Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Тег font и его параметры
|
|
1) Теги < font> < /font> указывают параметры шрифта текста:
2) face - название шрифта. Названий шрифтов можно привести несколько, через запятую. В этом случае, если первый указанный шрифт не будет найден (вы же не знаете, какие шрифты установлены на компьютере пользователя), браузер станет использовать следующий по списку.
3) size - размер шрифта в условных единицах от 1 до 7. По умолчанию размер шрифта равен 3.
4) color - цвет текста (по умолчанию - черный).
Существуют два способа задания цвета: по имени и указанием шестнадцатеричного кода цвета.
С именными цветами (их 156) все просто, смотрим в соответствующую таблицу, выбираем понравившийся цвет и пишем его имя в значение параметра (например, color=" blue").
Но гораздо больший выбор предоставляет второй способ. Здесь мы можем выбирать из миллиона цветов, указав его шестнадцатеричный код. Этот код представляет собой 6 цифр и начинается с символа " #". Не будем вдаваться в подробности, как формируется код цвета, укажем лишь на то, что получить его можно, например, в программе Photoshop.
Пример кода:
< html>
< head>
< title> Форматирование html< /title>
< /head>
< body>
Это простой текст.< br>
< font face=" Verdana" size=5 color=" red" >
Этот текст красный, размера 5.
< /font> < br>
< font face=" Arial" size=2 color=" blue" >
Этот текст синий, размера 2.
< /font>
< /body>
< /html>
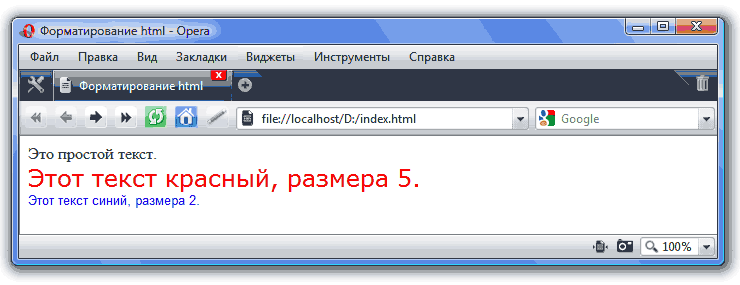
В окне браузера это будет выглядеть так: