
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Задание. Создайте свою страницу, следуя инструкции.
|
|
Создайте свою страницу, следуя инструкции.
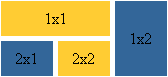
Возьмем за основу один, из рассмотренных нами примеров:

| < table cellspacing=" 5" > < tr> < td height=" 35" bgcolor=" #FFCC33" colspan=" 2" > < center> 1x1< /center> < /td> < td width=" 50" bgcolor=" #336699" rowspan=" 2" > < center> 1x2< /center> < /td> < /tr> < tr> < td height=" 35" width=" 50" bgcolor=" #336699" > < center> 2x1< /center> < /td> < td width=" 50" bgcolor=" #FFCC33" > < center> 2x2< /center> < /td> < /tr> < /table> |
Введите обязательные тэги и атрибуты:
| < html> < head> < title> Мой первый сайт с таблицами< /title> < /head> < body bgcolor=" #FFFFFF" text=" #000000" link=" #000000" alink=" #000000" vlink=" #000000" > < table cellspacing=" 5" > < tr> < td height=" 35" bgcolor=" #FFCC33" colspan=" 2" > < center> 1x1< /center> < /td> < td width=" 50" bgcolor=" #336699" rowspan=" 2" > < center> 1x2< /center> < /td> < /tr> < tr> < td height=" 35" width=" 50" bgcolor=" #336699" > < center> 2x1< /center> < /td> < td width=" 50" bgcolor=" #FFCC33" > < center> 2x2< /center> < /td> < /tr> < /table> < /body> < /html> |
Если вы посмотрите, что у вас получилось, то увидите, что таблица маленькая по размеру, а значит, что вы должны изменить значения атрибутов, отвечающих за высоту и ширину таблицы. Убираем все старые значения ширин и высот, и прописываем новые:
| < html> < head> < title> Мой первый сайт с таблицами< /title> < /head> < body bgcolor=" #FFFFFF" text=" #000000" link=" #000000" alink=" #000000" vlink=" #000000" > < table cellspacing=" 5" width=" 700" > < tr> < td width=" 400" bgcolor=" #FFCC33" colspan=" 2" > < center> 1x1< /center> < /td> < td width=" 300" bgcolor=" #336699" rowspan=" 2" > < center> 1x2< /center> < /td> < /tr> < tr> < td bgcolor=" #336699" > < center> 2x1< /center> < /td> < td bgcolor=" #FFCC33" > < center> 2x2< /center> < /td> < /tr> < /table> < /body> < /html> |
Мы задали для всей таблицы ширину 700 пикселей. Соответственно, общая сумма ширин ячеек не может превышать 700 пикселей: 300+400=700. Мы задали ширину только двум ячейкам, т.к. оставшиеся ячейки сами распределят выделенные под них 400 пикселей поровну. Мы не задали высоту (height), т.к. нельзя задать стопроцентную высоту (во весь экран) для таблиц, это не предусмотрено спецификацией, так что, наша таблица сама растянется, когда мы введем в нее какое-либо содержание (текст, картинки).
| < html> < head> < title> Мой первый сайт с таблицами< /title> < /head> < body bgcolor=" #FFFFFF" text=" #000000" link=" #000000" alink=" #000000" vlink=" #000000" > < center> < table cellspacing=" 5" width=" 700" > < tr> < td width=" 400" bgcolor=" #FFCC33" colspan=" 2" > < div align=" left" > Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. < br> < br> А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится < b> еще один виртуальный друг?:) < /b> < br> < br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Но в целом заметно, что я вполне ничего:) < br> < br> Если ты так тоже думаешь, то давай как-нибудь встретимся, поболтаем, чайку попьем в кафешке?:) Кто знает, может быть, мы и в реальной жизни станем друзьями:) < /div> < /td> < td width=" 300" bgcolor=" #336699" rowspan=" 2" > < center> 1x2< /center> < /td> < /tr> < tr> < td bgcolor=" #336699" > < center> 2x1< /center> < /td> < td bgcolor=" #FFCC33" > < center> 2x2< /center> < /td> < /tr> < /table> < /center> < /body> < /html> |
Итак, вы ввели в таблицу текст. Выровняли текст по левому краю при помощи тэга DIV. Саму таблицу расположили по центру экрана при помощи тэга CENTER.
Если вы обратите внимание, то заметите, что текст слишком близко расположен к краям ячейки и это смотрится не красиво. Введите атрибут cellpadding для таблицы.
