
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Атрибуты ячеек
|
|
Итак, мы научились с вами строить таблицы практически любой сложности. И это важно. Возможно, многие из вас будут удивлены и разочарованы, типа зачем вообще нужны эти таблицы, зачем им уделять так много времени? Типа, мы хотим делать веб-странички, а не строить разные там графики и таблицы. И вот что я на это вам скажу.
Конечно, поначалу таблицы и предназначались только для того, чтобы заполнять их скучными цифрами, сводками и никому не нужными процентами. Но нашелся вот один хороший человек (к сожалению, это была не я), который догадался, что раз в каждую ячейку можно поместить цифирьку, значит можно очень даже здорово запихнуть туда чего-то еще интересненькое и красивенькое... И пошло и поехало...
Что тут началось! Все дизайнеры просто с ума посходили! Начали пихать в ячейки кто текст, кто графику, а кто и то и другое вместе, и чего только они туда не пихали и не засовывали! Дай вот им волю, сами бы туда залезли! А один умник (к счастью, это была тоже не я) даже до того свихнулся, что засунул в ячейку целую таблицу, в ячейку новой таблицы - еще одну таблицу, и так он этим делом увлекся, что его до сих пор оттудова вытащить не могут! Вот ей богу, не вру! Н-да...завралась совсем.
В общем, вы поняли, что можно вытворять с обыкновенными ячейками, да? Теперь перед вами - безграничные возможности! Это вам не left или right, тут - полет фантазии!
Но сначала... я перечислю все атрибуты, которые можно использовать в ячейках. Очень во многом они совпадают с атрибутами таблицы, перечисленными выше, но есть некоторые отличия.
| align выравнивает содержимое ячеек по центру center, левому left или правому right краю | < TABLE border=1 width=200 bgcolor=aqua> < TR> < TD align=left> содержимое ячейки выровнено по левому краю < /TD> < /TR> < TR> < TD align=center> содержимое ячейки выровнено по центру < /TD> < /TR> < TR> < TD align=right> содержимое ячейки выровнено по правому краю < /TD> < /TR> < /TABLE> |
| ||||
| background указывает изображение, которым заполнится фон ячейки | < TABLE border=1> < TR> < TD background=" fon.jpg" > Ячейка с фоном < /TD> < /TR> < TR> < TD> Ячейка без фона < /TD> < /TR> < TR> < TD background=" fon.jpg> а эта тоже с фоном < /TD> < /TR> < /TABLE> |
| ||||
| bgcolor цвет фона ячейки | < TABLE border=0> < TR> < TD bgcolor=red> красный < /TD> < /TR> < TR> < TD bgcolor=yellow> желтый… < /TD> < /TR> < TR> < TD bgcolor=green> зеленый! < /TD> < /TR> < /TABLE> |
| ||||
| (*) bordercolor цвет рамки для ячейки | < TABLE border=1> < TR> < TD bordercolor=red> красная рамка < /TD> < /TR> < TR> < TD bordercolor=yellow> желтая рамка... < /TD> < /TR> < TR> < TD bordercolor=green> зеленая рамка! < /TD> < /TR> < /TABLE> |
| ||||
| (*) height высота ячейки в пикселах | < TABLE border=1 bgcolor=#cccccc> < TR> < TD height=20> высота 20 пикселов! < /TD> < /TR> < TR> < TD height=40> высота - 40 пикселов! < /TD> < /TR> < TR> < TD height=60> высота - 60 пикселов! < /TD> < /TR> < /TABLE> |
| ||||
| width ширина ячейки в пикселах или в процентах (Однако, если содержимое ячейки больше указанной ширины, то ячейка расширяется) | < TABLE border=1 bgcolor=#cccccc> < TR> < TD width=100% colspan=2> ширина ячейки - 100% < /TD> < /TR> < TR> < TD width=20%> ширина ячейки - 20% < /TD> < TD width=80%> ширина ячейки - 80% < /TD> < /TR> < /TABLE> |
| ||||
| (*) valign выравнивание содержимого ячейки по вертикали | < TABLE border=1 bgcolor=#cccccc> < TR> < TD valign=top height=150> содержимое ячейки выравнено по верхнему краю < /TD> < TD valign=middle> содержимое выравнено по середине ячейки < /TD> < /TR> < TR> < TD valign=bottom> содержимое ячейки выравнено по нижнему краю < /TD> < TD valign=baseline> ну, а тут - по базовой линии, только не спрашивайте меня, что это такое < /TD> < /TR> < /TABLE> |
| ||||
Это самые необходимые атрибуты, которые вам нужны будут постоянно, есть еще и другие, не столь важные и которые вы можете прочитать в любом справочнике. А мы, наконец-то займемся делом. Будем впихивать и засовывать.
