
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
HTML тілі элементтері. Веб-сайт құру жолдары.
|
|
Web-беттің негізгі қ ызметі – қ ажетті ақ паратты іздеу, жинастыру жә не оны экранғ а шығ аруды ұ йымдастыру. Web-беттер тү рінде дайындалып сақ талғ ан электрондық қ ұ жаттарғ а – мә ліметтер, графиктер, фотосуреттер жатады. Электрондық қ ұ жаттың қ арапайым қ ұ жаттан айырмашылығ ы – оның жазылу форматында. Интернетте электрондық қ ұ жат қ ұ ру ү шін HTML арнайы тілі пайдаланылады жә не олар HTML форматында сақ талады.
HTML (HyperText Markup Language-гипермә тіндік белгілеу тілі) – қ атаң ережелері бар компьютерлік тіл. HTML тілінде қ ұ жаттың авторы ө з мә тінін тегтер деп аталатын символдар кө мегімен арнайы файлғ а – Web-бетке айналдырады. Web-беттің мазмұ ны ә ртү рлі болуы мү мкін, бірақ барлығ ы да арнаулы HTML тілінде жазылғ андық тан бұ л қ ұ жаттардың кең ейтілмесі .htm немесе .html болып келеді.
HTML тіліндегі қ ұ жат – қ ұ жаттың негізгі мә тінінен жә не тегтерден тұ рады. Бұ л файлды қ ұ ру ү шін қ арапайым мә тіндік редактор Блокнотты қ олдансақ та болады.
Барлық тегтер «кіші» (<) символынан басталады да «ү лкен» (>) символымен аяқ талады. Бұ л символдар жұ бын бұ рыштық жақ шалар деп те атайды. Ашылғ ан бұ рыштық символдан кейін тегті анық тайтын ө зекті сө здер орналасады. HTML тілінің тегтері қ ұ жаттың арнаулы бө лігіне ғ ана, мысалы, абзацқ а ғ ана ә сер етеді. Сондық тан да ашылатын жә не жабылатын – жұ п тегтер қ олданылады. Ашылатын тег қ ұ жаттың бө лігіне қ андай да бір ә сер береді, ал жабылатын тег осы ә серді доғ арады. Жабылатын тегтер – «/» - символымен басталады.
HTML қ ұ жатының қ ұ рылымы:
1)барлық қ ұ жат < HTML> тегімен басталады да, < /HTML> сә йкес тегімен аяқ талады. Бұ л тегтер жұ бы – броузерге HTML қ ұ жаты екендігін хабарлайды;
2)HTML қ ұ жаты тақ ырыптар бө лімінен жә не қ ұ жаттың денесінен тұ рады. Тақ ырыптар бө лімі < HEAD> жә не < /HEAD> - тегтерінен тұ рады, мұ нда қ ұ жат туралы мә лімет кө рстеіледі;
3 )< TITLE> жә не < /TITLE> тегтері тақ ырыптар бө лімінің ішінде орналасады жә не мұ нда қ ұ жаттың арнайы тақ ырыбы орналасады;
4)Негізгі мә тін қ ұ жаттың денесінде кө рсетіледі жә не ол < BODY>, < /BODY> тегтерінің аралығ ында орналасады.
Осы тө рт тег – HTML қ ұ жатының негізгі қ ұ рылымын білдіреді жә не бұ л тегтер HTML тіліндегі барлық қ ұ жатта міндетті тү рде кө рсетіледі.
Мысалы:
1)Блокнот программасын жү ктең із;
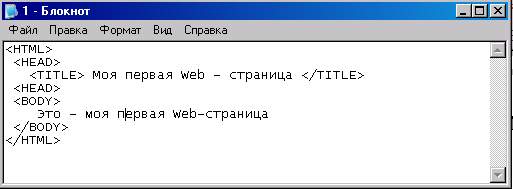
2)Шық қ ан сұ хбаттық терезеде мына қ атарларды терің із (1-сурет):
< HTML>
< HEAD>
< TITLE> Моя первая Web – страница < /TITLE>
< HEAD>
< BODY>
Это – моя первая Web-страница
< /BODY>
< /HTML>

1-сурет. Блокнот программасының терезесі.
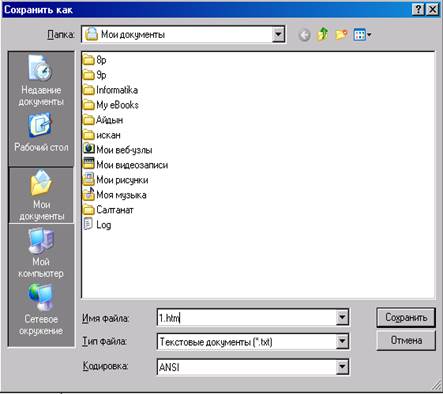
3)қ ұ рылғ ан қ ұ жатты сақ таң ыз (файл аты кө рсетілетін қ атарда 1.htm деп жазамыз) (2-сурет);

