
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Создание таблиц в HTML
|
|
Лабораторная работа № 17
Тема работы: Создание и организация таблиц.
Цель работы: Научиться созданию таблиц html.
Задание.
Создать страницу, содержащую таблицы. Фон - картинка. Использовать все ниже предложенные примеры таблиц.
Создание таблиц в HTML
Для описания таблиц используется тег < ТАВLЕ>. Тег < ТАВLЕ>, как и многие другие, автоматически переводит строку до и после таблицы.
Создание строки таблицы - тег < ТR>
Тег < ТR> (Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами < ТR> < /ТR>.
Определение ячеек таблицы - тег < ТD>
Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами < ТD> < /ТD>. Число тегов < ТD> < /ТD> в строке определяет число ячеек
< HTML>
< BODY>
< H1 ALIGN=center> Таблица< /H1>
< CENTER>
< TABLE BORDER>
< TR>
< TD COLSPAN=3> Если в таблице два
тега TR, то в ней две строки.< /TD>
< /TR>
< TR>
< TD> Если в строке три тега TD, < /TD>
< TD> то в ней< /TD>
< TD> три столбца.< /TD>
< /TR>
< /TABLE>
< /CENTER>
< /BODY>
< /HTML>

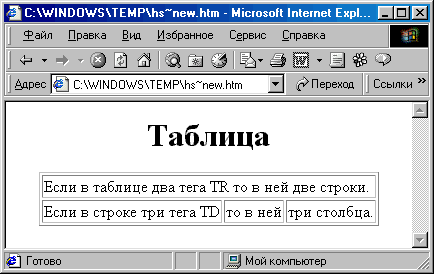
Рис. 4.1. Использование таблиц в дизайне
Заголовки столбцов таблицы - тег < ТН>
Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка < ТН> < /ТН> (Таblе Неаder, заголовок таблицы). Эти теги подобны < ТD> < /ТD>. Отличие состоит в том, что текст, заключенный между тегами < ТН> < /ТН>, автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться < ТD> < /ТD> с тегом < В> и атрибутом < АLIGN=center>, текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью < ТН>.
< HTML>
< BODY>
< TABLE BORDER>
< TR>
< TH> Заголовок центрирован по умолчанию
< /TH>
< TH COLSPAN=2> Заголовок может объединять
столбцы< /TH>
< /TR>
< TR>
< TH> Заголовок может быть расположен
перед столбцами< /TH>
< TD> Текст или данные< /TD>
< TD> Текст или данные< /TD>
< /TR>
< TR>
< TH ROWSPAN=3> Заголовок может объединять
строки< /TH>
< TD> Текст или данные< /TD>
< TD> Текст или данные< /TD>
< /TR>
< TR>
< TD> Текст или данные< /TD>
< TD> Текст или данные< /TD>
< /TR>
< TR>
< TD> Текст или данные< /TD>
< TD> Текст или данные< /TD>
< /TR>
< /TABLE>
< /BODY>
< /HTML>
Использование заголовков таблицы - тег < САРТIОN>
Тег < CAPTION> позволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над (< САРТION АLIGN=top>), либо под таблицей (< САРТION ALIGN=bottom>). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег < САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
< HTML>
< BODY>
< TABLE BORDER>
< CAPTION ALIGN=top> Заголовок над таблицей
< /CAPTION>
< TR>
< TD> Текст или данные< /TD>
< TD> Текст или данные< /TD>
< TD> Текст или данные< /TD>
< TD> Текст или данные< /TD>
< /TR>
< /TABLE>
< TABLE BORDER>
< CAPTION ALIGN=bottom> Заголовок под таблицей
< /CAPTION>
< TR>
< TD> Текст или данные< /TD>
< TD> Текст или данные< /TD>
< TD> Текст или данные< /TD>
< /TR>
< /TABLE>
< /BODY>
< /HTML>