Урок 13. Работа с таблицами сложной структуры.
Содержание урока:
Тег colspan - объединение столбцов
Тег rowspan - объединение строк
Вложенные таблицы
Тег colspan - объединение столбцов
Самым распространенным применением таблиц сложных структур является разметка web-страницы.
Посмотрите на рисунок:
| шапка сайта | |
| меню | контент |
| низ сайта |
Если наложить на этот рисунок таблицу, то мы увидим, что она состоит из трех строк и двух столбцов фиксированной ширины.
| шапка сайта | |
| меню | контент |
| низ сайта |
Получается, что нам нужно, чтобы в первой и третьей строках было по одному столбцу. Это достигается при помощи параметра colspan тега < td>. Этот параметр указывает браузеру объединить несколько столбцов в один. Значением этого параметра является число, указывающее сколько столбцов будет объединено. Например,
< td colspan=" 2" >
Этот столбец включает в себя два столбца. Для нашего примера:
< html>
< head>
< title> Заголовок документа< /title>
< /head>
< body>
< table width=" 715" border=" 1"
align=" center" cellspacing=" 0" cellpadding=" 10" >
< tr bgcolor=" darkred" >
< td colspan=" 2" height=" 100" > шапка сайта< /td>
< /tr>
< tr bgcolor=" oldlace" >
< td width=" 190" height=" 300" > меню< /td>
< td> контент< /td>
< /tr>
< tr bgcolor=" darkred" >
< td colspan=" 2" height=" 30" > низ сайта< /td>
< /tr>
< /table>
< /body>
< /html>
Обратите внимание, что первая и третья строки теперь содержат по одному столбцу. Рассмотрим другой пример разметки web-страницы:
| шапка сайта | |||||
| меню | меню | меню | меню | меню | меню |
| новости | контент |
Посчитайте - сколько строк и столбцов в этой таблице? Для этого наложите мысленно сетку на рисунок. Получится три строки и шесть столбцов. Первая строка состоит из одного столбца, включающего в себя шесть столбцов. Запишем это:
< tr bgcolor=" darkred" >
< td colspan=" 6" height=" 60" > шапка сайта< /td>
< /tr>
Вторая строка состоит из шести столбцов:
< tr bgcolor=" oldlace" >
< td height=" 30" > меню< /td>
< td height=" 30" > меню< /td>
< td height=" 30" > меню< /td>
< td height=" 30" > меню< /td>
< td height=" 30" > меню< /td>
< td height=" 30" > меню< /td>
< /tr>
Третья строка состоит из двух столбцов, причем, первый включает в себя два столбца, а второй - четыре:
< tr>
< td colspan=" 2" height=" 190" bgcolor=" darkred" > новости< /td>
< td colspan=" 4" bgcolor=" #FFFFFF" > контент< /td>
< /tr>
Не так и сложно. Накладываем зрительно сетку на рисунок и прописываем строки по очереди сверху вниз, описывая в каждой нужное количество столбцов. Тег rowspan - объединение строк А если нам понадобится вот такая разметка?