< html>
< head>
< title> Мой первый сайт с таблицами< /title> < /head>
< body bgcolor=" #FFFFFF" text=" #000000" link=" #000000" alink=" #000000" vlink=" #000000" >
< center>
< table cellspacing=" 5" width=" 700" cellpadding=" 20" >
< tr>
< td width=" 400" bgcolor=" #FFCC33" colspan=" 2" valign=" top" >
< div align=" left" >
< h3> Добро пожаловать на мою страницу! < /h3>
Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. < br> < br> А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится < b> еще один виртуальный друг?:) < /b> < br> < br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Но в целом заметно, что я вполне ничего:) < br> < br> Если ты так тоже думаешь, то давай как-нибудь встретимся, поболтаем, чайку попьем в кафешке?:) Кто знает, может быть, мы и в реальной жизни станем друзьями:)
< /div>
< /td>
< td width=" 300" bgcolor=" #336699" rowspan=" 2" valign=" top" > < div align=" center" > < img src=" primtocodephoto.gif" alt=" моя фотография" > < br> < br> < img src=" ptimtocodephoto2.gif" alt=" моя фотография" > < /div>
< /td>
< /tr>
< tr>
< td bgcolor=" #336699" > < center> 2x1< /center> < /td>
  < td bgcolor=" #FFCC33" > < center> 2x2< /center> < /td>
< /tr>
< /table>
< /center>
< /body>
< /html> < td bgcolor=" #FFCC33" > < center> 2x2< /center> < /td>
< /tr>
< /table>
< /center>
< /body>
< /html>
|
Кроме атрибута cellpadding ввели заголовок, чтобы посетитель смог понять, куда он попал, а также ввели содержимое для второй колонки. Также, введя атрибут valign, расположили текст и картинки вверху ячеек Давайте введем содержание для оставшихся двух ячеек.
| < html> < head> < title> Мой первый сайт с таблицами< /title> < /head> < body bgcolor=" #FFFFFF" text=" #000000" link=" #000000" alink=" #000000" vlink=" #000000" > < center> < table cellspacing=" 5" width=" 700" cellpadding=" 20" > < tr> < td width=" 400" bgcolor=" #FFCC33" colspan=" 2" valign=" top" > < div align=" left" > < h3> Добро пожаловать на мою страницу! < /h3> Я совсем недавно начал(а) знакомиться с виртуальной жизнью, но мне по давней традиции тоже захотелось создать свою домашнюю страничку для моих новых виртуальных друзей и знакомых, чтобы они могли посмотреть мои фотографии, почитать обо мне, черкнуть пару строчек в мою гостевую книгу. < br> < br> А может и просто случайный посетитель вдруг захочет познакомиться со мной, и у меня появится < b> еще один виртуальный друг?:) < /b> < br> < br> На фотографии изображен(а) я. Качество картинки не очень хорошее, к сожалению, поэтому она не четкая и разглядеть черты моего лица немного проблематично. Но в целом заметно, что я вполне ничего:) < br> < br> Если ты так тоже думаешь, то давай как-нибудь встретимся, поболтаем, чайку попьем в кафешке?:) Кто знает, может быть, мы и в реальной жизни станем друзьями:) < /div> < /td> < td width=" 300" bgcolor=" #336699" rowspan=" 2" valign=" top" > < div align=" center" > < img src=" primtocodephoto.gif" alt=" моя фотография" > < br> < br> < img src=" ptimtocodephoto2.gif" alt=" моя фотография" > < /div> < /td> < /tr> < tr> < td bgcolor=" #336699" > < div align=" center" > < a href=" mailto: admin@postroika.ru" > напишимнеписьмо< /a> < /div> < /td> < td bgcolor=" #FFCC33" > < div align=" center" > < a href=" #" > посмотримоифотографии< /a> < /div> < /td> < /tr> < /table> < /center> < /body> < /html> |
Итак, в последние две ячейки ввели текст, который сделали ссылками на почтовый ящик, чтобы посетитель мог написать письмо, и на страницу с фотографиями. Естественно, предварительно нужно создать документ с фотографиями, прежде, чем на него ссылаться.
< a href=" #" > … < /a> - заметьте, что мы не прописали путь к документу с фотографиями, и вместо него подставили значок решетки. Значок решетки используется при создании закладок внутри страницы. Однако, в этом случае имя закладки не указано, и самой закладки в нашей странице нет. А это значит, что при нажатии на такую странную ссылку, которую мы прописали, ваш посетитель никуда не перейдет с вашей страницы. Т.е. это пустая ссылка.