
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Последние штрихи
|
|
Значительно улучшить внешний вид и функциональность сайта можно, используя фреймы. С помощью фреймов экран разделяется на несколько окон, в каждом из которых отображается содержимое отдельной страницы. Используя подобным образом технологию фреймов, можно одновременно загрузить в одно окно браузера несколько Web-страниц.
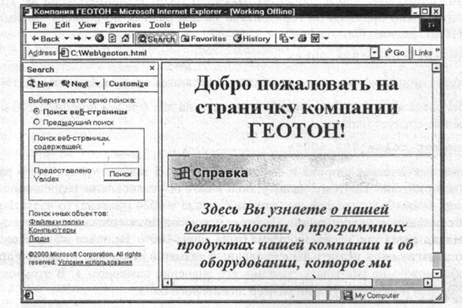
На Рис. 1 приведен типичный пример применения фреймов. Окно браузера разбито по вертикали на два фрейма. В левом отображается диалог поисковой системы, а справа - наша первая Web-страница. Размер фрейма может изменяться пользователем прямо на экране с помощью мыши. Каждый фрейм имеет собственный адрес, что позволяет отображать его независимо от других фреймов, и собственное имя, позволяющее переходить к нему из других фреймов. Такие свойства фреймов позволяют размещать в одном фрейме информацию, которую автор считает необходимым постоянно показывать пользователю. Это может быть логотип фирмы, набор управляющих кнопок, меню и т.д. С помощью фреймов можно создавать также окна запросов, когда в одном фрейме находится собственно запрос, а в другом - его результаты.

Рис. 1 Окно браузера с фреймами
Посмотрим, как с помощью фреймов поместить в окне браузера меню для перехода на другие страницы сайта и сами страницы.
Для описания фреймов используется специальный HTML-файл.
► В окне программы Блокнот (Notepad) создайте новый файл.
► Введите основные теги, кроме тегов < body> < /body>, которые в файле, описывающем фреймы, не используются. В тегах < title> < /title> заголовка укажите - Компания ГЕОТОН:
< html> < head>
< title > Компания ГEOTOH< /title>
< /head>
< /html>
Вместо тегов < body> < /body> в файле, описывающем фреймы, используется пара тегов < frameset> < /frameset> с атрибутами rows или cols, определяющими, как делится экран - по горизонтали или по вертикали. В качестве значений этих атрибутов можно использовать числовое значение высоты или ширины фрейма в пикселах или в процентах от 1% до 100%. Например, если вы хотите разделить окно браузера по горизонтали на два равных по размеру фрейма, то код HTML должен быть таким:
< frameset rows=" 50%, 50%" >
Обратите внимание: значения атрибутов отделяются один от другого запятой.
Чтобы разделить окно браузера по вертикали на два фрейма шириной 200 и 600 пикселов, следует написать:
< frameset cols=" 200, 600" >
Однако фактическая ширина и высота окна фрейма зависит от текущего разрешения монитора. Поэтому, если у пользователя установлено разрешение, например, 1024x768 пикселов, т.е. ширина экрана - 1024 пиксела, то часть экрана может остаться незаполненной. Поэтому рекомендуется задавать размеры фреймов в процентах так, чтобы их сумма была равна 100%. Если все же необходимо для одного из окон указать фиксированный размер в пикселах, то размер другого окна можно не указывать, заменив его значение символом *. В этом случае браузер сам подберет нужный размер для второго окна.
Создадим для отображения нашего сайта два вертикальных фрейма. Для первого фрейма, в котором будет выводиться меню, установим фиксированную ширину -160 пикселов, а размер второго предоставим определить браузеру, заменив его звездочкой *.
► В окне программы Блокнот вставьте пустую строку после закрывающего тега < /head> и введите следующий код:
< frameset cols=" 160, *" >
< /Јrameset>
Таким образом, мы указали, что окно браузера должно быть разделено по вертикали на два фрейма. Для описания каждого фрейма в отдельности используются одиночные теги < frame >, которые должны находиться внутри элемента < frameset >... < / frameset >. Обязательным атрибутом тега < frame > является src, значение его - адрес документа, который должен находиться в данном фрейме. Так как в первом фрейме будет находиться файл menu.html, то данный тег следует записать так:
< frame src=" menu.html" >
► Вставьте в окне программы Блокнот пустую строку после открывающего тега < frameset > и введите указанный тег.
Во второй фрейм должен загружаться файл geoton. html, поэтому второй тег < frame > будет таким:
< frame src=" geoton.html" >
Чтобы во второй фрейм могли загружаться также и все остальные страницы сайта - spisok.htmI и другие, которые, возможно, будут созданы, - необходимо с помощью атрибута name присвоить данному фрейму имя, которое, будучи указано в ссылках любого документа в качестве значения атрибута target, определит, в какой именно фрейм следует загрузить документ. Напомним, что в общем случае, при переходе по ссылке новый документ открывается в том же окне. Именно для того, чтобы при переходе по ссылкам нашего меню страницы открывались не в первом фрейме, в котором расположено меню, а во втором, мы использовали в предыдущем разделе в ссылках меню атрибут target со значением " frame": target=" frame", где " frame " - это имя второго фрейма. И теперь имя " frame " следует присвоить второму фрейму, в котором должен открываться файл geoton. html. Поэтому второй тег < frame > в окончательном виде должен быть записан так:
< frame src=" geoton.html" name=" frame" >
► Введите этот код, вставив пустую строку перед закрывающим тегом < /frameset>.
► Сохраните файл в папке Web под именем index. html.
Окончательный код файла index. html в окне программы Блокнот должен быть таким:
< html>
< head>
< title > Компания rEOTOH< /title>
< /head>
< frameset cols=160, *>
< frame src=" menu. html " >
< frame src=" geoton.html" name=" frame" >
< /frameset>
< /html>
Имя index. html должно обязательно присваиваться файлу с главной страницей каждого сайта. Именно этот файл открывается по умолчанию при обращении к Web-узлу, если не указано другое имя файла. На некоторых сайтах имя главной страницы может быть index. htm, a index. html отображается не как страница, а как папка с именами файлов. Это надо уточнять у администратора узла.
Теперь можно просмотреть, как выглядят созданные фреймы.
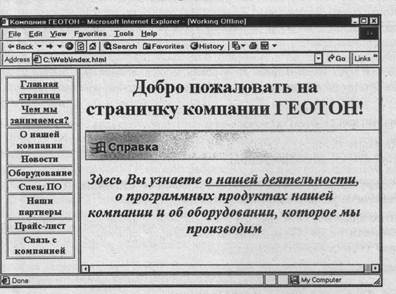
► Откройте в браузере файл index. html из папки Web. Вы увидите, что окно программы просмотра разделено по вертикали на два фрейма. В левом фрейме отображается меню, а в правом - файл geoton. html (Рис. 2.

