
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
HTML тэги tr и td. Таблицы формируются построчно
|
|
Таблицы формируются построчно. Поэтому, заданные в строке (tr) параметры распространяют свое действие на все ячейки (td) строки. У строк можно использовать три параметра:
- align - выравнивает текст в ячейках по горизонтали, может принимать значения: слева (right), справа (left), по центру (center),
- valign - выравнивает текст в ячейках по вертикали, может принимать значения: вверх (top), вниз (bottom), по центру (middle),
- bgcolor - задает цвет строки.
Посмотрим на примере:
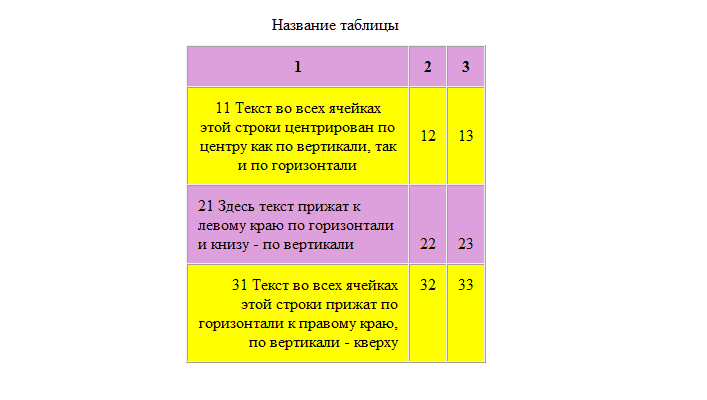
< html> < head> < title> html tr< /title> < /head> < body> < table width=" 300" bgcolor=" plum" border=" 1" align=" center" cellspacing=" 0" cellpadding=" 10" > < caption> Название таблицы< /caption> < tr> < th> 1< /th> < th> 2< /th> < th> 3< /th> < /tr> < tr align=" center" valign=" middle" bgcolor=" yellow" > < td> 11 Текст во всех ячейках этой строки центрирован по центру как по вертикали, так и по горизонтали < /td> < td> 12< /td> < td> 13< /td> < /tr> < tr align=" left" valign=" bottom" > < td> 21 Здесь текст прижат к левому краю по горизонтали и книзу - по вертикали < /td> < td> 22< /td> < td> 23< /td> < /tr> < tr align=" right" valign=" top" bgcolor=" yellow" > < td> 31 Текст во всех ячейках этой строки прижат по горизонтали к правому краю, по вертикали - кверху < /td> < td> 32 < /td> < td> 33< /td> < /tr> < /table> < /body> < /html>
Результат:

Эти же параметры можно применять и к отдельным ячейкам, т.е. к любому тегу < td>, действие будет распространяться только на саму ячейку.
Например, в предыдущем коде добавьте в любой тег < td> параметр bgcolor=" red".
< td bgcolor=" red" > 21 Здесь текст прижат к левому краю по горизонтали и книзу - по вертикали< /td>
Результат:

Но к ячейкам можно применять еще два параметра:
- width - задает ширину столбца (в пикселах или в процентном соотношении, где за 100% принимается ширина таблицы),
- height - задает высоту ячейки, причем все ячейки в этой же строке станут этой высоты.
Например, добавим в наш код, в теги < th> эти параметры
< tr> < th width=" 50%" height=" 50" > 1< /th> < th width=" 30%" > 2< /th> < th width=" 20%" > 3< /th> < /tr>
Результат:

Следует отметить, если не задавать ширину и высоту, то таблица будет формироваться по содержимому (так было в предыдущих примерах).
На этом урок закончен, потренируйтесь создавать и оформлять таблицы, эти умения понадобятся вам на следующем уроке, где мы будем создавать таблицы сложных структур.