | 
| |
| Активизировать браузер с открытым в нем предыдущим вариантом страницы. Щелкнуть по кнопке Обновить. В окне браузера отобразится обновленная Web-страница. |
Мета-тэги. В раздел заголовка Web-страницы могут быть добавлены информационные одиночные тэги < META>, имеющие атрибуты NAME, HTTP-EQUIV и CONTENT.
Мета тэг может информировать браузер о кодировке Web-страницы:
< meta http-equiv=" Content-Type" content=" text/html; charset=windows-1251" >
Мета тэги используются поисковыми системами для индексирования содержания, ключевых слов и автора Web-страницы:
< meta name=" Description" content=" " >
< meta name=" Keywords" content=" " >
< meta name=" Author" content=" " >
| Включить мета-тэги в заголовок страницы index.htm, присвоив атрибуту CONTENT необходимые значения. |
|