Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Ход работы. 1. Повторить правила техники безопасности
|
|
1. Повторить правила техники безопасности
2. Тренировочные упражнения
| Задание | Как сделать | |||||||||||||||||||
| Упражнение 1 Перевод текста | ||||||||||||||||||||
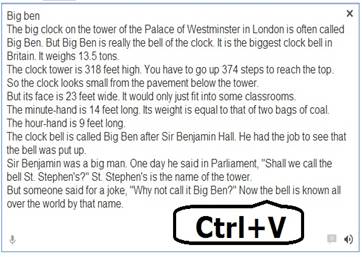
1. Скопируйте и вставьте этот текст в окно
2. Выберите в левой части окна «English(Английский)»(1), а в правой части «Russian(русский)»(2)
|
| |||||||||||||||||||
| Упражнение 2 Создание и сохранение файла в Adobe DreamViewer | ||||||||||||||||||||
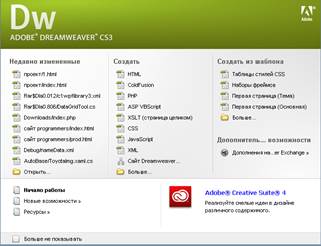
1. Запустите программу Adobe Dreamviewer
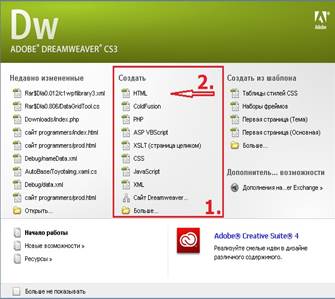
2. Выберите из категории «Создать»(1) файл типа HTML(2)
Перед вами исходный код страницы, а также визуальное представление. Пока там ничего нет, вскоре мы будем заполнять страницу.
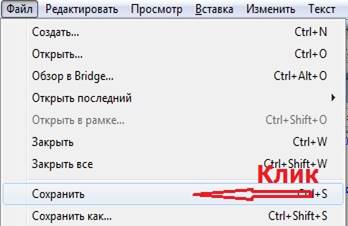
3. Сохраните проект: создайте папку «Проект» в Моих документах, затем в программе выберите Файл -> Сохранить, назовите документ index.html и сохраните в созданную папку.
|
| |||||||||||||||||||
| Упражнение 3 Верстка простой страницы. Связывание гиперссылками | ||||||||||||||||||||
1. Откройте ранее созданный файл.
2. Создаем таблицу:
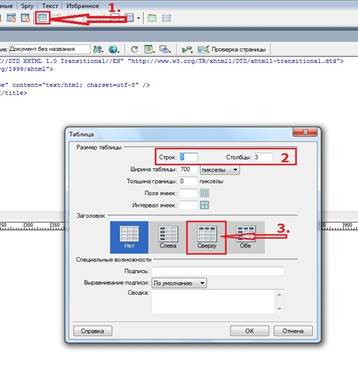
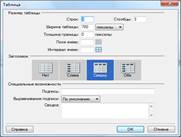
Поставьте курсор между тегами < body> < /body>, кликните на Панели инструментов(1), выбираем три строки и три столбца(2), выбираем расположение заголовка - сверху(3). Нажмите кнопку F5 для обновления.
3. Отредактируем нашу таблицу:
Поставьте курсор возле слова < table и добавте align=”center”,
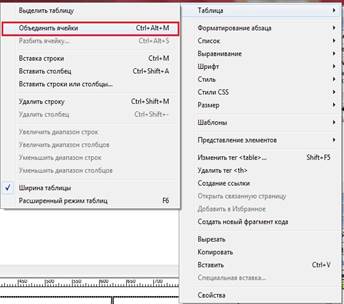
мы выровняли по центру нашу таблицу. Выделите первую строку, кликните правой кнопкой мыши выберите пункт Таблица -> объединить ячейки.Итак, мы создали место под «шапку(header)».Такую же операцию проделайте с последней строкой, тем самым мы создадим «подвал(footer)».
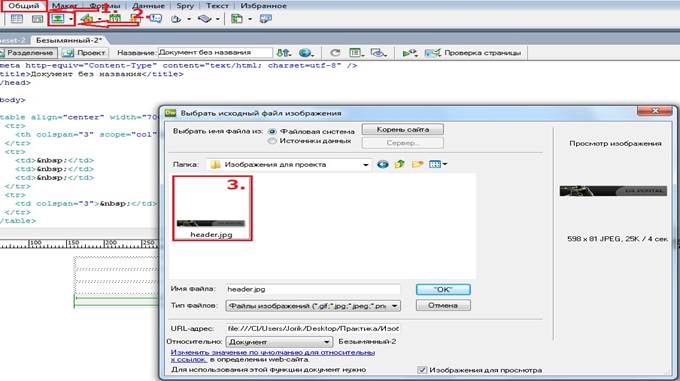
4. Наполнение: мы создали «костяк» нашей странички, теперь будем наполнять её. 4.1 Добавим шапку: скопируйте папку «Изображения для проекта» из сетевой папки «Для студента» в папку нашего проекта. Теперь поставьте курсор в верхнюю строку и на панели инструментов перейдите на вкладку «Общий»(1), затем выберите элемент «Изображение (2)», перейдите в папку «Проект» и выберите файл header.jpg (3). В поле «Замещающий текст» впишите: «Наша шапка» - этот текст будет виден, если в браузере отключены изображения, либо при наведении мыши. Отредактируйте так, что б получилось по размерам ячейки (потянуть картинку за маркеры).