2-сурет. Қ ұ жатты сақ тау терезесі.
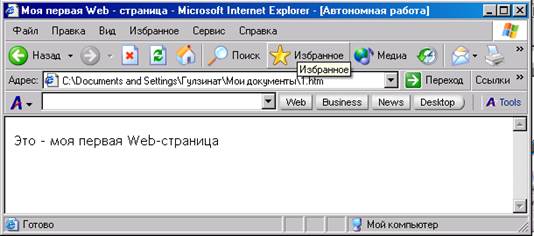
4)сақ талғ ан файлды Internet Explorer броузерінің кө мегімен ашатын болсақ 3-суреттегідей сұ хбаттық терезе ашылады.

3-сурет. Internet Explorer броузерінің кө мегімен ашылғ ан Web-қ ұ жат.
5)HTML тілінде қ ұ жаттың ішкі тақ ырыбын алты тү рлі тә сілмен беруге болады жә не олар < H1>, < /H1>, < H6>, < /H6> тегтерінің кө мегімен жазылады;
6 )< P>, < /P> тегтері абзацтың басы жә не соң ы екендігін білдіреді;
7 )< HR> - тегі кө лденең сызық сызады жә не ол парсыз тег болып табылады;
8) < BR /> - қ атардың аяқ талуы. Келесі қ атар жаң а азат жолдан басталады;
9) < I>, < /I> - мә тін курсивпен жазылады;
10) < STRONG>, < /STRONG> немесе < B>, < /B> - жартылай қ алың датыла жазылғ ан шрифт;
11) < SUB>, < /SUB> - тө менгі индекс;
12) < SUP>, < /SUP> - жоғ арғ ы индекс;
13)егер абзацсыз жаң а қ атарғ а ө ту қ ажет болса < BR> тегі қ олданылады;
14) < A HREF= “...”>, < /A> тегтері гиперсілтеме орнату ү шін қ ажет. Гиперсілтеме орнату барысында сілтеме жасалатын URL адрес кө рсетіледі. Егер сілтеме кө рсетілген қ ұ жат басқ а Web-бетте болса, атрибуттағ ы тырнақ ша ішінде міндетті тү рде қ ұ жаттың URL адресі толық кө рсетілуі керек. Мұ ндай сілтеме сыртқ ы сілтеме деп аталады.
Егер сілтеме осы қ ұ жаттың басқ а бетінде болса, бұ л кезде сілтеме ішкі сілтеме қ ұ рылады;
15)Гипермә тіндік сілтемелер бет ішінде арнаулы орынды да кө рсетеді. Ол ү шін алдын-ала якорь енгізу керек. Бұ л кезде < A NAME= «...» ID= “…”>, < /A> тегтері қ олданылады. Берілген якорғ а сілтеме жасау ү шін URL адрестің соң ында якордың атын қ ұ жат атынан «#» символы арқ ылы ажырата отырып кө рсету керек.
Мысалы: Блокнот терезесінде сілтемелерді қ олданып мына қ атарларды терейік (4-сурет):

4-сурет. Сілтемені қ олдану терезесі.
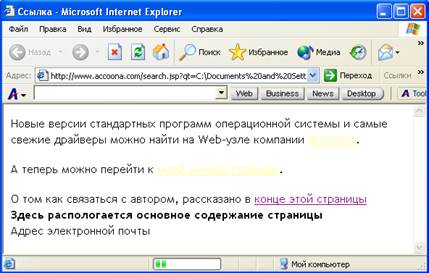
Ал осы терезені электрондық қ ұ жат ретінде ашайық (5-сурет):

5-сурет. Internet Explorer броузерінің кө мегімен файлды ашу.
16 )< DL>, < /DL> - кө псатылы тізім қ ұ ратын дескриптор;
17) < LI>, < /LI> -тізім элементі. Бұ л дескриптор < ol> жә не < ul> дескрипторларының аралығ ында жү реді;
18) < dt>, < /dt> -бірінші дең гейлік тізім элементі жә не бұ л < dl> дескрипторының аралығ ында жү реді;
19) < dd>, < /dd> - екінші дең гейлік тізім элементі жә не бұ л < dl> дескрипторының аралығ ында жү реді;
20) < ol>, < /ol> - нө мірленген (ретке келтірілген) тізім;
21) < ul>, < /ul> - маркіленген тізім:
Мысалы:

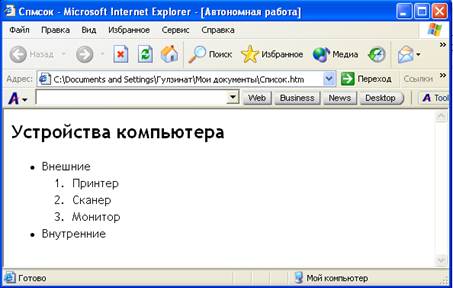
6-сурет. Тізім қ ұ ру қ атары.

7-сурет. Тізім қ ұ рылғ ан файлды Internet Explorer
броузерінің кө мегімен ашу.
22)HTML де кесте қ ұ ру < table>, < /table> - дескрипторларының кө мегімен орындалады. Кесте ішіндегі мә лімет арнаулы тегтер кө мегімен белгіленеді (тақ ырыбы, қ атар жә не ұ яшық тар саны). Осы тегтер арасында бір рет қ ана < CAPTION>, < /CAPTION> – кестенің тақ ырыбын білдіретін тегтер кездесуі мү мкін;
23 )< td>, < /td> - қ атардағ ы ұ яшық мә ндерін анық тайтын дескриптор;
24 )< th>, < /th> - кестедегі бағ ан мен қ атар тақ ырыптарын анық тайтын дескриптор;
25 )< tr>, < /tr> - кестенің қ атар санын анық тайтын дескриптор (< td> -бірнеше ұ яшық ты), (< th> -кестенің тақ ырыбын білдіреді).
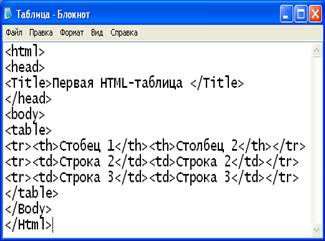
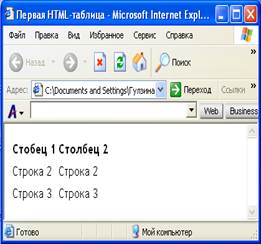
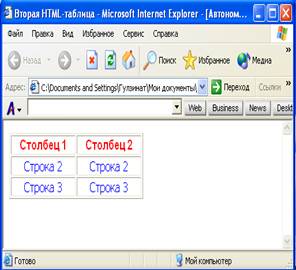
Мысалы: Ү ш қ атар жә не екі бағ аннан тұ ратын HTML кестесін тұ рғ ызу кодын қ арастырайық (8-сурет):


8-сурет. Ү ш қ атар жә не екі бағ аннан тұ ратын HTML кестесі.
26)HTML-кестесінің стилін ө згертетін атрибуттар тізімі:
| Атрибуттар | Ү нсіздік бойынша | Қ олданылуы | Мағ ынасы |
| align | left | Кестенің барлық дескрипторларына қ олданылады | Ұ яшық ішіндегі мә ліметті кө лденең туралау. Мү мкін мә ндері: Left, right, centerжә не char (арнаулы символ бойынша туралау) |
| bdcolor | Кестенің барлық дескрипторларына қ олданылады | Кесте фонының тү сін білдіреді | |
| border | < table> | Пиксел бойынша кесте шекарасы | |
| cellpadding | < td>, < th> | Ұ яшық тағ ы мә н мен шекара арасындағ ы ара қ ашық тық | |
| Cellspace | < td>, < th> | Пиксел бойынша ұ яшық тар ара қ ашық тығ ы | |
| colspan | < td>, < th> | Бір бағ анғ а біріктірілетін бағ андар саны | |
| rowspan | < td>, < th> | Бір қ атарғ а біріктірілетін қ атарлар саны | |
| rules | none | < table> | Кесте ұ яшық тары арасындағ ы сызық тар. Мү мкін мә ндері: rows, cols жә не all |
| valign | center | < tr>, < td>, < th> | Ұ яшық ішіндегі мә нді тік бағ ытта туралау. Мү мкін мә ндері: top, bottom жә не baseline |
| width | Бет ені бойынша | Кестенің барлық дескрипторларына қ олданылады | Анық талғ ан ұ яшық тар немесе кесте ені (бет еніне байланысты пикселмен немесе пайызбен беріледі) |
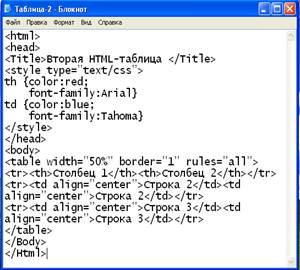
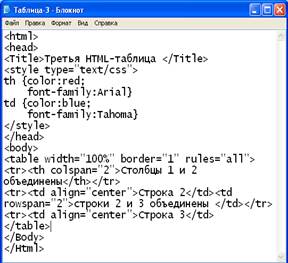
Осы атрибуттарды қ олдана отырып 8-суреттегі кестені ө згертетін болсақ тө мендегі 9-суреттегідей ө згерістер орындалады::


