
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Урок 8: Цвет фона и текста
|
|
Мы уже знаем как менять цвет текста, но для этого нам нужно было заключать его в теги font, а это не всегда удобно. Иногда, лучше задать цвет текста для всего документа. Также, можно задать и фоновое изображение.
Вот необходимые атрибуты:
BACKGROUND – определяет изображение для " заливки" фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG.
BGCOLOR – определяет цвет фона документа.
TEXT – определяет цвет текста в документе.
Все они прописываются для элемента BODY. Значения цветов задаются либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
Пример1:
<! -- задаем фоновый цвет и цвет текста -->
< body bgcolor=" #FFF8D2" text=" red" >
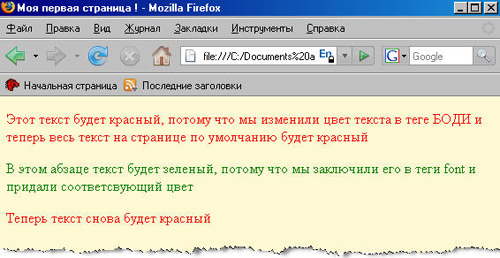
< p> Этот текст будет красный, потому что мы изменили цвет текста в теге БОДИ и теперь весь текст на странице по умолчанию будет красный < /p>
< font color =" green" >
< p> В этом абзаце текст будет зеленый, потому что мы заключили его в теги font и придали соответсвующий цвет < /p>
< /font>
< p> Теперь текст снова будет красный < /p>
< /body>
Результат в браузере:

Пример 2:
<! -- задаем фоновое изображение и цвет текста -->
< body background=" fon.jpg" text=" red" >
< p> Этот текст будет красный, потому что мы изменили цвет текста в теге БОДИ и теперь весь текст на странице по умолчанию будет красный < /p>
< p> Теперь тут тоже красное и только < font color =" green" > эти слова зеленые < /font>
< /p>
< p> Тут как вы поняли текст тоже красный < /p>
< /body>
Результат в браузере:

Ничего сложного нет. Эксперементируйте, практикуйтесь и все получится!
Урок 9: Разберемся с таблицами в html
Html таблицы - полезная штука. Обычно их используют не только для отображения таблиц как таковых, но и для создания невидимого каркаса страницы, помогающего расположить текст и изображения должным образом. Раньше все сайты имели табличную структуру, сейчас все большую популярность приобретает структура на дивах (с помощью < div> и CSS). Вот классический пример табличной структуры:
| Шапка сайта(логотип и все такое) | |||||||
| Основное содержание | Реклама и все такое | |||||
| Блок копирайта |
Давайте разбираться как построить простейшую таблицу. Для этого нам понадобятся как минимум три элемента.
TABLE - Элемент для создания html таблицы. Обязательно должен иметь начальный и конечный теги. По умолчанию html таблица печатается без рамки, а разметка осуществляется автоматически в зависимости от объема содержащейся в ней информации. Сразу скажу, что здесь есть атрибут BORDER который задает толщину рамки таблицы в пикселах.
TR (Table Row) - Создает новый ряд таблицы. Закрывающий тег обязателен.
TD (Table Data) - Начинает и заканчивает каждую ячейку ряда html таблицы. Обязателен закрывающий тег.
Давайте попробуем создать таблицу из двух рядов и двух столбцов:
< table border=" 1" >
< tr>
< td> ряд 1 ячейка1 < /td> < td> ряд1 ячейка2 < /td>
< /tr>
< tr>
< td> ряд 2 ячейка 1 < /td> < td> ряд 2 ячейка 2 < /td>
< /tr>
< /table>
Вот как это будет выглядеть в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Разобрались? Т.е. таблица начинается с < table>, затем идёт < tr>, указывающий на начало нового ряда. В ряду вставлены две ячейки: < td> ряд 1 ячейка1< /td> и < td> ряд1 ячейка2< /td>. Ряд закрывается < /tr>, и сразу начинается новый ряд < tr>. В новом ряду также две ячейки. Таблица закрывается < /table>. Все довольно логично