| меню | шапка |
| контент |
Наложим зрительно сетку, получается две строки и два столбца. Но первый столбец первой строки объединяет две строки. Для такого случая есть параметр rowspan тега < td>. Этот параметр указывает браузеру объединить несколько строк в одну. Значением этого параметра является число, указывающее сколько строк будет объединено. Например,
< td rowspan=" 2" >
Здесь столбец включает в себя две строки. Для нашего рисунка:
< html>
< head>
< title> Заголовок документа< /title>
< /head>
< body>
< table width=" 715" border=" 1"
align=" center" cellspacing=" 0" cellpadding=" 10" >
< tr bgcolor=" darkred" >
< td rowspan=" 2" width=" 30%" > меню< /td>
< td height=" 60" > шапка< /td>
< /tr>
< tr bgcolor=" oldlace" >
< td height=" 200" > контент< /td>
< /tr>
< /table>
< /body>
< /html>
Обратите внимание, во второй строке у нас только один столбец, т.к. первый столбец тянется из первой строки, просто включает в себя две. На первый взгляд, это может показаться сложным, на самом деле немного практики и вы будете создавать таблицы любой сложности. Рассмотрим еще один пример:
| шапка | меню |
| контент | |
| низ сайта |
Итак, в первой строке у нас два столбца, причем второй столбец объединяет две строки. Запишем это:
< tr bgcolor=" darkred" >
< td width=" 70%" height=" 60" > шапка< /td>
< td rowspan=" 2" > меню< /td>
< /tr>
Вторая строка - это один столбец (просто его часть скрыта вторым столбцом первой строки):
< tr bgcolor=" oldlace" >
< td height=" 200" > контент< /td>
< /tr>
Наконец, третья строка - это один столбец, включающий в себя три столбца:
< tr bgcolor=" darkred" >
< td colspan=" 2" height=" 30" > низ сайта< /td>
< /tr>
Используя эти два параметра rowspan и colspan можно создавать таблицы любой сложности. Потренируйтесь.
Вложенные таблицы
Как следует из названия одну таблицу можно поместить внутрь другой, а имеено внутрь любого столбца. Сделаем это на примере нашей последней разметки. Итак, у нас есть вот такой код:
< html>
< head>
< title> Заголовок документа< /title>
< /head>
< body>
< table width=" 715" border=" 1"
align=" center" cellspacing=" 0" cellpadding=" 10" >
< tr bgcolor=" darkred" >
< td width=" 70%" height=" 60" > шапка< /td>
< td rowspan=" 2" > меню< /td>
< /tr>
< tr bgcolor=" oldlace" >
< td height=" 200" > контент< /td>
< /tr>
< tr bgcolor=" darkred" >
< td colspan=" 2" height=" 30" > низ сайта< /td>
< /tr>
< /table>
< /body>
< /html>
