
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Пример 7.4. Способы выравнивания текста
|
|
<! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01 Transitional//EN" " https://www.w3.org/TR/html4/loose.dtd" >
< html>
< head>
< meta http-equiv=" Content-Type" content=" text/html; charset=utf-8" >
< title> Выравнивание текста < /title>
< /head>
< body>
< h1 align=" center" > Как поймать льва? < /h1>
< h2 align=" right" > Метод перебора < /h2>
< p align=" justify" > Делим пустыню на ряд элементарных участков, размер
которых совпадает с габаритными размерами льва, но при этом меньше размера
клетки. Далее простым перебором определяем участок, в котором находится лев,
что автоматически приводит к его поимке. < /p>
< h2 align=" right" > Метод дихотомии < /h2>
< p align=" justify" > Делим пустыню на две половины. В одной части - лев, в
другой его нет. Берем ту половину, в которой находится лев, и снова делим
ее пополам. Так повторяем до тех пор, пока лев не окажется пойман. < /p>
< /body>
< /html>


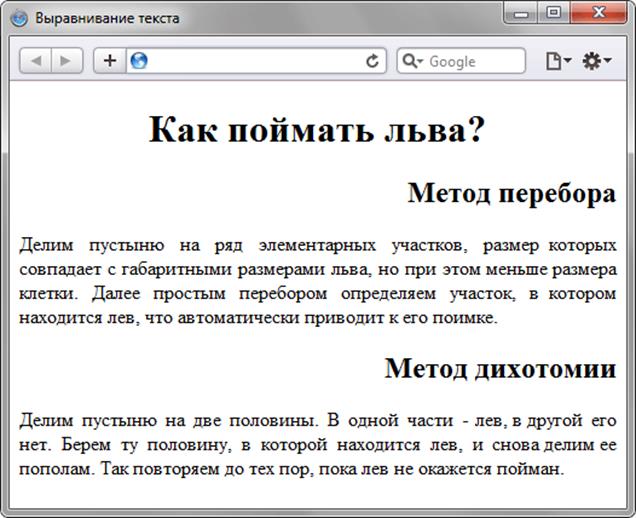
Результат данного примера показан на рис. 7.4.

Рис. 7.4. Вид текста при его выравнивании
Начертание
Жирное начертание
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: < b> и < strong>.
< b> Жирное начертание шрифта < /b>
< strong> Сильное выделение текста < /strong>
Курсивное начертание
Курсивный шрифт представляет собой не просто наклон отдельных символов, для некоторых шрифтов это полная переделка под новый стиль, имитирующий рукописный. Курсив для текста определяют два тега: < i> и < em>.
< i> Курсивное начертание шрифта < /i>
< em> Выделение текста < /em>
Следует отметить, что теги < b> и < strong>, также как < i> и < em> хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми. Первый тег < b> — является тегом физической разметки и устанавливает жирное начертание текста, а тег < strong> — тегом логической разметки и выделяет помеченный текст. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов < b> и < strong>, будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
В примере 7.5 показано использование тегов < em> и < strong> для оформления текстов.
Пример 7.5. Теги < em> и < strong>
<! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01//EN" " https://www.w3.org/TR/html4/strict.dtd" >
< html>
< head>
< meta http-equiv=" Content-Type" content=" text/html; charset=utf-8" >
< title> Оформление текста < /title>
< /head>
< body>
< p> < strong> А где же печенье и самогоноваренье?! < /strong> —
< em> воскликнул Мальчиш-плохиш < /em>. < /p>
< /body>
< /html>


Результат данного примера показан на рис. 7.5.

Рис. 7.5. Жирное и курсивное начертание текста
Верхний и нижний индексы
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз. В зависимости от положительного или отрицательного значения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два тега для создания индекса: < sup> — верхний индекс и < sub> — индекс нижний. Текст, помещенный в один из этих контейнеров, обозначается меньшим размером, чем базовый текст и смещается относительно горизонтали.
В примере 7.6 показано, где применяется подобный текст