9-сурет.Атрибуттары ө згертілген кесте.
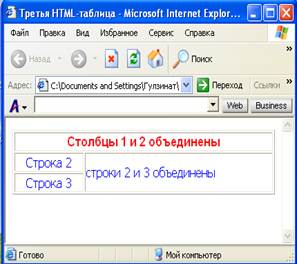
Егер кесте қ ұ ру барысында қ атарларды немесе бағ аналарды біріктіретін болсақ, онда rowspan жә не colspan атрибуттарын қ олданамыз. Осы екі атрибутты қ олдана отырып 10-суреттегідей кесте алуымызғ а болады:


10-сурет. Rowspan жә не Colspan атрибуттарын
қ олданғ аннан кейінгі кү рделі кесте.
HTML тілін қ олдана отырып тө мендегі іс-ә рекеттерді орындауғ а болады:
1)тақ ырып кө рінісін ә р тү рлі дең гейлерде кө рсету жә не экранда тақ ырыптарды ө з қ алауымызша орналастыруғ а;
2)мә тінді абзацтарғ а бө луге;
3)мә тінде басқ а Web-қ ұ жатқ а немесе осы қ ұ жаттың басқ а бө лімдеріне гиперсілтеме қ ұ руғ а;
4)мә тінге суреттер, алтернативті суреттер кірістіруге;
5)шрифтің тү рін, тү сін жә не гарнитурасын ө згертуге;
6)берілген мә тінде қ ажетті белгілеулер орнатуғ а;
7)ә р тү рлі дең гейдегі тізімдер қ ұ руғ а;
8)кестелер, кү рделі кестелер қ ұ руғ а;
9)бірнеше қ ұ жатты бір Web-бетті орналастыруғ а;
10)мә тінге мультимедиялық объектіні кірістіруге жә не т, б, ә рекеттерді орындауғ а болады.
Web-қ ұ жатты ұ йымдастыру – бұ л қ олданушынының талабын, мү мкіндігін жә не іс-тә жірибе дең гейін анық тайтын шығ армашылық ең бек.
Бақ ылау сұ рақ тары:
1. Интернеттің негізгі тү сініктері.
2. Желі компоненттерін атаң ыз.
3. URL адрес деген не?
4. URLадрес қ адай бө ліктерден тұ рады?
5. Web-сервер дегеніміз не?
6. Web – тораптар (Веб-сайт) деген не?
7. HTML тілі деген не?
8. Гиперсілтеме деген не?
9. Браузер деген не?
10. Браузерлердің негізгі атқ аратын қ ызметі қ андай?
11. Гиперкең істік деген не?
12. Интернеттің қ ызмет тү рлері қ андай?
ПАЙДАЛАНЫЛҒ АН Ә ДЕБИЕТТЕР:
1. С.Симонович, Г.Евсеев, А.Алексеев «Специальная информатика», Москва, «Аст – Пресс – книга», 2003г.
2. Симонович С. В. И др. «Информатика. Базовый курс.», Санкт-Петербург, Питер, -2001г.
3. Фигурнов В.Э. «IBM PC для пользователя», Москва, ИНФРА-М, -1998г., изд.7.
4. Е.К.Балапанов, Б.Бурибаев «Новые информационные технологий. 30 Уроков по информатике», Алматы, 2001г.
5. А.В.Андреев, И.Б.Беккерман, В.И.Гриднев «Основы информатики и вычислительной техники», «Феникс», 2002г.
6. Ермеков Н.Т. и др. «Информатика: базовый курс», Алматы «Атамұ ра», 2003г.
7. Сеннов А.С «Курс практической работы на ПК», БХВ – Петербург, 2003г.
9. М.Қ.Байжұ манов, Л.Қ.Жапсарбаева “Информатика” Астана, 2004.
10. О.Камардинов «Информатика» I, II том. Алматы, 1994г.
11. Қ.А.Ахметов, Б.Д.Шарипова, Г.К.Ордабаева, А.А.Тенгаева «Информатика», Алматы, 2007ж.
12. «Халық ты компьютерлік сауаттылық қ а оқ ыту бойынша электронды оқ улық» Ұ лттық ақ параттандыру орталығ ы, 2007ж.
|