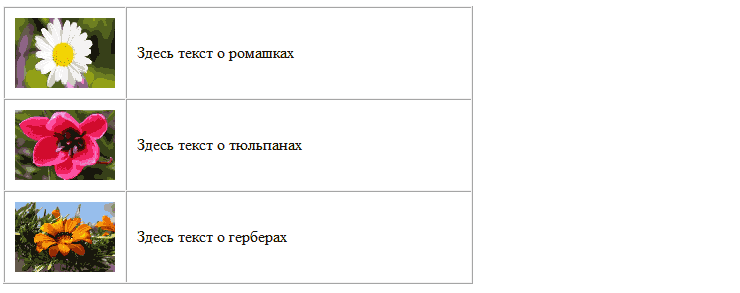
Давайте внутрь нашего контента поместим во такую таблицу:

Картинки для нее подберите сами. Код этой таблицы простой - три строки и два столбца:
< table width=" 470" border=" 1"
align=" center" cellspacing=" 0" cellpadding=" 10" >
< tr>
< td width=" 100" > < img src=" f1.jpg" width=" 100" height=" 70" > < /td>
< td> Здесь текст о ромашках< /td>
< /tr>
< tr>
< td width=" 100" > < img src=" f2.jpg" width=" 100" height=" 70" > < /td>
< td> Здесь текст о тюльпанах< /td>
< /tr>
< tr>
< td width=" 100" > < img src=" f3.jpg" width=" 100" height=" 70" > < /td>
< td> Здесь текст о герберах< /td>
< /tr>
< /table>
Теперь возьмем код этой таблицы и поместим его вместо слова " контент" в код нашей разметки:
< html>
< head>
< title> Заголовок документа< /title>
< /head>
< body>
< table width=" 715" border=" 1"
align=" center" cellspacing=" 0" cellpadding=" 10" >
< tr bgcolor=" darkred" >
< td width=" 70%" height=" 60" > шапка< /td>
< td rowspan=" 2" > меню< /td>
< /tr>
< tr bgcolor=" oldlace" >
< td height=" 200" >
< table width=" 470" border=" 1"
align=" center" cellspacing=" 0" cellpadding=" 10" >
< tr>
< td width=" 100" > < img src=" f1.jpg" width=" 100" height=" 70" > < /td>
< td> Здесь текст о ромашках< /td>
< /tr>
< tr>
< td width=" 100" > < img src=" f2.jpg" width=" 100" height=" 70" > < /td>
< td> Здесь текст о тюльпанах< /td>
< /tr>
< tr>
< td width=" 100" > < img src=" f3.jpg" width=" 100" height=" 70" > < /td>
< td> Здесь текст о герберах< /td>
< /tr>
< /table>
< /td>
< /tr>
< tr bgcolor=" darkred" >
< td colspan=" 2" height=" 30" > низ сайта< /td>
< /tr>
< /table>
< /body>
< /html>
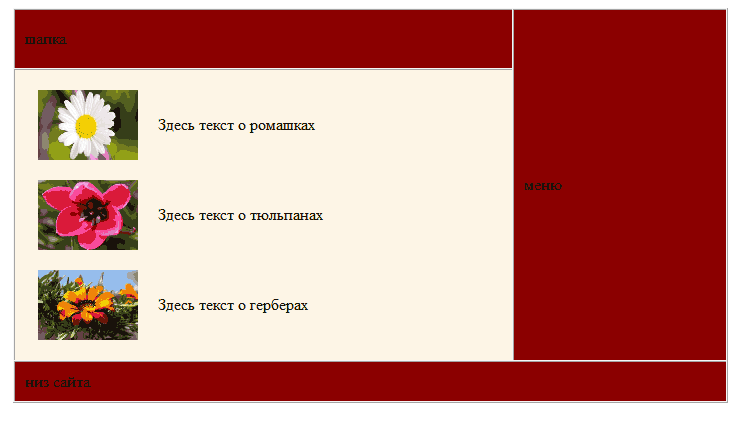
Результат: 
Теперь уберем все границы у вложенной таблицы. Для этого в теге < table> этой таблицы зададим параметр < border=" 0" >
< table width=" 470" border=" 0"
align=" center" cellspacing=" 0" cellpadding=" 10" >
Результат: 
Именно так оформляется контент при табличной верстке сайтов. В общем, в каждую ячейку таблицы можно вставлять любые элементы, в том числе и другие таблицы. Потренируйтесь, попробуйте оформить разделы меню и шапки, используя знания, полученные на предыдущих уроках. А на сегодня урок закончен.
Вот серия наших уроков и подошла к концу. Теперь вы знаете, как сделать простой сайт и разместить его в интернете. Согласитесь, что это совсем не сложно. Пробуйте, продолжайте учиться и развивайте свои проекты. Удачи Вам!
ТАБЛИЦА ЦВЕТОВ
Таблица 16 основных цветов, которые используются во всех браузерах.
| Название | Цвет | Hex | (RGB) |
| Aqua (морская волна) | #00FFFF | (000, 255, 255) | |
| Black (черный) | #000000 | (000, 000, 000) | |
| Blue (голубой) | #0000FF | (000, 000, 255) | |
| Fuchsia (фуксин) | #FF00FF | (255, 000, 255) | |
| Gray (серый) | #808080 | (128, 128, 128) | |
| Green (зеленый) | #008000 | (000, 128, 000) | |
| Lime (ярко-зеленый) | #00FF00 | (000, 255, 000) | |
| Maroon (темно-бордовый) | #800000 | (128, 000, 000) | |
| Navy (темно-синий) | #000080 | (000, 000, 128) | |
| Olive (оливковый) | #808000 | (128, 128, 000) | |
| Purple (фиолетовый) | #800080 | (128, 000, 128) | |
| Red (красный) | #FF0000 | (255, 000, 000) | |
| Silver (серебряный) | #C0C0C0 | (192, 192, 192) | |
| Teal (серо-зеленый) | #008080 | (000, 128, 128) | |
| White (белый) | #FFFFFF | (255, 255, 255) | |
| Yellow (желтый) | #FFFF00 | (255, 255, 000) |
Таблица пурпурного цвета и его оттенков.
| Название | Цвет | Hex | (RGB) |
| Magenta (пурпурный) | #FFCBDB | (255, 203, 219) | |
| Magenta (пурпурный) | #FF0099 | (255, 000, 153) | |
| Magenta (маджента) | #F95A61 | (249, 090, 097) | |
| Fuchsia (фуксия) | #FF00FF | (255, 000, 255) | |
| Мовеин (анилиновый пурпур) | #EF0097 | (239, 000, 151) | |
| Salmon pink (оранжево розовый) | #FF91A4 | (255, 145, 164) | |
| Cenise (оттенок пурпурного) | #DE3163 | (153, 149, 140) | |
| Aubergine Eggplant (баклажановый) | #990066 | (153, 000, 132) | |
| Lavender blush (розовато-лавандовый) | #FFF0F5 | (255, 240, 245) | |
| Lilac (сиреневый) | #C8A2C8 | (200, 162, 200) | |
| Magenta (маджента) | #FF008F | (255, 000, 143) | |
| Orchid (орхидея) | #DA70D6 | (218, 112, 214) | |
| Red-violet (фиолетово-красный) | #C71585 | (199, 021, 133) | |
| Sanguine (сангиновый) | #92000A | (146, 000, 010) | |
| Thistle (оттенок пурпурного) | #D8BFD8 | (185, 211, 238) | |
| Violet-eggplant (оттенок пурпурного) | #991199 | (153, 017, 153) | |
| Rosa vivo (насыщено розовый) | #FF007F | (255, 000, 127) | |
| Lavender-rose (оттенок пурпурного) | #FBA0E3 | (108, 123, 139) | |
| Mountbatten pink (розовый Маунбаттена) | #997ABD | (153, 122, 141) |

ТАБЛИЦА ОСНОВНЫХ ТЕГОВ ЯЗЫКА HTML.
