
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Параметры html таблиц: отступ, ширина, цвет фона, рамка
|
|
HTML таблицы - тег table
Создание таблиц в html
Таблица - один из основных инструментов для создания web-страниц.
Без использования CSS, только с помощью таблиц можно создавать страницы со сложным дизайном. Если вы прошли серию уроков Делаем сайт - первые шаги, то вы понимаете о чем речь.
Любая таблица представляет собой набор строк и столбцов, на пересечении которых находятся ячейки. Например:
| Название таблицы | ||
| столбец 1 | столбец 2 | столбец 3 |
| первый столбец первой строки | второй столбец первой строки | третий столбец первой строки |
| первый столбец второй строки | второй столбец второй строки | третий столбец второй строки |
| первый столбец третьей строки | второй столбец третьей строки | третий столбец третьей строки |
Рассмотрим нашу таблицу с точки зрения HTML:
- сама таблица задается с помощью тегов < table> < /table>,
- у таблицы есть название - теги < caption> < /caption>,
- таблица состоит из строк - теги < tr> < /tr>,
- каждая строка состоит из столбцов - теги < td> < /td>,
- столбцы имеют названия, расположенные в первой строке - теги < th> < /th>.
Создадим таблицу, где в качестве содержимого укажем пересечение номеров строк и столбцов:
< html> < head> < title> html table< /title> < /head> < body> < table> < caption> Название таблицы< /caption> < tr> < th> 1< /th> < th> 2< /th> < th> 3< /th> < /tr> < tr> < td> 11< /td> < td> 12< /td> < td> 13< /td> < /tr> < tr> < td> 21< /td> < td> 22< /td> < td> 23< /td> < /tr> < tr> < td> 31< /td> < td> 32< /td> < td> 33< /td> < /tr> < /table> < /body> < /html>Результат:
| Название таблицы | ||
Как видите, получилось не очень красиво, будем украшать.
Параметры html таблиц: отступ, ширина, цвет фона, рамка
Для этого у тега < table> существует ряд параметров:
- width - задает ширину таблицы (в пикселах или % от ширины экрана),
- bgcolor - задает цвет фона ячеек таблицы,
- background - заливает фон таблицы рисунком,
- border - задает рамку указанной ширины (в пикселах) вокруг всей таблицы,
- cellpadding - задает отступ в пикселях между границей клетки и ее содержимым.
Применим эти параметры:
< html> < head> < title> html table< /title> < /head> < body> < table width=" 300" bgcolor=" plum" border=" 1" > < caption> Название таблицы< /caption> < tr> < th> 1< /th> < th> 2< /th> < th> 3< /th> < /tr> < tr> < td> 11< /td> < td> 12< /td> < td> 13< /td> < /tr> < tr> < td> 21< /td> < td> 22< /td> < td> 23< /td> < /tr> < tr> < td> 31< /td> < td> 32< /td> < td> 33< /td> < /tr> < /table> < /body> < /html>Результат:
| Название таблицы | ||
Уже лучше, но наша таблица прижата к левому краю окна, также как и текст в ней. Исправим это, добавив еще три параметра:
- align - задает выравнивание таблицы: слева (right), справа (left), по центру (center),
- cellspacing - задает расстояние между ячейками таблицы (в пикселах),
- cellpadding - задает расстояние между текстом и внутренней границей ячейки таблицы (в пикселах).
Применим эти параметры:
< html> < head> < title> html table< /title> < /head> < body> < table width=" 300" bgcolor=" plum" border=" 1" align=" center" cellspacing=" 5" cellpadding=" 10" > < caption> Название таблицы< /caption> < tr> < th> 1< /th> < th> 2< /th> < th> 3< /th> < /tr> < tr> < td> 11< /td> < td> 12< /td> < td> 13< /td> < /tr> < tr> < td> 21< /td> < td> 22< /td> < td> 23< /td> < /tr> < tr> < td> 31< /td> < td> 32< /td> < td> 33< /td> < /tr> < /table> < /body> < /html>Результат:

Обратите внимание, границы у таблицы двойные. Если указать cellspacing=" 0", то границы примут привычный вид:
< table width=" 300" bgcolor=" plum" border=" 1" align=" center" cellspacing=" 0" cellpadding=" 10" >
Результат:

Вообще, за границы отвечают два параметра:
- frame - задает вид рамки вокруг таблицы и может принимать следующие значения:
o void - рамки нет,
o above - только верхняя рамка,
o below - только нижняя рамка,
o hsides - только верхняя и нижняя рамки,
o vsides - только левая и правая рамки,
o lhs - только левая рамка,
o rhs - только правая рамка,
o box - все четыре части рамки.
- rules - задает вид внутренних границ таблицы и может принимать следующие значения:
o none - между ячейками нет границ,
o groups - границы только между группами строк и группами столбцов (будут рассмотрены чуть позже),
o rows - границы только между строками,
o cols - границы только между стобцами,
o all - отображать все границы.
С помощью этих параметров можно задавать границы так, как вам хочется. Здесь приведем только один пример, сами же поэкспериментируйте со всеми.
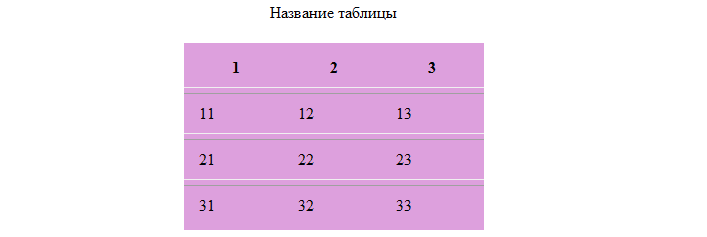
< html> < head> < title> html table< /title> < /head> < body> < table width=" 300" bgcolor=" plum" border=" 1" align=" center" cellspacing=" 5" cellpadding=" 10" rules=" rows" frame=" void" > < caption> Название таблицы< /caption> < tr> < th> 1< /th> < th> 2< /th> < th> 3< /th> < /tr> < tr> < td> 11< /td> < td> 12< /td> < td> 13< /td> < /tr> < tr> < td> 21< /td> < td> 22< /td> < td> 23< /td> < /tr> < tr> < td> 31< /td> < td> 32< /td> < td> 33< /td> < /tr> < /table> < /body> < /html>
Результат:

Следует заметить, что границы в разных браузерах отображаются немного по-разному.