
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Урок 10. Создание списков.
|
|
Содержание урока:
Нумерованные списки
Маркированные списки
Списки определений
Вложенные списки
Нумерованные списки
Такой список представляет собой перечень " пронумерованный" каким-либо образом. Это могут быть арабские цифры, цифры римского алфавита или буквы. Чтобы указать браузеру, что список будет нумерованным, используются теги < ol> < /ol>. Весь список располагается между этими тегами и каждый его пункт задается тегами < li> < /li>. Пример кода для нумерованного списка:
< html>
< head>
< title> html списки< /title>
< /head>
< body>
< ol>
< li> кошки< /li>
< li> собаки< /li>
< li> лошади< /li>
< /ol>
< /body>
< /html>
Результат:
1. кошки
2. собаки
3. лошади
Как видите, по умолчанию нумерация ведется арабскими цифрами. Это можно изменить с помощью параметра type: - type=" A" - нумерация заглавными латинскими буквами (A, B, C). - type=" a" - нумерация прописными латинскими буквами (a, b, c). - type=" I" - нумерация большими римскими цифрами (I, II, III). - type=" i" - нумерация маленькими римскими цифрами (i, ii, iii). Пример кода с римскими цифрами:
< html>
< head>
< title> html списки< /title>
< /head>
< body>
< ol type=" I" >
< li> кошки< /li>
< li> собаки< /li>
< li> лошади< /li>
< /ol>
< /body>
< /html>
Результат:
I. кошки
II. собаки
III. лошади
Если нам нужно начать нумерацию не с единицы, то следует использовать параметр start, в качестве значения которого указывается число, с которого будет начинаться список (если нумерация задается с помощью букв, то это число будет указывать на позицию в алфавите). Пример кода:
< html>
< head>
< title> html списки< /title>
< /head>
< body>
< ol type=" I" start=" 3" >
< li> кошки< /li>
< li> собаки< /li>
< li> лошади< /li>
< /ol>
< /body>
< /html>
Результат:
III. кошки
IV. собаки
V. лошади
У тега < li> можно задать параметр value, который позволяет изменить номер данного элемента списка. При этом изменяется нумерация и всех последующих элементов. Пример кода:
< html>
< head>
< title> html списки< /title>
< /head>
< body>
< ol>
< li> красный< /li>
< li> оранжевый< /li>
< li> желтый< /li>
< br>...............
< li value=" 7" > фиолетовый< /li>
< /ol>
< /body>
< /html>
Результат:
1. красный
2. оранжевый
3. желтый
...............
7. фиолетовый
Маркированные списки
В маркированном списке вместо букв и цифр используются маркеры. Чтобы указать браузеру, что список будет маркированным, используются теги < ul> < /ul>. Весь список располагается между этими тегами и каждый его пункт задается тегами < li> < /li>. Пример кода для маркированного списка:
< html>
< head>
< title> html маркированные списки< /title>
< /head>
< body>
< ul>
< li> кошки< /li>
< li> собаки< /li>
< li> лошади< /li>
< /ul>
< /body>
< /html>
Результат:
- кошки
- собаки
- лошади
По умолчанию маркер отображается в виде черного кружочка. Это можно изменить с помощью параметра type: - type=" disc" - закрашенный кружочек. - type=" circle" - пустой кружочек. - type=" square" - закрашенный квадратик. Пример кода для маркированных списков:
< html>
< head>
< title> html маркированные списки< /title>
< /head>
< body>
< ul type=" disc" >
< li> кошки< /li>
< li> собаки< /li>
< li> лошади< /li>
< /ul>
< ul type=" circle" >
< li> кошки< /li>
< li> собаки< /li>
< li> лошади< /li>
< /ul>
< ul type=" square" >
< li> кошки< /li>
< li> собаки< /li>
< li> лошади< /li>
< /ul>
< /body>
< /html>
Результат:
- кошки
- собаки
- лошади
- кошки
- собаки
- лошади
- кошки
- собаки
- лошади
Списки определений
Таки списки используются в словарях. Каждый пункт состоит из двух частей: термин и его определение. Чтобы указать браузеру, что будет список определений, используются теги < dl> < /dl>. Каждый термин заключается в теги < dt> < /dt>, а их определения - в теги < dd> < /dd>. Пример кода списка определений:
< html>
< head>
< title> Списки определений< /title>
< /head>
< body>
< dl>
< dt> Термин 1< /dt>
< dd> Определение термина 1< /dd>
< dt> Термин 2< /dt>
< dd> Определение термина 2< /dd>
< /dl>
< /body>
< /html>
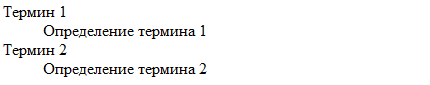
Результат:

Вложенные списки
Бывают ситуации, когда в элемент списка необходимо включить свой список. Такие списки называются многоуровневыми или вложенными. Для этого используется комбинация уже известных нам тегов списков. Пример кода многоуровневого списка:
< html>
< head>
< title> Вложенные списки< /title>
< /head>
< body>
< ul>
< li> Животные
< ol>
< li> кошки< /li>
< li> собаки< /li>
< /ol>
< /li>
< li> Растения
< ol>
< li> деревья< /li>
< li> цветы< /li>
< /ol>
< /li>
< /ul>
< /body>
< /html>
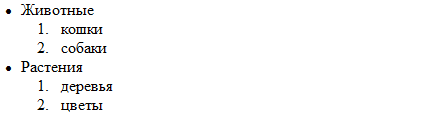
Результат:

Уровень вложенности может быть любым, главное не запутайтесь. На этом седьмой урок закончен. В следующем уроке мы рассмотрим работу с изображениями.