4.2 Добавим подвал: Поставьте курсор в последней ячейке, на нижней панели «Свойства»(1) найдите «Фон» и рядом значок выбора цвета(2), выберите цвет по вкусу, и напишите свою фамилию и инициалы.
4.3 Добавим содержание: Поставьте курсор в центральную ячейку, раздвиньте немного ячейку путем перетягивания крайних правых и левых границ ячейки. Выберите цвет для ячейки. Скопируйте эту статью и вставьте в ячейку. Мы добавили контент для страницы.
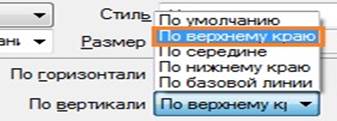
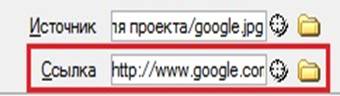
4.4 Добавим правую панель: В правой панели обычно размещаются гаджеты и баннеры сайта. Давайте в правой панели добавим ссылку на поисковик. Поставьте курсор в крайней правой ячейке выровняйте, так как показано на скриншоте, с помощью панели «Свойства». Вставьте картинку как описано в способе 4.1. Отредактируйте габариты изображения и ячейки. Кликните на картинку и в окне «Свойства» в поле «Ссылка» впишите https://www.google.com.ua/.Мы создали картинку-ссылку.
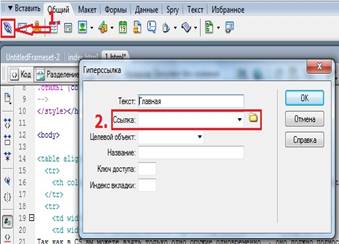
4.5 Добавим левую панель: В левой панели обычно располагается навигация по сайту, мы же просто добавим ссылку на другую страницу, перед этим скопируйте весь код страницы и создайте новый проект. Удалите заготовку страницы и вставьте код, сохраните под названием «1.html». Затем среднюю ячейку (там, где мы ранее добавили статью) очистите и вставьте вот эту статью. На этой же странице поставьте курсор в левую ячейку и впишите там слово «Главная», выделите слово и кликните на панели инструментов «Гиперссылка»(1). В диалоговом окне, в поле «Ссылка»(2) впишите index.html. Откройте файл index.html и сделайте ссылку также как и в прошлый раз, только вместо названия главная напишите «Классификация»
|
| |||||||||||||||||||
| Самостоятельное задание | ||||||||||||||||||||
| Сверстать простой сайт на тематику учебы, по примеру описанному выше. Код и скриншот сайта приложить в отчет. |
Контрольные вопросы:
1. Как переключить языки, в google translate?
2. Проанализируйте код, и напишите для чего нужны теги: < tr>, < a>, < img>.
3. Как вставить ссылку, изображение, таблицу? Какими способами можно это сделать?
8. Дидактические материалы для проведения урока производственного обучения по теме
| Опорный конспект | |
| Онлайн сервисы. | |
В интернете существует множество онлайн сервисов, ниже перечислены некоторые из них: Переводчик, ICQ online, Проверка на невидимость в ICQ, Отправка смс и ммс сообщений, Проверка правописания, Виртуальная клавиатура.
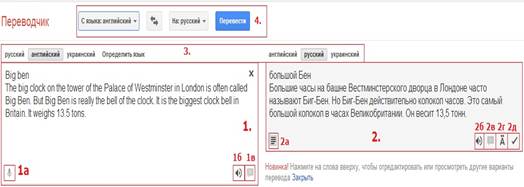
В первую очередь они предназначены для облегчения работы с файлами документами, закладками, почтой. Ими пользуются не зависимо от места доступа в Интернет, браузера или ПК. Рассмотрим интерфейс Google Translate:

