
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Нумерованный список
|
|
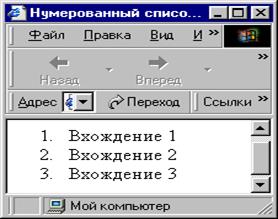
Нумерованный список состоит из набора последовательно пронумерованных абзацев. Для определения нумерованного списка применяется парный тег < ol> < /ol>:
Синтаксис:
< ol type = ”параметр” start = “значение”>
< li> Вхождение 1< /li>
< li> Вхождение 2< /li>
< li> Вхождение 3< /li>
< /ol>
Атрибут type позволяет определить вид маркера, которым будут обозначаться составляющие список значения. Параметр type может принимать одно из следующих значений:
“1” - обычные арабские числа;
“I” - римские цифры в заглавном регистре;
“i” - римские цифры в строчном регистре;
“A” – символьная маркировка в заглавном регистре;
“a” – символьная маркировка в строчном регистре.
Атрибут start позволяет задать позицию, с которой следует начать нумерацию.
 |
|
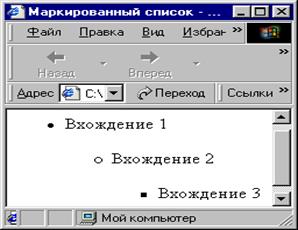
МАРКИРОВАННЫЙ СПИСОК
Маркированный список можно представить при помощи команды < ul> < /ul>.
Синтаксис:
< ul type = ”параметр”>
< li> Вхождение 1< /li>
< li> Вхождение 2< /li>
< li> Вхождение 3< /li>
< /ul>
Атрибут type позволяет определить вид и форму обозначающее каждое вхождение меток. Параметр type может принимать одно из следующих значений:
Disc – метка в виде заполненной черным цветом окружности;
Circle – метка в виде полной окружности;
Square - метка в виде заполненного черным цветом квадрата.
 |
Чтобы отступ (табуляция) был больше надо вкладывать тег < ul> в самого себя.
|
ЛИНИИ
Линия задается тегом < Hr> и не требует закрывающего тега.

У линии есть много разных параметров:
< Hr align=" right" > (center или left)- выравнивание;
< Hr width=" 30%" > - ширина линии в процентах/пикселях;
< Hr size=" 6" > - толщина линии;
< Hr NoShade> - отмена объемности;
< Hr color=" cc0000" > - цвет линии, только в IE.
Параметры могут употребляться одновременно.
 |
|