
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Элемент TextBlock с текстурой символов
|
|
Текст в элементе TextBlock можно закрашивать произвольным рисунком.
-
 В панели Solution Explorer создайте для корня дерева проекта папку Images и добавьте в нее (командой Add) из прилагаемого к работе каталога Source файлы Image1.jpg и Image2.png
В панели Solution Explorer создайте для корня дерева проекта папку Images и добавьте в нее (командой Add) из прилагаемого к работе каталога Source файлы Image1.jpg и Image2.png -
 Добавьте в файл Window1.xaml новую вкладку со следующей разметкой
Добавьте в файл Window1.xaml новую вкладку со следующей разметкой
-
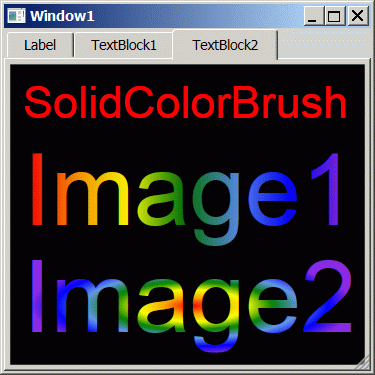
 Запустите приложение - должно получиться следующее
Запустите приложение - должно получиться следующее

-
 Изучите приведенный код
Изучите приведенный код