
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Пример 7.1. Использование абзацев
|
|
<! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01//EN" " https://www.w3.org/TR/html4/strict.dtd" >
< html>
< head>
< meta http-equiv=" Content-Type" content=" text/html; charset=utf-8" >
< title> Применение абзацев < /title>
< /head>
< body>
< p> В одних садах цветёт миндаль, в других метёт метель. < /p>
< p> В одних краях ещё февраль, в других - уже апрель. < /p>
< p> Проходит время, вечный счёт: год за год, век за век... < /p>
< p> Во всём - его неспешный ход, его кромешный бег. < /p>
< p> В году на радость и печаль по двадцать пять недель. < /p>
< p> Мне двадцать пять недель февраль, и двадцать пять - апрель. < /p>
< p> По двадцать пять недель в туман уходит счёт векам. < /p>
< p> Летит мой звонкий балаган куда-то к облакам. < /p>
< p> < i> М. Щербаков < /i> < /p>
< /body>
< /html>


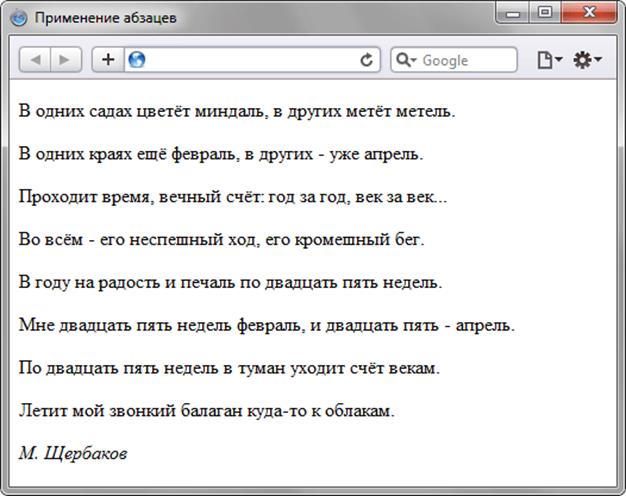
Результат данного примера показан на рис. 7.1.

Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега < p> между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег < br>. В отличие от абзаца, тег переноса строки < br> не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Пример 7.2. Тег < br>
<! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01//EN" " https://www.w3.org/TR/html4/strict.dtd" >
< html>
< head>
< meta http-equiv=" Content-Type" content=" text/html; charset=utf-8" >
< title> Переносы в тексте < /title>
< /head>
< body>
< p> В одних садах цветёт миндаль, в других метёт метель. < br>
В одних краях ещё февраль, в других - уже апрель. < br>
Проходит время, вечный счёт: год за год, век за век... < br>
Во всём - его неспешный ход, его кромешный бег. < br>
В году на радость и печаль по двадцать пять недель. < br>
Мне двадцать пять недель февраль, и двадцать пять - апрель. < br>
По двадцать пять недель в туман уходит счёт векам. < br>
Летит мой звонкий балаган куда-то к облакам. < /p>
< p> < i> М. Щербаков < /i> < /p>
< /body>
< /html>


Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.

Рис. 7.2. Вид текста с учетом переносов
Заголовки
Заголовки выполняют важную функцию на веб-странице. Во-первых, они показывают важность раздела, к которому относятся. Чем больше заголовок и его «вес», тем более он значимый. Вспомните, что в газетах и журналах передовицы набраны крупным шрифтом, тем самым, привлекая к ним внимание и говоря: «вот это надо читать обязательно». Во-вторых, с помощью различных заголовков легко регулировать размер текста. Чем выше уровень заголовка, тем больше размер шрифта. Самым верхним уровнем является уровень 1 (< h1>), а самым нижним — уровень 6 (< h6>). И, в-третьих, поисковики добавляют рейтинг тексту, если он находится внутри тега заголовка. Это важно для раскрутки сайта и для его занятия первых строк выдачи результата в поисковой системе по ключевым словам.
Синтаксис создания заголовков показан в примере 7.3.