
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Как создать страницу HTML
|
|
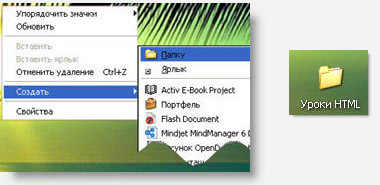
Для начала создадим на рабочем столе папку, в которую будем складывать все файлы в процессе обучения. Для этого щелкните правой кнопкой мыши в любом месте рабочего стола, затем нажмите Cоздать и из выпавшего списка выберите Папку. Дайте имя папке, например - Уроки HTML

Теперь можно приступать к созданию страницы. Создать простую страницу HTML очень просто, Вы в этом очень скоро убедитесь.
 Откройте программу " Блокнот", " WordPad" или любой другой текстовый редактор, который есть на Вашем компьютере.
Откройте программу " Блокнот", " WordPad" или любой другой текстовый редактор, который есть на Вашем компьютере.
Перепишите или скопируйте код красного цвета, но для более успешного запоминания, лучше начинать писать код вручную.
Заполняйте очень внимательно, важен каждый знак, каждая запятая, каждая ковычка, иначе может не получиться. Код можно писать как заглавными, так и маленькими буквами.
< HTML>
< HEAD>
< TITLE> Наша пробная страница < /TITLE>
< /HEAD>
< BODY BGCOLOR=" #CCCCFF" > Наша пробная страница < /BODY>
< /HTML>
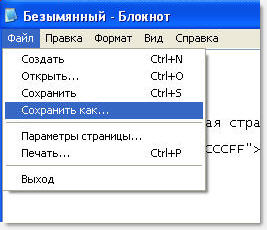
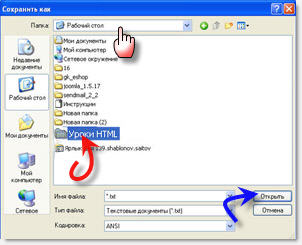
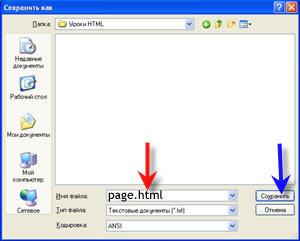
Этим кодом мы создали страницу сайта. Теперь надо сохранить эту страницу в формате HTML. В меню текстового редактора нажмите " Файл" " Сохранить как..", в открывшемся окне выберите место для сохранения файла. У нас это рабочий стол и укажите папку в которой будет лежать файл - это папка " Уроки HTML". и нажмите на кнопку " Открыть"


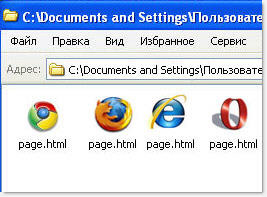
Затем в строке Имя файла напишите например: page.html и нажмите кнопку " Сохранить". В папке " Уроки HTML", взависимости от браузера, установленного у Вас, появится один из этих значков, изображенных на картинке справа.


В дальнейшем, когда Вы будете добавлять или изменять код, в меню текстового редактора нажимаете " Сохранить"
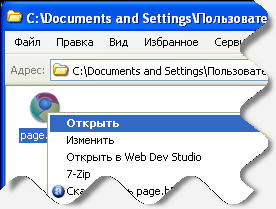
 Чтобы открыть и посмотреть на созданную страницу, нажмите на значок правой кнопкой мыши и в выпавшем списке выберите " Открыть". Страница откроется в браузере, правда пока она пустая или, если вы вписали текст " Наша пробная страница", этот текст и будет отображен на странице.
Чтобы открыть и посмотреть на созданную страницу, нажмите на значок правой кнопкой мыши и в выпавшем списке выберите " Открыть". Страница откроется в браузере, правда пока она пустая или, если вы вписали текст " Наша пробная страница", этот текст и будет отображен на странице.
Если вы закрыли текстовый редактор в котором писали код, чтобы открыть его вновь и продолжить работу, нажмите на значок и в выпавшем списке выберите " Открыть с помощью" и из списка выберите " Блокнот"
Сайты создаются с помощью тегов. Открывает и закрывает страницу теги < HTML> и < /HTML>, они ставятся в начале и конце страницы. Затем идут теги < HEAD> и < /HEAD>, это служебные теги, между ними пишутся команды для браузера.Например теги < TITLE> и < /TITLE>, все что написано межу этими тегами будет отображаться при открытии страницы в самом верху браузера. Между тегами < BODY> и < /BODY> помещается все содержимое страницы сайта, таблицы, тексты, картинки, в общем все из чего состоит сайт.
Цвет страницы прописывается в теге < BODY> атрибутом bgcolor=" #CCCCFF". В ковычках обозначается код цвета, может быть любым, на Ваше усмотрение. Таблицу со цветовой гаммой, а также картинки, которые мы будем применять для нашего сайта, можете скачать ЗДЕСЬ
Созданная нами страница выглядит ТАК Теперь можно форматировать страницу, заполнять ее текстом, менять цвет. Так же фоном страницы можно сделать картинку. Для этого в теге < BODY> вместо атрибута BGCOLOR, применим атрибут BACKGROUND=" images/имя картинки". Код будет таким:
< HTML>
< HEAD>
< TITLE> Наша пробная страница < /TITLE>
< /HEAD>
< BODY BACKGROUND=" images/texture1.gif" > Наша пробная страница < /BODY>
< /HTML>
Вставка изображения в HTML код страницы:
| < html> < head> < title> Вставка изображения в HTML код страницы< /title> < /head> < body> < img src=" xxx.jpg" alt=" Альтернативный текст" width=" 100" height=" 80" /> < /body> < /html> |
Тег < img /> – непарный. Обратите внимание на способ его закрытия.
Атрибуты и значения
· src=" " – обязателен, он указывает на источник изображения.
· alt=" " – определяет альтернативный текст, комментарий, который считывает поисковый робот при анализе содержимого web-страницы. Его также нужно обозначать.
· width=" " – определяет ширину изображения в пикселях.
· height=" " – определяет высоту изображения в пикселях.
Ссылка наверх текущей страницы:

Код примера:
| < title> HTML изображение - ссылка< /title> < /head> < body> < p> < a href=" #" > < img src="../images/strelkavverx.png" alt=" " border=" 0" /> < /a> < /p> |
border=" 0" – отменяет границу графической ссылки.