
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Создание таблиц
|
|
| Элемент | Описание / примеры использования |
| < table> | Определяет таблицу в HTML документе. Атрибуты: align – может принимать значение " left", " right", " center". Задает способ выравнивания таблицы относительно содержимого HTML страницы. border – толщина рамки таблицы. При задании border=" 0" таблица рамки не имеет. cellpadding – задает поле между рамкой ячейки и текстом ячейки таблицы. cellspacing – определяет расстояние между ячейками. width – задает ширину таблицы в пикселях или процентах. Таблица может иметь заголовок < CAPTION>... < /CAPTION>, хотя заголовок не является обязательным. Тег < CAPTION> может включать атрибут ALIGN. Допустимые значения: < CAPTION ALIGN=TOP> (заголовок помещается над таблицей) и < CAPTION ALIGN=BOTTOM> (заголовок помещается под таблицей). Например: < table border = " 1" width=" 100%" cellpadding=" 0" cellspacing =" 0" > < tr> < th> Заголовок 1< /th> < th> Заголовок 2< /th> < /tr> < tr> < td> Ячейка 1< /td> < td> Ячейка 2< /td> < /tr> < /table> |
| < tr> | Определяет одну строку таблицы. align – выравнивание текста в ячейках строки. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо). valign – вертикальное выравнивание текста в ячейках строки. Допустимые значения: VALIGN=TOP (выравнивание по верхнему краю), VALIGN=MIDDLE (выравнивание по центру), VALIGN=BOTTOM (выравнивание по нижнему краю). Например, < table border = " 0" > < tr> < td> Ячейка 1< /td> < td> Ячейка 2< /td> < /tr> < /table> Выведет таблицу без рамки, состоящую из одной строки и 2 ячеек. |
| < td> | Задает одну ячейку таблицы. nowrap – означает, что содержимое ячейки должно быть показано в одну строку. colspan – " размах" ячейки по горизонтали. COLSPAN=3 означает, что ячейка простирается на три колонки. rowspan – " размах" ячейки по вертикали. ROWSPAN=2 означает, что ячейка занимает две строки. align – выравнивание текста в ячейке. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо). valign – вертикальное выравнивание текста в ячейке. Допустимые значения: VALIGN=TOP (выравнивание по верхнему краю), VALIGN=MIDDLE (выравнивание по центру), VALIGN=BOTTOM (выравнивание по нижнему краю). width – ширина ячейки в пикселях (WIDTH=200). height – высота ячейки в пикселях (HEIGHT=40). |
| < th> | Задает одну заголовочную ячейку таблицы. |
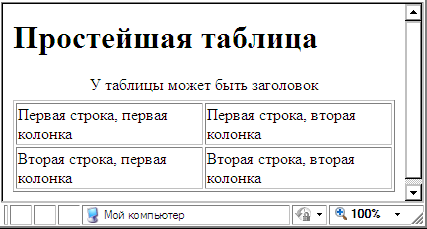
Пример 9. Простейшая таблица
< HTML>
< HEAD>
< TITLE> Пример 9< /TITLE>
< /HEAD>
< BODY>
< H1> Простейшая таблица < /H1>
< TABLE BORDER=1> <! --Это начало таблицы-->
< CAPTION> <! --Это заголовок таблицы-->
У таблицы может быть заголовок < /CAPTION>
< TR> <! --Это начало первой строки-->
< TD> <! --Это начало первой ячейки-->
Первая строка, первая колонка
< /TD> <! --Это конец первой ячейки-->
< TD> <! --Это начало второй ячейки-->
Первая строка, вторая колонка
< /TD> <! --Это конец второй ячейки-->
< /TR> <! --Это конец первой строки-->
< TR> <! --Это начало второй строки-->
< TD> <! --Это начало первой ячейки-->
Вторая строка, первая колонка
< /TD> <! --Это конец первой ячейки-->
< TD> <! --Это начало второй ячейки-->
Вторая строка, вторая колонка
< /TD> <! --Это конец второй ячейки-->
< /TR> <! --Это конец второй строки-->
< /TABLE> <! --Это конец таблицы-->
< /BODY>
< /HTML>

Рис. 1.8. Простейшая таблица