Описание элементов управления:
1. поле куда нужно вставлять текст;
а. запись голоса;
б. прослушка текста;
в. примеры использования слов;
2. поле с переведенным текстом;
а. выделить весь текст;
б. прослушка переведенного текста;
в. примеры использования слов;
г. показать текст на латинице;
д. оценка перевода;
3. быстрая панель выбора языков, так же есть автоопределение языка;
4. расширенная панель выбора языков, с лева на право: выбор с какого языка переводить, быстрая смена выбранных языков, язык на который нужно переводить, кнопка начала перевода.
| Программа Adobe DreamWeaver |
Окно создания нового документа:

Это окно показывается при старте программы. В этом окне зачастую создаются новые документы разного типа. Так же создать документ можно с помощью меню Файл -> Создать –> Пустой шаблон -> HTML.
Все что создается с помощью написания тегов, можно с легкостью создать с помощью инструментов программы расположенных на панели инструментов.
Панель инструментов:

Вкладка Общий: гиперссылка, ссылка на электронную почту, именованная привязка, таблица, вставка тега div, изображения, носители, дата, содержимое на сервер, примечание, заголовок, сценарии, шаблоны, выбор тегов.

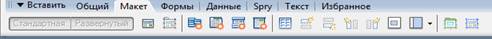
Вкладка Макет: режим стандартной/развернутой таблицы, вставка тега div, рисовать слой АР, панель меню, панель со вкладками, набор вкладок, сворачивающаяся панель, таблица, вставить строку, вставить столбец, IFrame, режим левая рамка, нарисовать таблицу макета, нарисовать ячейку макета.
Инструменты, которые пригодятся для создания сайта:
Существует два вида верстки: блочная (тегами < div>) и табличная (вся информация вносится в таблицу). Рассмотрим табличную верстку:
 Как сказано выше, основным каркасом сайта является таблица, некоторые способы создания таблицы:
Как сказано выше, основным каркасом сайта является таблица, некоторые способы создания таблицы:
1. выбрать на вкладке Общий, - таблица
2. выбрать количество строк и столбцов, и расположение заголовка:

3. нажать кнопку ОК
Отлично, каркас создан, но какой же это сайт с одним только рассказом? Добавим картинку.
Для добавления картинки сделайте следующее:

1. выбрать на вкладке Общий инструмент - изображение
2. указать путь к картинке и нажать ОК:

Добавим статью и создадим такую же станицу, затем свяжем их:
1.  выберем инструмент - гиперссылка
выберем инструмент - гиперссылка
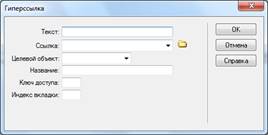
2. в поле Текст вводим видимый текст для ссылки, а в поле Ссылка вводим название файла, на который ссылаемся (к примеру: 1.html):

| Основы HTML |
При пользовании интернетом каждый сталкивался с сайтами, эти сайты написаны на языке HTML приукрашенные каскадными таблицами стилей(CSS), и реализованы функционалом(JS, PHP, SQL). Что же такое HTML?
| HTML — стандартный язык разметки документов в интернете |
Весь язык HTML состоит из своеобразных инструментов – тегов, помимо названия тега, записываются также атрибуты и их значения. Их конструкция:
< [название тега] [атрибут1] [атрибут2] … [атрибутN]> текст< /[название тега]>
Несколько нужных тегов:
Списки:
списки бывают одноуровневые и вложенные, маркированные и нумерованные.
Для создания нумерованных списков используются тэги < OL> < LI>
Тэгом < OL> отмечается начало/окончание всего списка.
Тэгом < LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка нумеруются по порядку 1, 2, 3…
При помощи атрибута TYPE можно изменить стиль нумерации.
| Пример нумерованных списков: | |
| < ol> < li> элемент 1< /li> < li> элемент 2< /li> < li> элемент 3< /li> < /ol> < ol type=" A" > < li> элемент 1< /li> < li> элемент 2< /li> < li> элемент 3< /li> < /ol> < ol start=" 4" > < li> элемент 1< /li> < li value=" 5" > элемент 2< /li> < li> элемент 3< /li> < /ol> | 1. элемент 1 2. элемент 2 3. элемент 3 A. элемент 1 B. элемент 2 C. элемент 3 4. элемент 1 5. элемент 2 6. элемент 3 |
Для создания маркированных списков применяют тэги < UL < LI>
Тэгом < UL> отмечается начало/окончание всего списка.
Тэгом < LI> обозначают начало/конец отдельного элемента списка.
По умолчанию элементы списка маркируются черным кружочком. При помощи атрибута TYPE можно изменить стиль маркирования.
В пределах одного списка можно использовать различную маркировку элементов списка.
| Пример маркированных списков: | |
| < ul type=" circle" > < li> элемент 1< /li> < li> элемент 2< /li> < li type=" disc" > элемент 3< /li> < li type=" square" > элемент 4< /li> < /ul> | o элемент 1 o элемент 2 · элемент 3 § элемент 4 |
Таблицы:
Таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTML-элементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм.