
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Изображения в миниатюре
|
|
Часто для иллюстрации какой-то темы требуются изображения большого размера, загружаться они будут достаточно долго. В том месте, где требуется разместить большой рисунок, можно поместить маленькую его копию и сделать ссылку на полномасштабное изображение. Те посетители, которым это действительно интересно, смогут посмотреть изображение полностью, а все остальные просмотрят документ, не задерживаясь. Такая методика особенно хороша для обложек книг, фотографий, рекламных листков, которые не все читатели захотят изучить в деталях.
 < img alt=" карта" src=" map.png" usemap=" #myMap" width=" 300" height=" 200" >
< /body>
< /html>
< img alt=" карта" src=" map.png" usemap=" #myMap" width=" 300" height=" 200" >
< /body>
< /html>
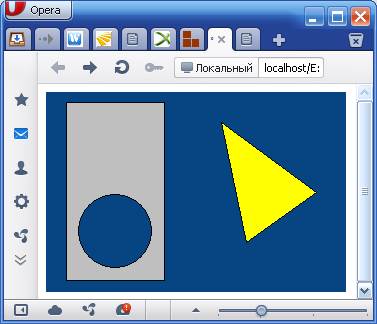
| < html> < head> < title> Карта< /title> < /head> < body> < map name=" myMap" > < area alt=" круг" shape=" circle" coords=" 70, 138, 39" href=" tab.html" title=" Синяя зона" > < area alt=" прямоугольник" shape=" rect" coords=" 20, 10, 118, 188" href=" img.html" title=" Серая зона" > < area alt=" многоугольник" shape=" poly" coords=" 175, 30, 270, 100, 200, 150" href=" href.html" title=" Желтая зона" > < /map> |
| Рис. 4 Примеры карты |
4. Бегущая строка
Парный тэг < marquee>...< /marquee> создает бегущую строку на странице. На самом деле содержимое контейнера < marquee> не ограничивается строками и позволяет перемещать (скролировать) любые элементы веб-страницы — изображения, текст, таблицы, элементы форм и т.д. Перемещение можно задать не только по горизонтали, но и вертикали, в этом случае указываются размеры области, в которой будет происходить движение.
Первоначально тэг < marquee> был предназначен только для браузера Internet Explorer, но современные версии других браузеров также понимают и поддерживают этот тэг.
Атрибуты тэга < marquee>
Behavior - задает тип движения содержимого контейнера < marquee>.
Bgcolor - Цвет фона.
Direction - Указывает направление движения содержимого контейнера < marquee>.
Height - Высота области прокрутки.
Hspace - Горизонтальные поля вокруг контента.
Loop - задает, сколько раз будет прокручиваться содержимое.
Scrollamount - скорость движения контента.
Scrolldelay - величина задержки в миллисекундах между движениями.
Truespeed - Отменяет встроенный ограничитель скорости при низких значениях атрибута scrolldelay.
Vspace - Вертикальные поля вокруг содержимого.
Width - Ширина области прокрутки.
< marquee behavior=" alternate | scroll | slide" >...< /marquee>
Alternate - контент перемещается между правым и левым краем элемента.
Scroll - контент перемещается в направлении, заданным атрибутом direction, затем скрывается за пределами области, после чего начинает движение с начала.
Slide - контент перемещается в направлении, заданным атрибутом direction, доходит до края области и останавливается.
Значение по умолчанию: scroll
< marquee direction=" down | left | right | up" >...< /marquee>
Down - движение сверху вниз.
Left - движение справа налево.
Right - движение в правую сторону.
Up - движение вверх.
Значение по умолчанию: left
 < H3 > Афродита< /H3>
< P > В античной мифологии Афродита богиня любви и красоты, покровительница брака.
Во многих мифах Афродита воспевалась как богиня плодородия, дарующая жизнь
растительному и животноиу миру.
< /P>
< H3 > Гера< /H3>
< P > В античной мифологии Гера - супруга Зева, главная среди богинь Олимпа,
покровительница брака и семьи.
В произведениях искусства Гера изображалась а диадеме со скипетром,
часто с символом звездного неба - павлином
< /P> < /marquee>
< /td> < /tr> < /table> < /center> < /BODY> < /HTML>
< H3 > Афродита< /H3>
< P > В античной мифологии Афродита богиня любви и красоты, покровительница брака.
Во многих мифах Афродита воспевалась как богиня плодородия, дарующая жизнь
растительному и животноиу миру.
< /P>
< H3 > Гера< /H3>
< P > В античной мифологии Гера - супруга Зева, главная среди богинь Олимпа,
покровительница брака и семьи.
В произведениях искусства Гера изображалась а диадеме со скипетром,
часто с символом звездного неба - павлином
< /P> < /marquee>
< /td> < /tr> < /table> < /center> < /BODY> < /HTML>
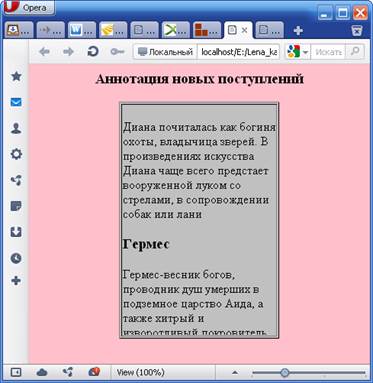
| < HTML> < HEAD> < TITLE> Прокрутка текста < /TITLE> < /HEAD> < BODY bgcolor=" pink" > < H3 align=center> Аннотация новых поступлений< /H3> < center> < table bgcolor=silver border=1> < tr> < td> < marquee direction=" up" behavior=slide scrollAmount=1 width=200 height=300> < H3> Диана< /H3> < P > Диана почиталась как богиня охоты, владычица зверей. В произведениях искусства Диана чаще всего предстает вооруженной луком со стрелами, в сопровождении собак или лани < /P> < H3 > Гермес< /H3> < P > Гермес-весник богов, проводник душ умерших в подземное царство Аида, а также хитрый и изворотливый покровитель торговли. Иногда Гремес почитался как покровитель искусства. < /P> < H3 > Амур< /H3> < P > Амур- крылатый бог любви, сын Венеры, ее посланник и неизменный спутник. Стрелы Амура, пронзая сердца богов и людей, пробуждали любовь < /P> |
| Рис. 5 Пример бегущей строки. |
Задание:
Используйте изученные дополнительные возможности HTML для изменения сайта с автобиографией.