Рис.2. Фреймы созданы.
Проверим, как работают ссылки меню.
► Щелкните мышью на ссылке меню Чем мы занимаемся? В правом фрейме будет открыт файл spisok. html.
► Щелкните Мышью на ссылке меню Главная страница. В правом фрейме снова появится файл geoton. html.
Обратите внимание, что каждый фрейм имеет свои полосы прокрутки. При необходимости их отображение можно отменить. Для этого достаточно в теге < frame > указать атрибут scrolling=no.
► Добавьте в тег, описывающий первый фрейм, атрибут scrolling=no: < frame src^'meim-html" scrolling=no>
В окне браузера Web-страница примет вид примерно как на Рис. 3.

Рис. 3. Вертикальная полоса прокрутки выключена..
Как видите, фреймы - удобное и эффективное средство для размещения информации на Web-страницах. Однако, используя его, не следует терять чувства меры. Слишком большое количество окон на экране не улучшает восприятие информации. Не располагайте на экране более трех фреймов и старайтесь не применять их без необходимости.
Итак, первый этап нашей работы закончен - мы создали сайт из двух Web-страниц. Теперь, чтобы он стал доступен всем, его необходимо поместить в Интернете на один из серверов World Wide Web.
Оглавление
Создаем свою первую Web-страницу. 3
Задаем шрифт, размер шрифта и другое оформление текста. 6
Вставляем рисунок. 11
Создаем список наших возможностей. 12
Книга отзывов и предложений на нашей странице. 14
Вставляем ссылки на другие страницы в Интекрнете. 16
Создаем меню в виде таблицы.. 20
Последние штрихи. 24