
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Теги логического форматирования
|
|
Тег < ACRONYM> используется для расшифровки аббревиатур. Реализуется через параметр TITLE (не путайте с тегом < TITLE>!) и отображается в браузере при наведении курсора на слово-аббревиатуру.
Задание 1. Наберите в текстовом редакторе Блокнот следующий HTML-код:
< HTML>
< HEAD>
< TITLE> Расшифровка аббревиатур с помощью тега ACRONYM< /TITLE>
< /HEAD>
< BODY BGCOLOR=" #FFFFFF" TOPMARGIN=" 30" TEXT=" black" LINK=" #00FF00" ALINK=" #00FF00" VLINK=" blue" >
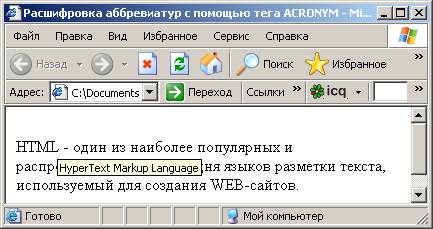
< ACRONYM TITLE=" HyperText Markup Language" > HTML< /ACRONYM> - один из наиболее популярных и распространенных на сегодня языков разметки текста, используемый для создания WEB-сайтов.
< /BODY>
< /HTML>
Сохраните документ под любым именем с расширением html или htm, закройте Блокнот и снова откройте этот файл.
При наведении курсора мыши на аббревиатуру HTML появится надпись-расшифровка.

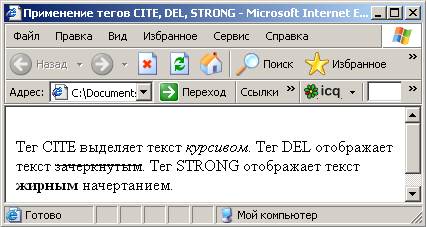
Тег < CITE> призван выделять различные цитаты и высказывания, названия библиографических источников и пр. Текст, помещенный между тегами < CITE> и < /CITE>, браузером выделяется курсивом.
Тег < DEL> используется для обозначения удаленного текста. В браузере текст между тегами < DEL> отображается зачеркнутым.
Тег < STRONG> используется для выделения фрагментов текста, на которых необходимо акцентировать внимание пользователя. Браузерами результат такого форматирования отображается жирным начертанием.
Задание 2. Посмотрите, что произойдет с текстом, если к нему применить описанные выше теги. Для этого наберите следующий HTML-код в редакторе Блокнот:
< HTML>
< HEAD>
< TITLE> Применение тегов CITE, DEL, STRONG< /TITLE>
< /HEAD>
< BODY BGCOLOR=" #FFFFFF" TOPMARGIN=" 30" TEXT=" black" LINK=" #00FF00" ALINK=" #00FF00" VLINK=" blue" >
Тег CITE выделяет текст < CITE> курсивом< /CITE>. Тег DEL отображает текст < DEL> зачеркнутым< /DEL>. Тег STRONG отображает текст< STRONG> жирным< /STRONG> начертанием.
< /BODY>
< /HTML>
Теперь откройте ваш документ с помощью браузера:

Теги < H1>, < H2>, …, < H6> – тег < H> с указанием одной из цифр (от 1 до 6) задает определенный размер заголовка всего текста целиком или его конкретного фрагмента. Соответственно, заголовок < H6> будет минимальным, а < H1> - самым большим. Особенностью тегов < H> является то, что они уже подразумевают отступ от текстовой части и разработчикам HTML-документов не приходится делать отступ самостоятельно.
Задание 3. Наберите следующий HTML-код в редакторе Блокнот:
< HTML>
< HEAD>
< TITLE> Заголовки H1-H6< /TITLE>
< /HEAD>
< BODY BGCOLOR=”#FFFFFF” TOPMARGIN=”30” TEXT=”black” LINK=”#00FF00”
ALINK=”#00FF00” VLINK=”blue”>
< H1> Заголовок 1< /H1>
< H2> Заголовок 2< /H2>
< H3> Заголовок 3< /H3>
< H4> Заголовок 4< /H4>
< H5> Заголовок 5< /H5>
< H6> Заголовок 6< /H6>
< /BODY>
< /HTML>
Просмотрите полученный результат через браузер.
Задание 4. Создайте собственный HTML-документ, в котором бы использовались все вышеописанные теги логического форматирования.