
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Основные тэги таблицы
|
|
В web-дизайне таблицы являются одним из основных методов структурирования информации. Они представляют данные в виде удобных для восприятия колонок и строк, что значительно упрощает анализ информации. С их помощью можно легко отделить одну часть страницы от другой.
Таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTML-элементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Кроме того, любая ячейка таблицы может содержать в себе другую таблицу.
Основным тэгом для обозначения таблицы является парный тэг < TABLE> ()
< TABLE>...< /TABLE> - объявление таблицы.
Все элементы таблицы должны находиться внутри этого тэга. Построение таблицы осуществляется по строкам, для обозначения которых применяется парный тэг TR
< TR>...< /TR> - тег строки таблицы.
Внутри парного тэга строк помещаются парные тэги для обозначения ячеек. Стандарт HTML определяет два типа парных тэгов для обозначения ячеек < TH> и < TD>.
< TH> …< /TH> - предназначен для обозначения заголовков
< TD> …< /TD> - предназначен для обозначения данных в ячейках
Отличие этих двух элементов заключается лишь в том как их содержимое отображается браузером, заголовки большинство браузеров выделяют полужирным шрифтом и центрируют в своих ячейках. Данные в ячейках отображаются обычным шрифтом и выравниваются по левому краю. Ячейка данных может содержать текст, изображения, списки, параграфы, формы, горизонтальные линейки, таблицы и т. д.
Для тега < TABLE> определены следующие атрибуты:
- align - определяет способ горизонтального выравнивания таблицы на странице. Возможные значения: left, center, right. Значение по умолчанию - left.
- valign - должен определять способ вертикального выравнивания для содержимого таблицы. Возможные значения: top, bottom, middle.
- border - определяет ширину внешней рамки таблицы (в пикселах). При BORDER=" 0" или при отсутствии этого параметра рамка отображаться не будет.
- cellpadding - определяет расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащимся в ней материалом.
- cellspacing - определяет расстояние (в пикселах) между границами соседних ячеек.
- width - определяет ширину таблицы. Ширина задается либо в пикселах, либо в процентном отношении к ширине окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
- height - определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот параметр определяется автоматически в зависимости от объема содержащегося в таблице материала.
- bgcolor - определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
- background - позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.

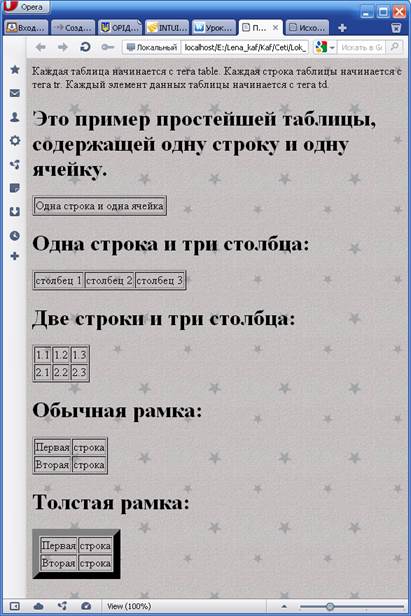
| < p> Каждая таблица начинается с тега table. Каждая строка таблицы начинается с тега tr. Каждый элемент данных таблицы начинается с тега td. < /p> < h1> Это пример простейшей таблицы, содержащей одну строку и одну ячейку.< /h1> < table border=" 1" > < tr> < td> Одна строка и одна ячейка< /td> < /tr> < /table> < h1> Одна строка и три столбца: < /h1> < table border=" 1" > < tr> < td> столбец 1< /td> < td> столбец 2< /td> < td> столбец 3< /td> < /tr> < /table> < h1> Две строки и три столбца: < /h1> < table border=" 1" > < tr> < td> 1.1< /td> < td> 1.2< /td> < td> 1.3< /td> < /tr> < tr> < td> 2.1< /td> < td> 2.2< /td> < td> 2.3< /td> < /tr> < /table> | |
| < h1> Обычная рамка: < /h1> < table border=" 1" > < tr> < td> Первая< /td> < td> строка< /td> < /tr> < tr> < td> Вторая < /td> < td> строка< /td> < /tr> < /table> | < h1> Толстая рамка: < /h1> < table border=" 10" > < tr> < td> Первая< /td> < td> строка< /td> < /tr> < tr> < td> Вторая < /td> < td> строка< /td> < /tr> < /table> | Рис. 1 Примеры таблиц |
Ячейки таблицы без содержимого в большинстве браузеров выводятся не очень хорошо. Если необходимо сделать ячейку таблицы пустой, то разместите в ней неразрывный пробел & nbsp;