| Основные теги | |
| < html> < /html> | Указывает программе просмотра страниц что это HTML документ. |
| < head> < /head> | Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь располагается тег названия документа и теги для поисковых машин. |
| < body> < /body> | Определяет видимую часть документа Теги оглавления |
| Теги Оглавления | |
| < title> < /title> | Помещает название документа в оглавление программы просмотра страниц |
| Атрибуты тела документа | |
| < body bgcolor=? > | Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB - пример: FF0000 - красный цвет. |
| < body text=? > | Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB - пример: 000000 - черный цвет. |
| < body link=? > | Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB - пример: 00FF00 - зеленый цвет. |
| < body vlink=? > | Устанавливает цвет гиперссылок на которых вы уже побывали, используя значение цвета в виде RRGGBB - пример: #333333 - серый цвет. |
| < body alink=? > | Устанавливает цвет гиперссылок при нажатии. |
| Теги для форматирования текста | |
| < pre> < /pre> | Обрамляет предварительно отформатированный текст. |
| < h1> < /h1> | Создает САМЫЙ БОЛЬШОЙ заголовок |
| < h6> < /h6> | Создает самый маленький заголовок |
| < b> < /b> | Создает жирный текст |
| < i> < /i> | Создает наклонный текст |
| < tt> < /tt> | Создает текст - имитирующий стиль печатной машинки. |
| < cite> < /cite> | Используется для цитат, обычно наклонный текст. |
| < em> < /em> | Используется для выделения из текста слова (наклонный или жирный текст) |
| < strong> < /strong> | Используется для выделения наиболее важных частей текста (наклонный или жирный текст) |
| < font size=? > < /font> | Устанавливает размер текста в пределах от 1 до 7. |
| < font color=? > < /font> | Устанавливает цвет текста, используя значение цвета в виде RRGGBB. |
| Гиперссылки | |
| < a href=" URL" > < /a> | Создает гиперссылку на другие документы или часть текущего документа. |
| < a href=" mailto: EMAIL" > < /a> | Создает гиперссылку вызова почтовой программы для написания письма автору документа. |
| < a name=" NAME" > < /a> | Отмечает часть текста как цель для гипперссылок в документе. |
| < a href=" #NAME" > < /a> | Создает гиперссылку на часть текущего документа. |
| Форматирование текста | |
| < p> | Создает новый параграф |
| < p align=? > | Выравнивает параграф относительно одной из сторон документа, значения: left, right, или center |
| < br/> | Вставляет перевод строки. |
| < blockquote> < /blockquote> | Создает отступы с обеих сторон текста. |
| < dl> < /dl> | Создает список определений. |
| < dt> | Определяет каждый из терминов списка |
| < dd> | Описывает каждое определение |
| < ol> < /ol> | Создает нумерованный список |
| < li> | Определяет каждый элемент списка и присваивает номер |
| < ul> < /ul> | Создает ненумерованный список |
| < li> | Предваряет каждый элемент списка и добавляет кружок или квадратик. |
| < div align=? > | Важный тег используемый для форматирования больших блоков текста HTML документа, также используется в таблицах стилей |
| Графические элементы | |
| < img src=" name" > | Добавляет изображение в HTML документ |
| < img src=" name" align=? > | Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle |
| < img src=" name" border=? > | Устанавливает толщину рамки вокруг изображения |
| < hr> | Добавляет в HTML документ горизонтальную линию. |
| < hr size=? > | Устанавливает высоту(толщину) линии |
| < hr width=? > | Устанавливает ширину линии, можно указать ширину в пикселах или процентах. |
| < hr noshade> | Создает линию без тени. |
| < hr color=? > | Задает линии определенный цвет. Значение RRGGBB. |
| Таблицы | |
| < table> < /table> | Создает таблицу. |
| < tr> < /tr> | Определяет строку в таблице. |
| < td> < /td> | Определяет отдельную ячейку в таблице. |
| < th> < /th> | Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом) |
| Атрибуты таблицы | |
| < table border=? > | Задает толщину рамки таблицы. |
| < table cellspacing=? > | Задает расстояние между ячейками таблицы. |
| < table cellpadding=? > | Задает расстояние между содержимым ячейки и ее рамкой. |
| < table width=? > | Устанавливает ширину таблицы в пикселах или процентах от ширины документа. |
| < tr align=? > или < td align=? > | Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. |
| < tr valign=? > или < td valign=? > | Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения: top, middle, или bottom. |
| < td colspan=? > | Указывает кол-во столбцов которое объединено в одной ячейке. (по умолчанию=1) |
| < td rowspan=? > | Указывает кол-во строк которое объединено в одной ячейке. (по умолчанию=1) |
| < td nowrap> | Не позволяет программе просмотра делать перевод строки в ячейке таблицы. |