Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Карты ссылок
|
|
Изображение, которое станет картой ссылок, помещается на страницу с помощью тега < img/>. Кроме своих стандартных атрибутов этот тег содержит атрибут usemap=" mapname", который указывает на названный этим именем тег < map>, задающий описания активных областей изображения для создания ссылок.
< img src=" url" alt=" text" usemap=" #mapname" />
< map id=" mapname" >
< area
shape=" rect|circle|poly"
coords=" coordinates"
href=" url"
alt=" text"
/>
...
< /map>
В теге < img/> задается #mapname, чтобы связать изображение с тегом < map>, определенным с помощью mapname. Внутри тега < map> имеются теги < area/>, по одному для каждой отображаемой области в изображении. Эти теги определяют форму, координаты в пикселях и страницу ссылки для всех активных областей.
Теги < area/> задают координаты (cords) для определения отдельных геометрических фигур и для соединения адресов URL со щелчком мыши на этой фигуре. В этом примере адреса URL являются ссылками внутри страницы; но можно соединяться с другими страницами на сайте или с внешними сайтами Web.
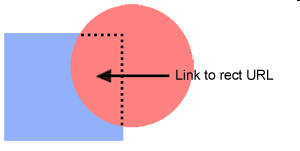
Когда shape=" rect " (прямоугольник), cords определяют четырьмя числами, разделенными запятыми. Эта запись представляет две пары координат h, v, первая пара задает координаты верхнего левого угла прямоугольника, а вторая - координаты нижнего правого угла (8, 13, 130, 123).
Когда shape=" circle " (круг), cords определяют тремя числами, разделенными запятыми. Первые два числа представляют координаты h, v центра круга, а последнее число является величиной радиуса в пикселях (228, 123, 62).
Когда shape=" poly " (многоугольник), cords определяют координатами h, v вершин многоугольника. Числовые пары можно перечислять по часовой или против часовой стрелки вдоль периметра многоугольника; они разделяются пробелами (100, 144 175, 200 155, 255 50, 250 45, 175).
Тег < map> может появиться на странице в любом месте. Где бы он не появился в теле документа, он связывается с соответствующим тегом < img> через имя отображения.
В случае необходимости можно создавать перекрывающиеся активные области. Когда делается щелчок мыши в перекрывающейся области, то преимущество имеет ссылка, которая связана с фигурой, закодированной в теге < map> раньше.
< map name=" ImageMap" >
< area shape=" rect"...>
< area shape=" circle".../>
< /map>